Apple’s mobile devices do not work well with Flash websites and applications. Apple and Flash do not get along. If your website is offered only in Flash, you will miss this large percentage of mobile users.
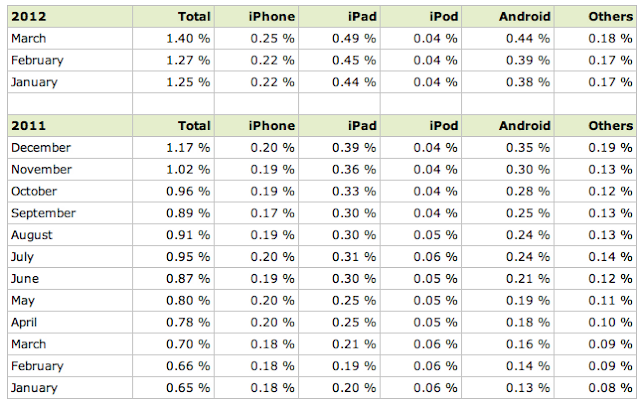
W3Schools has collected data on mobile device usage since January of 2011. As you can see, mobile device usage has dramatically increased over the last year:

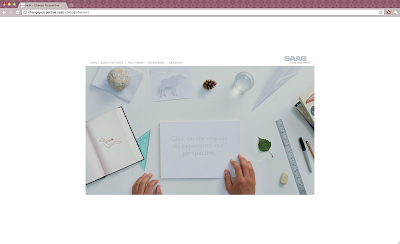
For example, Saab’s Change Perspective website looks like this on a desktop computer and iPhone:


How can developers get around this issue?
1) JQuery
Today, you can find hundreds of tutorials about jQuery on the internet. About 5 years or so ago, Flash was the only way to make elaborate slideshows and photo galleries. jQuery makes it easier to create dynamic and interactive pieces on websites without the use of Flash.
Dynamic WP wrote an article called “Top 20+ jQuery Slideshow and Image Gallery Tutorials.” There are several great tutorials listed. jQuery is compatible with mobile devices, therefore switching your Flash slideshows to jQuery is a great solution.
2) Separate mobile friendly version
You could always have your website made into a web or native application. Web and native applications are basically a condensed, cleaner version of your website. This makes navigating through your website easier for the user.


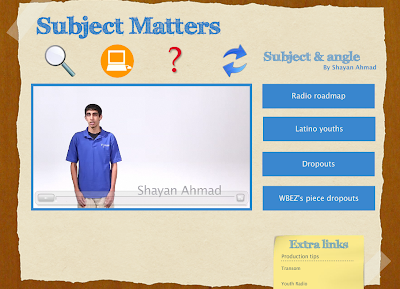
While working on my senior project, I knew I would need to make a mobile friendly version. The desktop version was strictly Flash; I knew it would not work at all on iPhones and iPads. The mobile version is easy to navigate and shouldn’t create any headaches for the user.


Need more examples?
- In February, I wrote a couple posts about Mobile Design
- Last year, Shannon created a post on three different ways to develop a mobile website.
3) Upgraded Flash software
If you purchase an upgraded version of Flash software, you can create an ‘app’ that will run Flash. This seems like the best solution, but will not help the general browser experience. Adobe’s Flash Platform Blog explains the Packager for iPhone. It is my recommendation that jQuery and/or a separate mobile site will be the best solution for this issue. Upgrading the Flash software is a solution, but may not be the best option for mobile compatibility.
If you think using Packager for iPhone is the best option, Flash Mobile Blog put together an article with example websites that use the Packager for iPhone.
Want to make sure your website is mobile friendly across all devices? Contact TBH Creative to schedule a web consultation about mobile web design.
