
The line between native applications and web-based applications has been blurred for quite some time now.
Gone are the days where every online service requires a separate download on your mobile device. More functionality is available right within your web browser than ever before.
Web applications have certain advantages over native applications. They are easier to build and maintain, quicker to access, and can be shared like any other web content. However, one major area where they falter in comparison is their inability to take advantage of native device features.
Enter the progressive web app (PWA), a web application that uses modern browser capabilities to function more like a native application.
PWA’s take advantage of technologies and APIs that can access a device’s native features, improving functionality and usability.
Gone are the days where every online service requires a separate download on your mobile device. More functionality is available right within your web browser than ever before.
Web applications have certain advantages over native applications. They are easier to build and maintain, quicker to access, and can be shared like any other web content. However, one major area where they falter in comparison is their inability to take advantage of native device features.
Enter the progressive web app (PWA), a web application that uses modern browser capabilities to function more like a native application.
PWA’s take advantage of technologies and APIs that can access a device’s native features, improving functionality and usability.
What makes a website a progressive web app?
Not just any web app can call itself a progressive web app. According to Google, a PWA must be reliable, fast, and engaging. But, what does that mean exactly?- Reliable: Your website should function for users no matter the quality of their internet connection.
- Fast: Your website should both load and respond quickly for users.
- Engaging: Your website should make use of features like the ability for users to add it to their home screens or push notifications to create an engaging experience.
Serve over HTTPS
HTTPS uses encryption to make your website more secure when exchanging data. Whether or not your website is dealing with sensitive information, implementing HTTPS is beneficial for increased privacy and security.In fact, in 2018 Google made the change to their Chrome browser to mark all sites not being served over HTTPS as “not secure.” Serving your webpages over HTTPS should be a required part of setting up any website, not just when creating progressive web apps.
Make it mobile-friendly & cross-browser compatible
A PWA should be usable across all devices and browsers. Use responsive design to ensure your website adapts to any screen size, and conduct the appropriate testing in a variety of browsers to fix any issues.Use a service worker for offline use
Service workers, according to MDN, “essentially act as proxy servers that sit between web applications, the browser, and the network.” Their purpose is “to enable the creation of effective offline experiences, intercept network requests and take appropriate action based on whether the network is available, and update assets residing on the server.”Basically, service workers allow websites to utilize technology like push notifications or background sync. They help to provide an optimized offline experience for users and make a website function more like a native application.
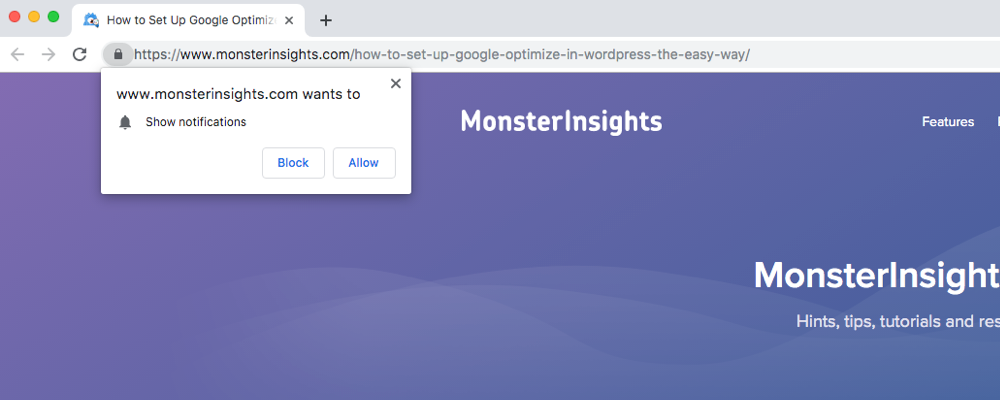
 Push notifications are just one of the features a progressive web app can employ to bring the native application experience to the browser.
Push notifications are just one of the features a progressive web app can employ to bring the native application experience to the browser.Include a Web App Manifest
A Web App Manifest is a JSON file that should be included with every PWA. It’s required to enable Chrome to prompt users to add your website to their device’s home screen. It also provides important information about your PWA, including the name, shortcut icons, theme colors, and more.Optimize for performance
Focus performance to ensure a fast, highly-responsive experience. A PWA should adhere to modern standards and best practices for speeding up your website.“When Pinterest rebuilt its mobile site as a PWA, core engagements increase by 60%. They also saw a 44% increase in user-generated ad revenue and time spent on the site has increased by 40%.”—PWA Stats
Do I really need a progressive web app?
Meeting all of the criteria for your website to be considered a PWA might seem like a daunting task. However, if you are building a modern website, the majority of these items should already be a part of your workflow. For example, making sure your website is mobile-friendly and performance-optimized are also must-haves for any successful website.As for the rest, start by evaluating if a PWA meets your needs and is worth the investment. For example, consider the following:
- Do you have a global audience? If yes, chances are your audience will include users that may not have high-quality internet connections, and would benefit from a product that is viewable when offline.
- Do you want to take advantage of other modern technologies, such as push notifications? A PWA is focused on implementing these types of features.
- Do you want to provide an app experience but also benefit from the discoverability and linkability of a regular website? A PWA gives you both.
- Do you have a limited budget to create an app-like experience? A PWA is quicker to build and easier to maintain for projects with minimal resources.
- Do you run an e-commerce website? Stats show that for e-commerce websites especially a PWA-approach can increase revenue.
“The most important thing you can do when weighing different approaches to software development—or different frameworks, libraries, languages, design systems, etc.—is to consider your options in relation to the project at hand.”—Aaron Gustafson
How do I create a progressive web app?
If you’re ready to dive into building a progressive web app or just want to learn more, check out the following tools and resources to get started.- Google’s PWA Checklist
- PWA Builder
- A Beginner’s Guide to Progressive Web Apps
- “Building Your First Progressive Web App” blog post
- Progressive Web Apps ebook
- Lighthouse PWA audit tool
