
Whether your website is big or small, sells products or just provides information, search engine optimization (SEO) directly impacts its success.
SEO increases the visibility of your content, making it easier to both find and browse for users and search engines alike. In order to maximize your search performance potential, SEO should be considered every step of the way while building, maintaining, and marketing your website.
Unfortunately, for web developers, SEO is often an afterthought. This may be due to limited expertise, budget constraints, or lack of time on a project. No matter the reason, ignoring SEO when building a website can be a costly mistake that could negatively affect an existing site’s search ranking or undermine website marketing efforts.
To avoid search performance woes, make SEO best practices an integral part of your website development process. Although web developers shouldn’t be expected to be SEO experts, they should have a thorough understanding of SEO fundamentals and how to build a proper foundation for success.
In this article, we’ll explore some of the primary components of SEO most applicable to web developers, plus share practical tips for implementation.
SEO increases the visibility of your content, making it easier to both find and browse for users and search engines alike. In order to maximize your search performance potential, SEO should be considered every step of the way while building, maintaining, and marketing your website.
Unfortunately, for web developers, SEO is often an afterthought. This may be due to limited expertise, budget constraints, or lack of time on a project. No matter the reason, ignoring SEO when building a website can be a costly mistake that could negatively affect an existing site’s search ranking or undermine website marketing efforts.
To avoid search performance woes, make SEO best practices an integral part of your website development process. Although web developers shouldn’t be expected to be SEO experts, they should have a thorough understanding of SEO fundamentals and how to build a proper foundation for success.
In this article, we’ll explore some of the primary components of SEO most applicable to web developers, plus share practical tips for implementation.
This article is part of the Complete Guide to Improving your Search Engine Optimization.
Page data
A large portion of search engine optimization work takes place at the individual page-level. A developer’s job should involve putting the right tools in place for website editors to properly control the data on a web page.URL structure
Page URLs play an important role in SEO. They are visible in search results, and clear naming can help to improve user click-through rate.When setting up a website, developers make URLs easy to assign and update. If there are dynamic tools on your website that generate URLs, consider how those tools generate URLs to make sure they are as user-friendly as possible. For example, a service page URL that looks like /services/web-design provides more information and will perform better than an autogenerated URL like /services/32203.

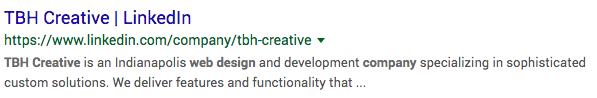
Here’s an example of a search result listing from a link posted to LinkedIn. From a quick glance, it’s immediately obvious from the URL that this is a company profile webpage and that it is for TBH Creative.
Metadata
Once you have your URLs in order, you can move on to setting up the proper metadata for your web pages. This consists primarily of the page title and description, which pass information to both users and search engines, displaying in the browser title bar as well as search engine results.In order for metadata to display correctly, the title and meta description tags should be added to every page. These elements should ideally be easy to change to allow for improvements as needed by website editors.
Interested in learning more about how metadata can improve your SEO?
Get webpage metadata tips and examples.
Get webpage metadata tips and examples.
Structured data
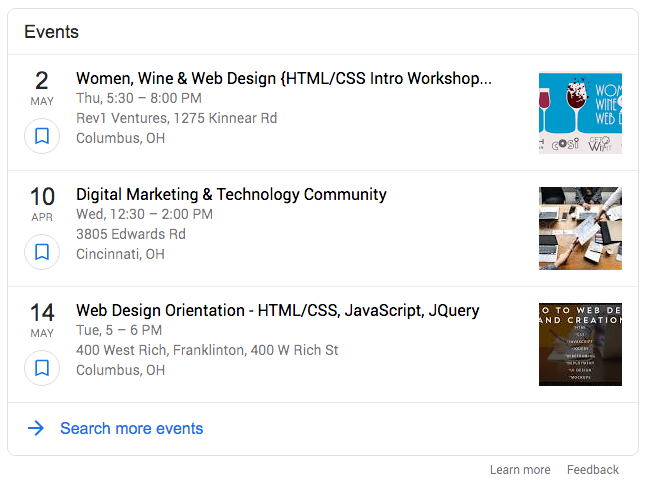
In addition to metadata, developers should also set up any structured data templates on applicable web pages. Structured data is essentially markup on a page that is meant to provide extra information about its content, typically implemented using Schema markup. Search engines can then use this data to feature certain types of content in different ways that can improve visibility and click-through rates for your web pages.You can see an example of this if you conduct a search for certain events on Google. You might see a box like the following within your search results:

This is referred to as a “rich snippet” and these bits of content are generated from the structured data pulled from web pages using Schema markup. For a deeper understanding of structured data, check out Google’s guide.
Coding benchmarks
Aside from setting up the behind-the-scenes data for your web pages, there are best practices you should follow when actually coding your website that have an impact on SEO as well.Code quality
It’s always a good idea to write semantic and valid markup when you are building a website. Invalid markup (or code with errors) can interfere with a search engine’s ability to crawl your website’s pages. While some invalid markup typically will not impact search ranking, it’s best to strive for clean, error-free code to prevent potential issues.Image formatting
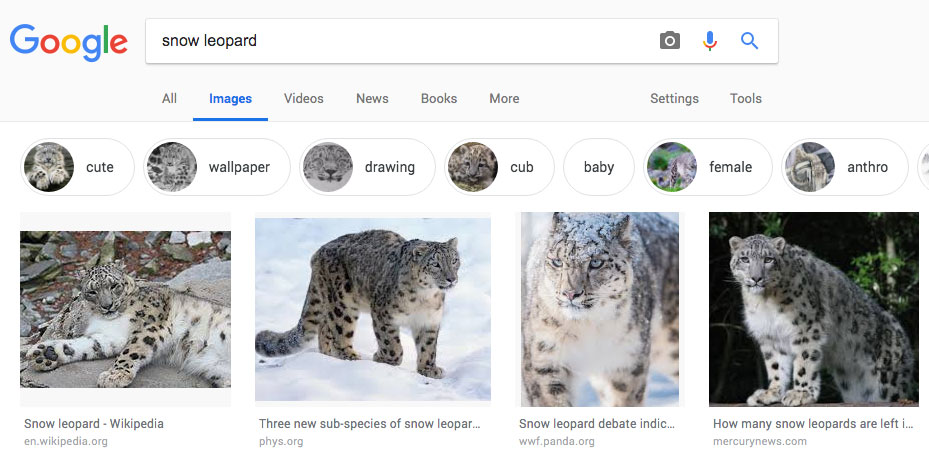
Most search engines have some form of image search in addition to text search, so it’s worthwhile to optimize image data for SEO purposes. Properly formatting image tags is also important for accessibility, so it’s a win-win!The two most important elements for image SEO are file names and alt text. Just like with page URLs, image file name should be as clear and concise as possible. Every image on your site should have the proper alt text applied, which is descriptive text that is used to explain the contents of an image if it can’t be displayed. These pieces of data work together to help search engines better understand what your images contain.
 Google image search results for “snow leopard.”
Google image search results for “snow leopard.”Keep in mind that although there is some SEO benefit to image data, the text on the page will always be more important. That’s just one of many reasons to avoid using images in place of text whenever possible, especially for headings or navigation.
Heading hierarchy
Developers and content creators should work together to make sure content is formatted properly for the web. Proper use of headings and content hierarchy should be a primary focus, as it can have an impact on search ranking.Typically, every page should have one H1 tag indicating the focus of the page content (unless your content structure requires otherwise). From there, use the remaining heading tags (H2–H6) in a sensical hierarchy.
Some pages may only have one or two headings, and that’s okay—the important thing is that heading tags are used appropriately to make your pages easy to read for both your users and search engines.
Dynamic content
Using Javascript or other tools to generate content is a common practice in modern web development. However, it’s important to look at what impact this has on SEO.As a general rule, the most important content on your page should not be obscured by any coding techniques. For example, you wouldn’t want to have the primary content initially hidden on the page, such as by using an accordion or tabs. While search engines are getting better about indexing dynamic content, it’s best to assume if something isn’t initially visible on the page, it isn’t being assigned the same level of importance as the content that is.
“Don’t wait until a technical issue causes negative SEO ramifications to involve a developer. Instead, join forces for the planning stage with the goal of avoiding the issues altogether. If you don’t, it can cost you in time and money later.”—Moz
Other considerations
Beyond the code itself, there are also some larger considerations for optimizing your site to perform better in searches.Navigation structure
Navigation is another component that requires close collaboration with developers and content creators. A website’s primary navigation not only allows users to quickly find content, but it also makes it easier for search engines to understand the hierarchy of your content and should be coded accordingly.Developers should code navigation in a way where the most important links on the website are in the top-level menu. Subnavigation or breadcrumb navigation should be used to further interlink related pages where applicable.
Mobile optimization
As mobile internet use has become more popular, it’s become more relevant in search engine optimization as well. According to Google, “starting in late 2016, Google has begun experiments to primarily use the mobile version of a site’s content for ranking, parsing structured data, and generating snippets.” If you haven’t taken mobile devices into consideration when building your website, you are likely to see that negatively impact your search rankings now or in the future.For developers, this means that websites should be coded with special attention to how it will appear on mobile devices, typically by coding according to responsive design principles. Make sure you are testing on a variety of screen sizes and devices throughout the development process.
Page performance
Improving the speed of your website can help provide a better user experience. Google has taken this to heart and has stated that speed can affect a website’s search ranking.
When building a website, developers should be taken any steps necessary to improve page performance. Make speed a priority from the beginning of a project and make optimizations throughout development to avoid performance issues down the line.
Want to improve the speed of your website?
Learn how to design a faster, performance-focused website
Learn how to design a faster, performance-focused website
Analytics
Without any type of analytics on your website, it will be almost impossible to test your SEO efforts and determine where improvements might be needed. As a final step, developers should make sure all tracking codes have been properly installed. Check that each tool or service has been tested and confirmed to be pulling in data as expected.Parting thoughts
While each of these components has a different level of impact on search rankings, they all work together to boost your website’s visibility. By following these best practices during the development phase, you can be confident that you’ve set your website up for success with future SEO efforts.But remember: proper development can only take you so far. Everyone needs to do their part to improve SEO, from planning through launch and beyond, in order to get the most out of your website and see improvements in your search ranking.

Get your copy of the complete guide to SEO and discover what you can do today to improve your website’s search engine optimization.
Download now
Download now
