
“Excellent firms don’t believe in excellence—only in constant improvement and constant change.” That’s a solid maxim from business guru Tom Peters—and, he knows a thing or two about what it means to be excellent in the world of business.
Sustained excellence doesn’t happen by accident. It’s the result of constantly evolving for the better. Maintaining excellence in your business’s online presence also requires diligence and consistent work making strategic improvements.
The teams behind the most effective websites are constantly testing and evaluating, and one of the best ways to make regular improvements on your website is to employ A/B testing. A/B testing (also known as split testing, split-run testing, and bucket testing) involves experimenting with two solutions to a problem to determine which one is more effectual.
For example, imagine showing half your website audience a landing page with a large purple call-to-action (CTA) button and showing the other half the exact same landing page, but instead, it features a large red CTA button. Which color button gets the most clicks and increases conversions?
Sustained excellence doesn’t happen by accident. It’s the result of constantly evolving for the better. Maintaining excellence in your business’s online presence also requires diligence and consistent work making strategic improvements.
The teams behind the most effective websites are constantly testing and evaluating, and one of the best ways to make regular improvements on your website is to employ A/B testing. A/B testing (also known as split testing, split-run testing, and bucket testing) involves experimenting with two solutions to a problem to determine which one is more effectual.
For example, imagine showing half your website audience a landing page with a large purple call-to-action (CTA) button and showing the other half the exact same landing page, but instead, it features a large red CTA button. Which color button gets the most clicks and increases conversions?
You can A/B test almost anything on your website, but that doesn’t mean you should.
Like any other choice you make online, your A/B testing strategy should be just that: a strategy. Read on to find out why you should use A/B testing to optimize your website, and learn which A/B tests might help you reach your website conversion goals.
Benefits of website A/B testing
A/B testing is all about conversion rate optimization. Conversion rate optimization involves increasing the percentage of your web users that take any desired action on your web pages.Unlike search engine optimization, which focuses on bringing users to your website, A/B testing works to make the most of the visitors you already have.By A/B testing, you’re optimizing small details across your website. What might seem like small adjustments—such as moving a form from the left side of your page to the bottom or trying two different photograph options—can bring measurable improvements to your website metrics, such as:
- Reduced bounce rates
- Improved conversion rates
- Increased content engagement
- Higher return on investment (through the growth of high-quality leads)
Learn more about creating great website content »
How to A/B test your website
First, determine your goals to figure out which improvements you want to focus on. Do you have a lot of traffic coming to your landing page, but only a few form submissions? Does your product detail page have a high bounce rate? Are you just wondering if you’re missing out on conversions?Next, pick one change to make at a time. If you change a lot of things on your webpage all at once, you won’t know which change (or combination of changes) caused your results. It’s easy to change more than one thing without realizing it, so make changes slowly.
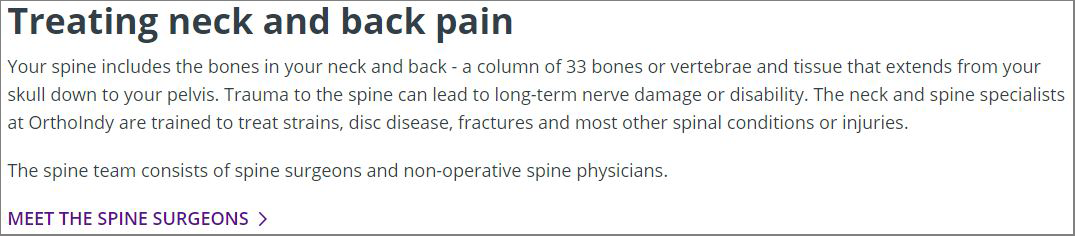
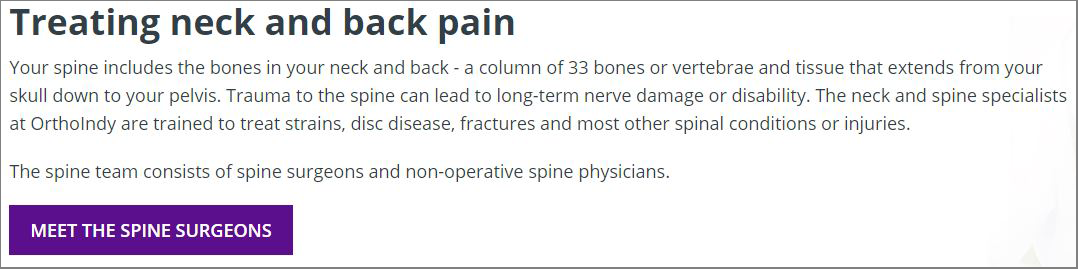
In the example below, we changed only the CTA style (from an inline link to a button), keeping the content and CTA itself the same. Making small changes one by one allows you to determine which change brings about the best results efficiently.
Here’s an example:


Follow this high-level workflow to make A/B testing simple:
- Decide why you want to test
- Brainstorm what you might test
- Create a control page (this is the original)
- Create a variant (this is the page with one difference to test)
- Run the A/B test
- Evaluate your results
- Implement changes
- Test the next thing
What to A/B test on landing pages
Length of copy: It might seem like shorter content is better in the age of skimming, but some studies show that for certain audiences, long copy actually leads to more conversions. Find out how much copy is right for your users with A/B testing.Forms: Are your forms a stumbling block for conversions? Test form length, question types, placement on the page, dependent fields and more—and their impact on conversions—with A/B testing.
Images: Images are powerful. Does your audience respond more to pictures of people that look like them using your products? Do they prefer high-tech renderings? What about static or animated images? The answer depends on your audience and their needs.
Get 6 tips for creating a successful landing page »
What to A/B test on your website
Call to action prompts: You can A/B test CTAs in many different ways. Think about your call to action prompts and where they are on your web pages, whether you use a button or inline link, which color (or colors) you use to draw eyes to your CTAs, and more. All of these factors can influence your CTA conversion rates.Navigation links: The order and naming of the links in your navigation influences conversion. Is your contact link highlighted in some way? Would calling attention to it lead to more form submissions? Test it.
Link color: The standard for hyperlinked text is blue. Testing hyperlink colors can show you whether or not changing link color intrigues your users or confuses them.
Fonts: Fonts play a big role on your website. Font, serif or not, color, and size all influence how your website, content, and brand are perceived, and influence conversion rates.
The key to a great website that brings in more leads and customers is routine testing and improvement. A/B testing is a fairly easy way to continually improve and learn what it is your web users are looking for in your site.
Need help with your digital marketing strategy? Talk to us
