Web design is always evolving, and this year, we’re seeing many new and inspiring looks that are only possible today because of recent technological advances. Other notable examples of what’s in vogue now include innovative takes that elevate and put a new spin on aesthetic ideas and interactivity techniques first introduced online a few years ago. Together, all of these exciting styles create an impressive collection of 2024 web design trends used by companies big and small (and across industries).
But, if you’re skeptical and question whether or not “looks” really matter to your customers when it comes to your website, consider these research findings:
- 38 percent of people stop engaging with a website if it’s unattractive
- 39 percent will stop engaging if the site itself takes too long to load
The bottom line is this: If your website features an outdated layout or design that’s hard to use, it’s bad for business. Don’t get left behind.
Check out this visual rundown of the most inventive, trending ideas in modern website design and development as inspiration for a potential website redesign project:
- Bold typography
- Micro-interactions
- AI
- 3D elements
- Dark mode
- Custom illustrations
A closer look at the top 2024 web design trends
Beyond trendiness in 2024, the six styles that made our list also stand out for their effectiveness as a dominant aesthetic look and for their power when executed in tandem with (or as a complement to) other modern web design treatments.
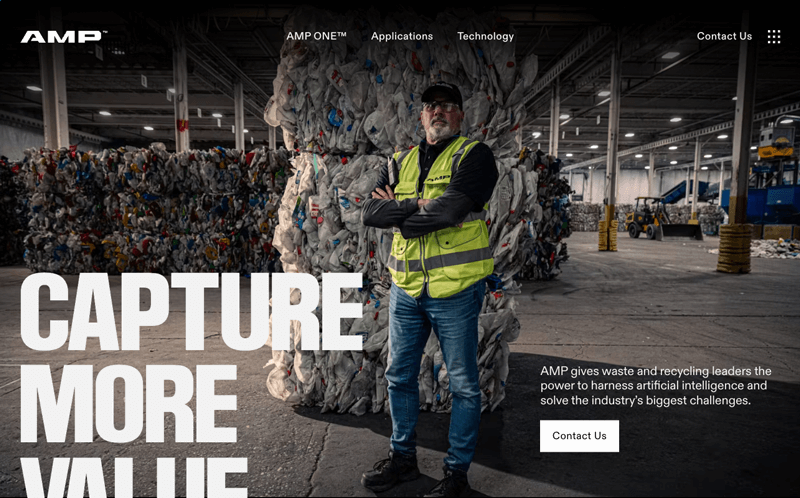
Bold typography
Typography in web design for 2024 emphasizes creativity and functionality, with trends showcasing bold, experimental typefaces that make strong visual statements.
Oversized fonts and custom typefaces are used to create striking headlines and to establish a clear visual hierarchy. Animated text adds a dynamic element to the user experience.
I often see bold typography combined with minimalist backgrounds and white space, which results in an elegant, modern look while making websites easier to navigate.
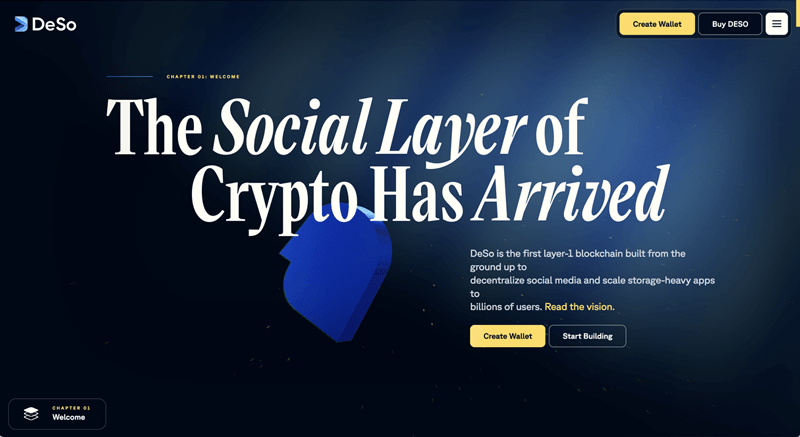
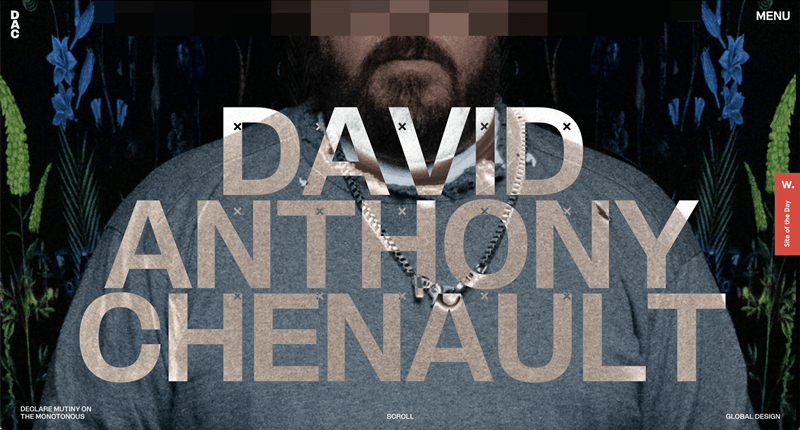
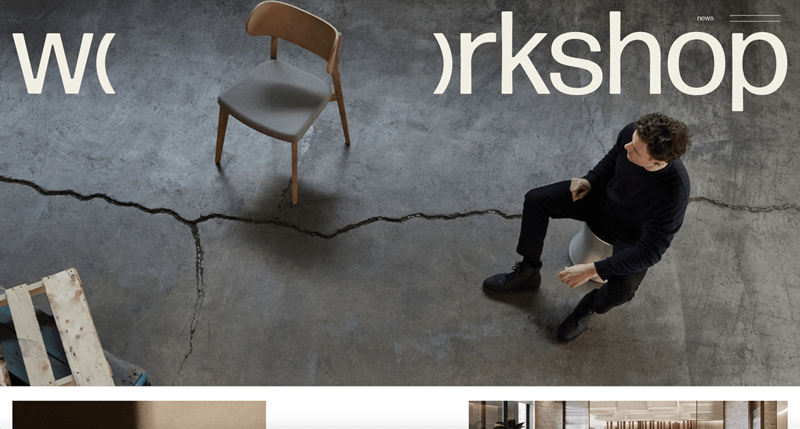
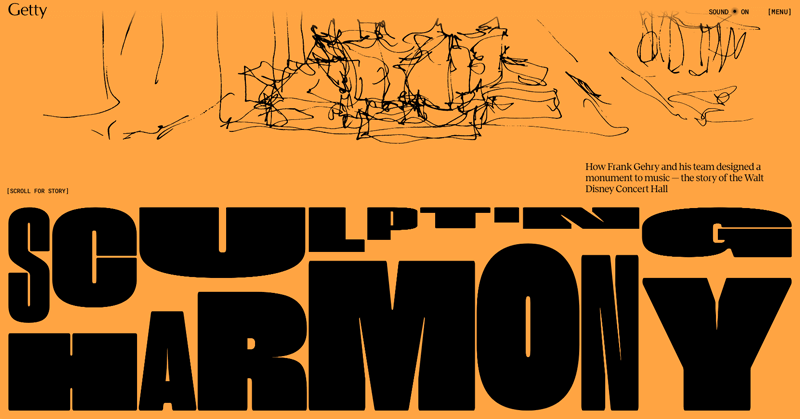
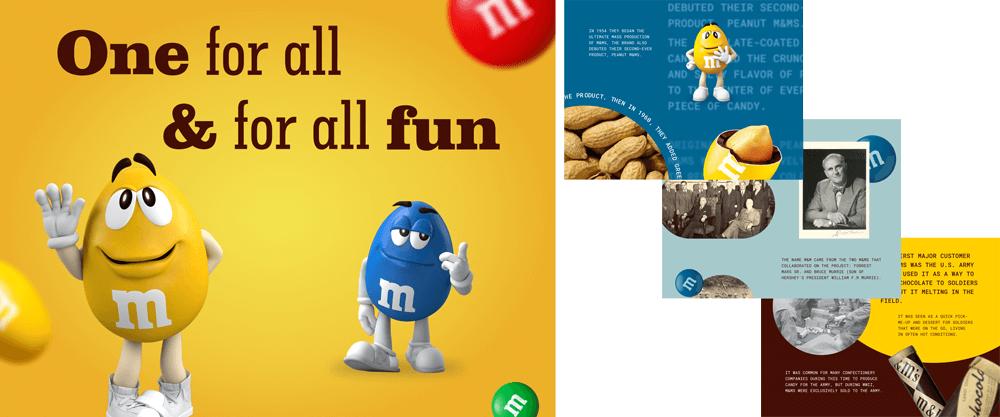
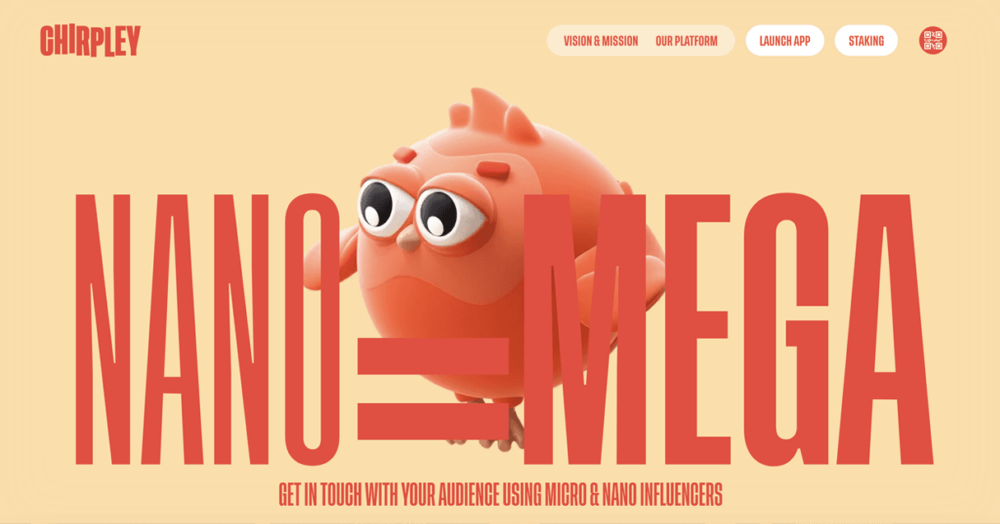
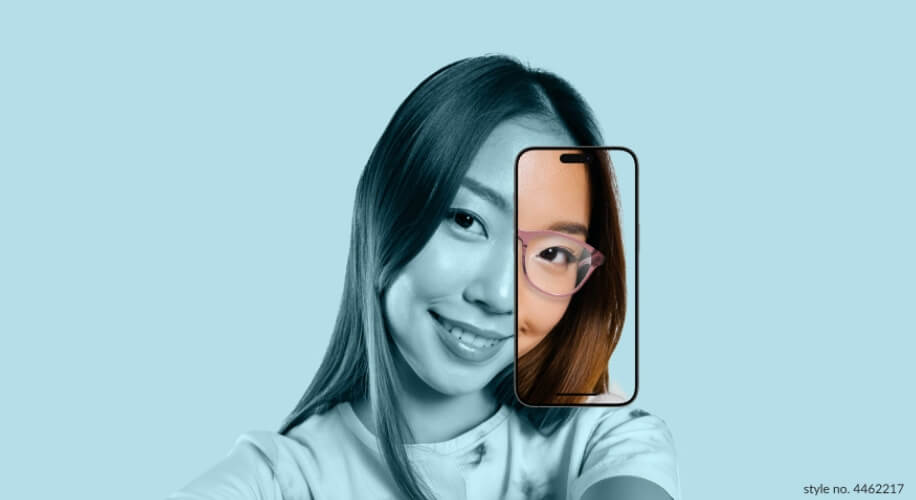
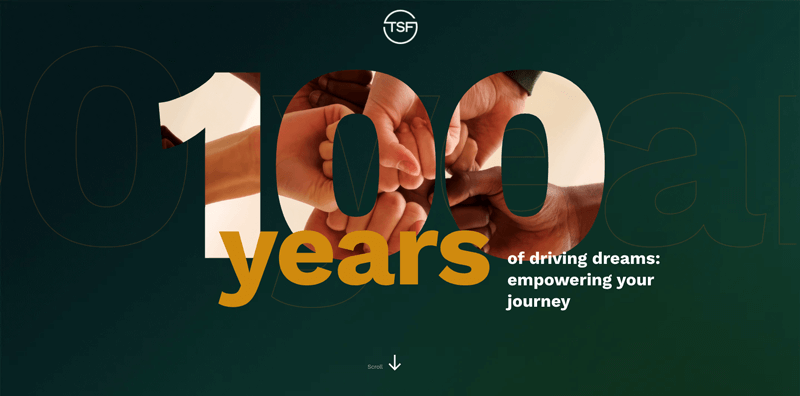
Striking cases of bold typography in 2024 web design






A trend within the trend
Did you notice anything when checking out these examples of bold typography in web design? Yes, sans serif fonts remain the go-to choice for most creatives in 2024 when they’re choosing fonts to use in their modern website page layouts.
In fact, the most-popular Google web font—sans serif or not—used for websites is the neo-grotesque typeface Roboto.
Micro-interactions
Micro-interactions are becoming essential in 2024, focusing on enhancing the user experience through subtle, interactive moments. These small animations or design elements provide feedback, guide tasks, and create delightful experiences.
Popular trends include animated buttons, hover effects, and swipe actions that offer immediate, intuitive responses. These interactions help users navigate, confirm actions, and enjoy a more engaging experience. As more user-centric designs develop, I expect to see more personalized micro-interactions that anticipate user needs, making websites more functional and enjoyable.
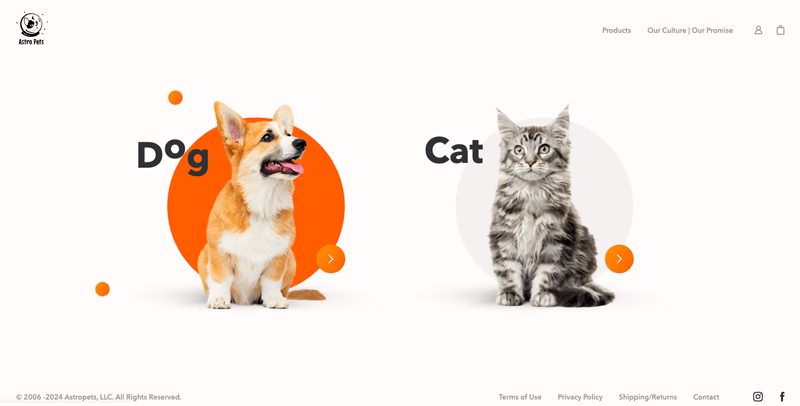
Trendy examples of micro-interactions in 2024 website design




3D elements
Today’s website users have seen it all, so creating immersive, interactive, and memorable experiences is more important than ever. This is why many designers tackling website redesign projects now and in the future will embrace 3D graphics and animations to increase the appeal of pages important for marketing (and—hopefully—boost conversions, too).
In some sites, you’ll see designs leveraging effects, like parallax scrolling—amplified with 3D effects—to add visual depth. Others might use virtual showrooms to help users explore products from every angle. All of these sorts of 3D elements, when executed well (and with purpose), have the power to augment storytelling.
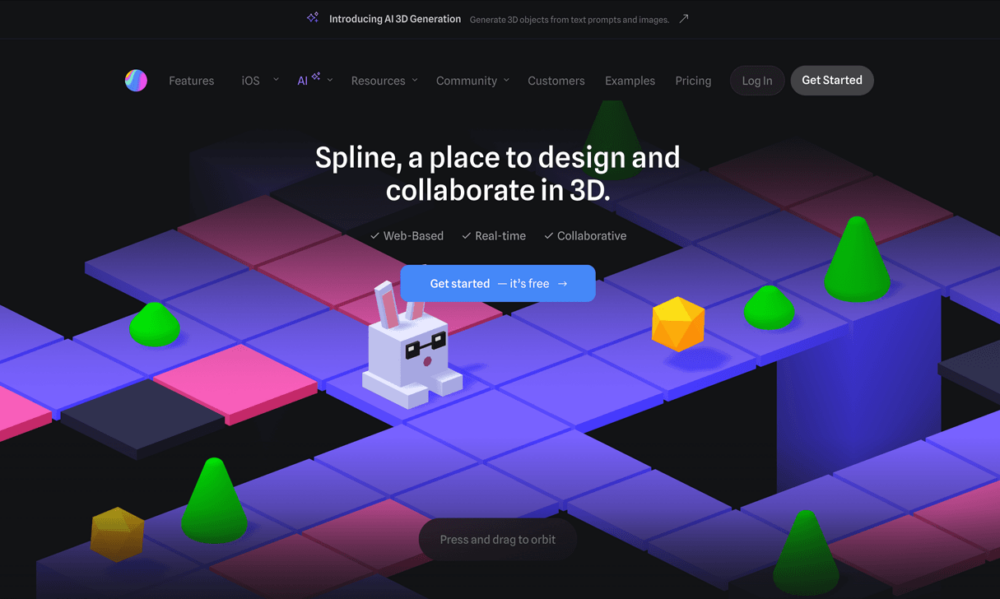
Must-see samples of 3D elements in 2024 web design





AI
Artificial intelligence (AI) is revolutionizing web design in 2024 and beyond. Current trends include AI-driven personalization, where websites dynamically adapt content based on user behavior and preferences, enhancing user experience.
AI-powered chatbots provide instant customer support, improving engagement and efficiency. Looking ahead, AI will continue to innovate, with advancements in automated design tools, predictive analytics, and voice interfaces shaping the future of web design, making websites smarter, more intuitive, and more personalized.
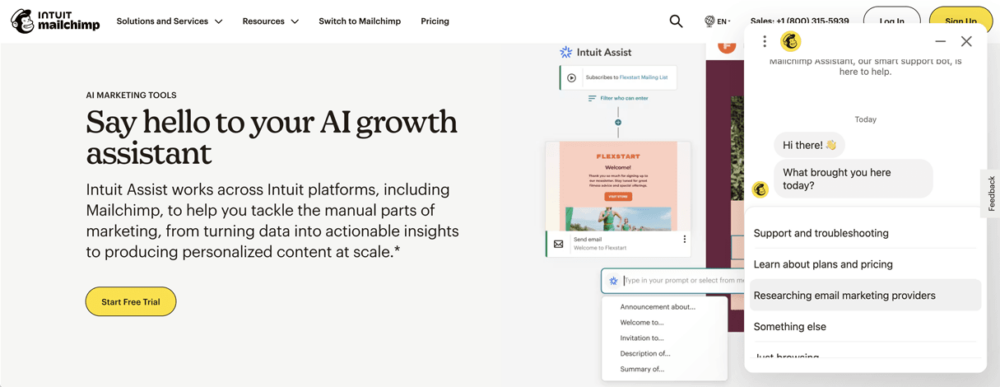
Notable examples of 2024 website design work leveraging AI


Dark mode
Dark mode web design will continue to gain traction in 2024, driven by user preference for reduced eye strain and energy efficiency on OLED screens. I expect to see more websites offering seamless dark mode toggles, personalized user settings, and adaptive designs that respond to ambient light.
Additionally, the trend includes minimalist, readable typography and accessibility features, ensuring that dark mode looks good and enhances usability and user experience.
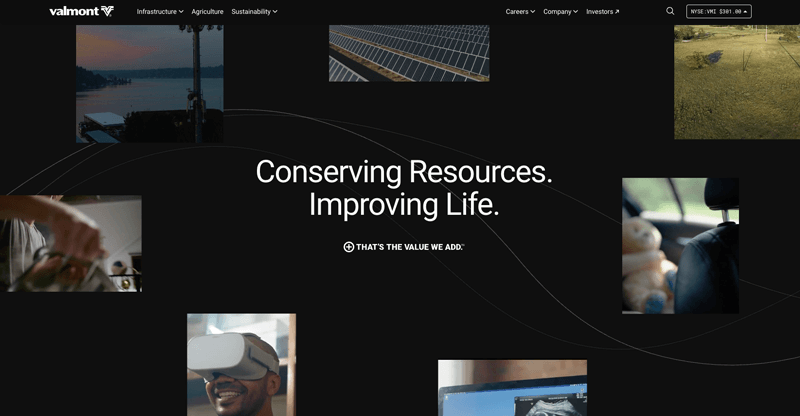
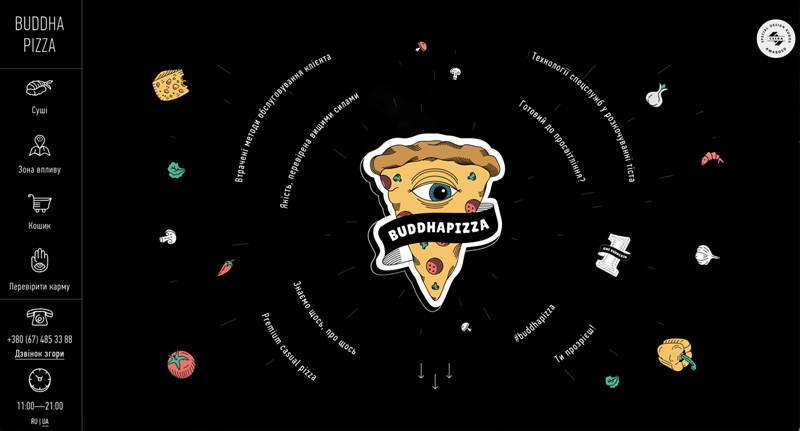
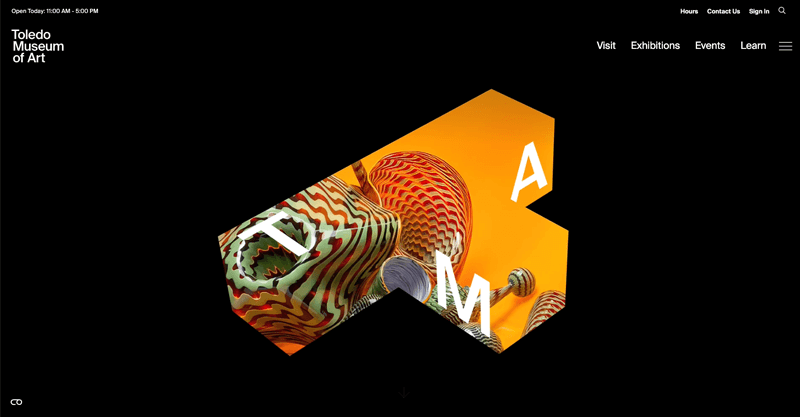
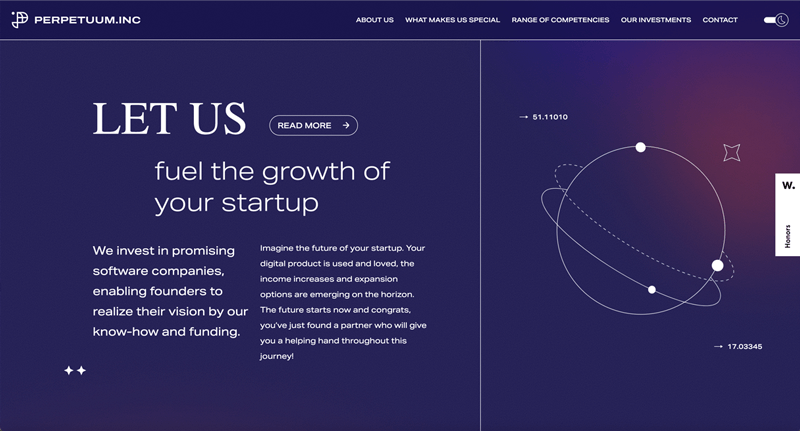
Inventive samples of dark mode in 2024 web design



Custom illustrations
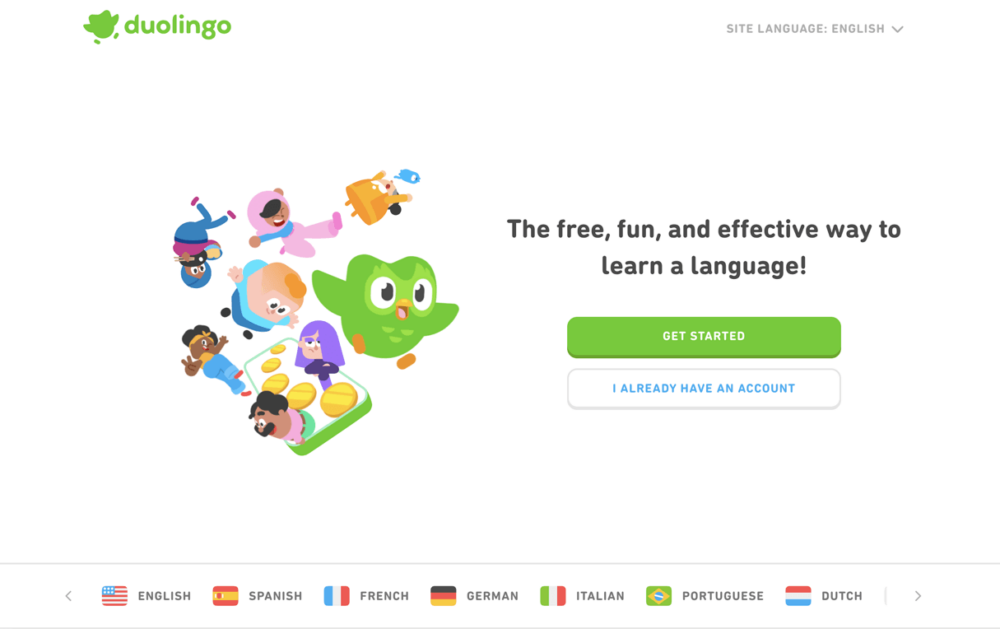
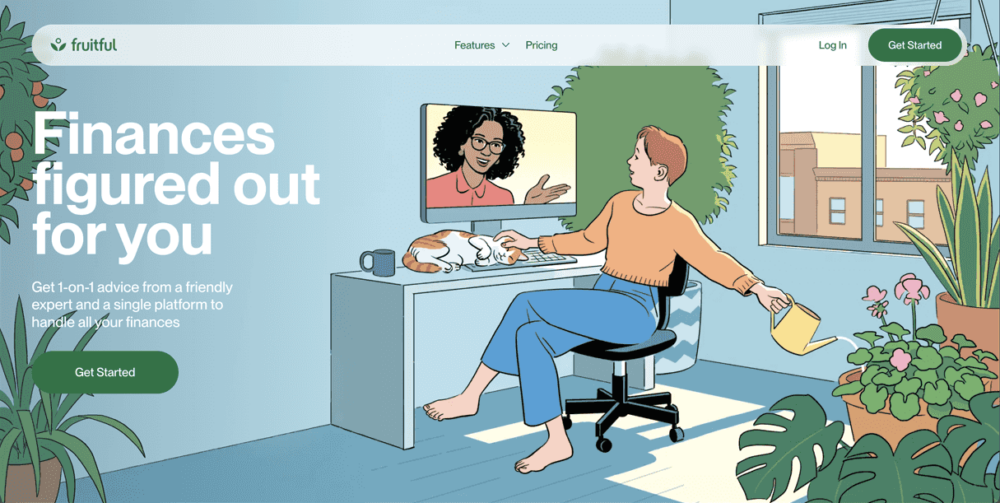
Custom illustrations in web design are trending in 2024. They bring a unique and personalized touch to websites and can help brands stand out, providing a distinct identity and enhancing user engagement. Trends include hand-drawn elements, vibrant color schemes, and whimsical characters, which add a playful and approachable feel.
Illustrations are also used to simplify complex information through visual storytelling. File sizes are smaller than photos and videos, which is important because nearly 50% of users won’t wait longer than two seconds for the website to load.
As design tools become more advanced, I expect to see more animated illustrations and interactive elements that respond to user actions, creating a more dynamic and engaging experience.
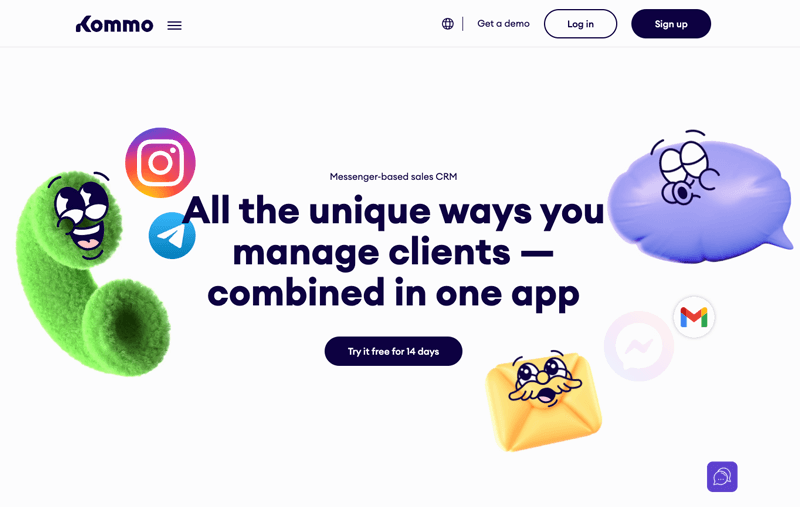
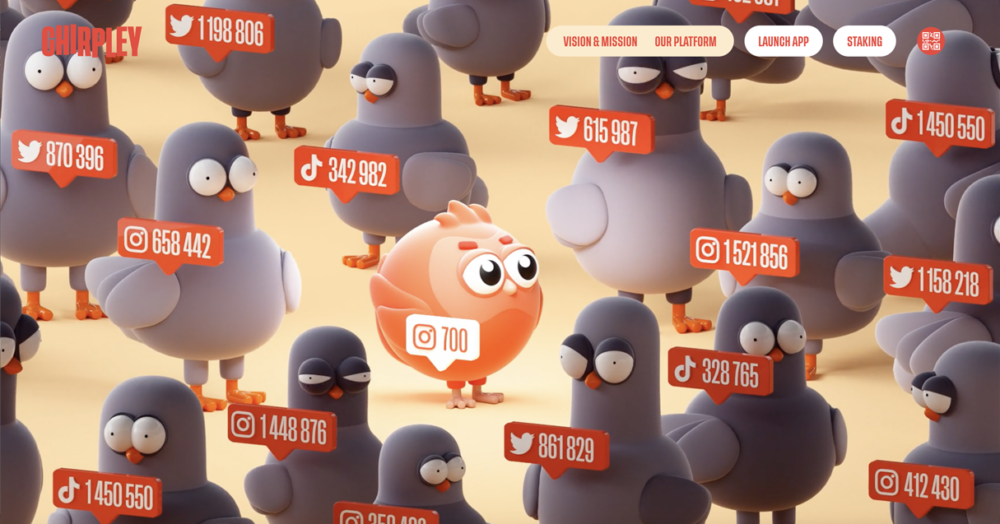
Striking examples of custom illustrations in 2024 website design



Web design trends come and go, but good partnerships never go out of style
The most popular 2024 web design trends have been an exciting blend of creativity and technology. All the trends mentioned above will continue evolving, making web experiences more efficient, engaging, and personal.
It is crucial to understand your target audiences’ objectives and desired outcomes and implement designs and web technologies that aid efficient and effective content delivery with positive and engaging experiences.
Knowing that users’ needs are critical, the best web design and development firms always make strategic planning the foundation of any redesign project. When you choose an experienced agency to partner with, you can lean on their team’s expertise every step of the way. They’ll work with you to ensure the entire process goes as smoothly as possible, without preventable delays and unexpected additional costs.
Expect more from your website redesign partner
Based in Indianapolis, TBH Creative is an award-winning, full-service marketing and website design and development agency. With over 20 years of experience, our team has helped businesses across the country tackle complex website redesign projects.
Let’s talk if you’re looking for a partner to help you take your website to the next level. If you’re not ready to chat and are still in the early stages of planning, we’ll be here when you’re ready to get to work. In the meantime, here’s what leaders from the most ambitious brands have said about why they chose us.