From blog posts to ebooks, great inbound marketers are always creating useful content for their target audiences. As advocates of inbound marketing, we can’t overlook the importance of social media as a platform for distributing and promoting that content. In fact, “83% of marketers indicate that social media is important for their business” (HubSpot).
However, when it comes to sharing content on social media, not all platforms are created equal. Many social profiles have particular meta tags and coding options required to enhance sharing on their sites.
Ensuring your social media links show up correctly is important for increasing engagement and positive ROI for social media marketers. Read on for tips on how to optimize your content for social sharing.
How to optimize Facebook social media link previews

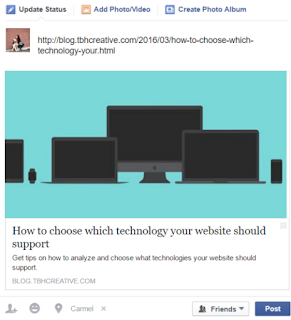
Have you ever noticed sometimes a link on Facebook posts as a bare hyperlink but other times it automatically pulls a title, image, and description just by pasting in the link address? The difference is just a little bit of code!
By implementing Facebook’s Open Graph meta tags on your pages, you can ensure that your links are optimized when posting to Facebook.
In addition to Open Graph tags, you should optimize the image size for great previews. Using images that are “at least 1080 pixels in width ensures the best display on high res devices” (Facebook for Developers). At a minimum, your page images should be 600 x 600 pixels for a preview to show on Facebook.
Why is it important to optimize Facebook previews? Photo posts generate 53% more likes and 104% more comments than text-based posts (HubSpot), so by taking the time to code your URLs to always pull an optimized image preview, you’re ensuring higher engagement anytime someone shares your links on Facebook.
How to create Twitter Cards

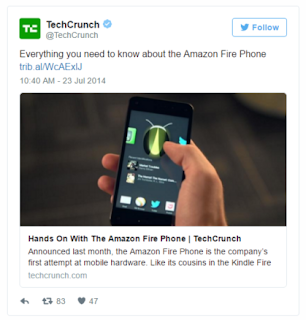
Many Twitter users have a love/hate relationship with the 280 character limit for each tweet. A few years ago, Twitter seemed to recognize that sometimes there’s more to the story, so they added Twitter Cards that automatically pull photos and other content into a tweet without counting against those 280 characters.
To drive engagement to your social media links on Twitter, start with some basic HTML additions to the HEAD section of your page. The next step is to implement the appropriate code based on the type of Twitter Cards you’d like to display, such as the Summary Card with Large Image example above. Other card types include Summary Cards, App Cards, and Player Cards.
To test the Tweet setup, use the Twitter Card Validator. Simply copy the URL from your blog post or webpage and paste it in the tool to preview the card and be alerted to any errors.
How to add Pinterest descriptions

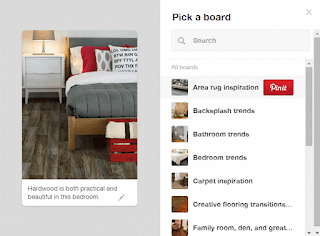
Pinterest users are notorious for repinning without adding or changing pin descriptions. For websites that include pin descriptions in their site code, this is great news! Pinterest provides several tools for optimizing pins, including adding Pin It buttons to your page.
The developers at Pinterest have provided step-by-step instructions for adding button settings to your site for optimal sharing. Buttons settings include code options for pin type, source settings, button style, and error log settings, and using the data-pin-description attribute allows you to prefill a description of up to 500 characters. Be sure to review all of the Pinterest best practices to optimize pin performance for your website.
How to add Google+ sharing to your website
Often overlooked, Google+ is a great tool for your website links. Though the platform isn’t trafficked as heavily by social users, search engines crawl the contents of these posts just like any other webpage. Not to mention, as HubSpot observes, “it’s no surprise that Google’s search results are becoming more and more influenced by content published within their own platform.”
Unlike some social media sites that have private liking and sharing options, Google+ notes that any +1 share must be done on a public link. This means any links and their associated +1‘s (or Google+ shares) are searchable by anyone on the web. To incorporate sharing code for your posts and website pages, you can use the simple button creator or dig deeper into the technical aspects with the Google+ Developers tutorial.
To see the most ROI for your content marketing, be sure to optimize your social media links and blog posts for sharing. Spending a little extra time to incorporate the appropriate code and tags on your site helps to ensure that your content is shared the way you intended.