Conversations around accessibility for websites have been moving to the forefront of the web development industry in recent years. Despite this shift, websites with accessibility errors seem to still be the norm. In fact, a recent evaluation of the top one million websites found that 96% of home pages had accessibility errors.
Statistics like that highlight an unfortunate issue that you may have personally experienced if you’ve spent time working with web accessibility—it can be challenging to get people committed to web accessibility.
There are a number of reasons why businesses might be hesitant to go all in on accessibility, such as lack of knowledge, financial concerns, or limited resources. However, the best way to build a case for accessibility is to be armed with the facts.
In this post, we’ll explore five important things that everyone should know about accessibility for websites. With this knowledge, you can aim to show stakeholders (or yourself!) the importance of accessibility and how you can work to improve your website for all users.
An accessible website benefits everyone
The WCAG, the accepted standard for accessibility on the web, states that websites should provide content in a way that is perceivable, operable, understandable, and robust. Those all sound like qualities you would want in a website, right? These principles don’t just benefit people with disabilities but push website creators to develop content that is more helpful and inclusive overall.
However, it can be challenging to foster empathy among website stakeholders when accessibility is a problem they might not fully understand. Many people often have a limited view of who actually benefits from an accessible website.
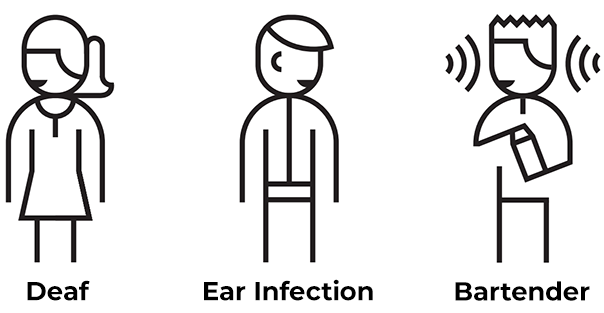
Microsoft’s Inclusive 101 Guidebook explains that a disability can be permanent, temporary, or situational. For example, a hearing impairment could be the result of deafness, an ear infection, or simply being in a noisy room.

It’s also worth noting that accessibility often overlaps with SEO and user experience best practices. Accessibility recommendations like proper website structure, using headings correctly, or adding alt text to images can also boost search ranking and provide an overall better user experience on your website.
With so many variables at hand, it’s safe to assume that having an inaccessible website will negatively impact your users at some point in time. Showing this widespread benefit of accessibility for websites can help build a compelling case.
Web Accessibility Perspectives
“Essential for some, useful for all.” This video from the W3C Web Accessibility Initiative helps to show the different situations where accessibility is beneficial.
There is no quick fix
If someone promises a quick fix to your website accessibility issues, I have some unfortunate news. They are probably misinformed.
An increase in accessibility lawsuits has prompted many businesses to look for quick and easy ways to fix accessibility issues on their websites. This has given rise to many tools and services that promise to make your website accessible with little to no effort on your part, typically just adding a snippet of code to your site.
The most common of these tools are accessibility overlays. These typically are displayed as some type of widget or toolbar that provides a way to overwrite aspects of a website with the intent to make it more accessible. Some tools even promise dynamically generated image alt text or other on-the-spot changes to a web page.
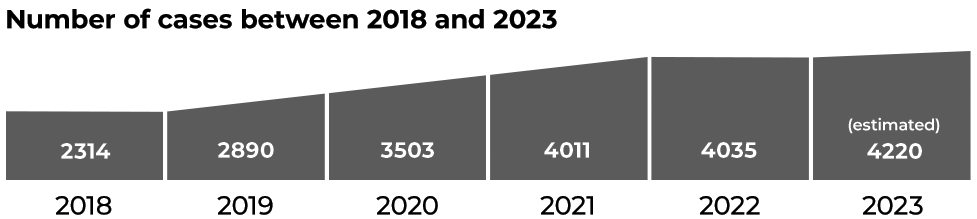
While there can be some benefit to these tools, they are, at best, serving as a band-aid to a bigger problem and, at worst, causing new accessibility issues. According to UsableNet’s 2023 mid-year report regarding accessibility lawsuits, lawsuits filed against websites using some type of accessibility widget have doubled since last year, showing that they do not provide the legal protection often promised.
Overall, there is no true substitute for fixing the underlying issues on your website. Avoiding the work will likely just cost you more time, effort, and cost in the long run.

Accessibility doesn’t always mean “more expensive”
While the bad news is that there is no easy solution to fixing your accessibility problems, the good news is that an accessible website is achievable without breaking the budget.
When accessibility is taken into consideration from the beginning of a website project, it can be more seamlessly worked into the process. From the start of the planning phase, keep accessibility requirements at the forefront of the conversation. This will significantly reduce the likelihood of accessibility errors later in the project during design or development when fixes start to get more time and cost-intensive.
If you are working with an existing website instead of building a new website, that’s where things might get a little tricky. If you are starting with a bad website on more than just an accessibility level, you might be fighting an uphill battle.
For existing websites, the time and cost of accessibility updates usually come down to the types of accessibility errors on your website and the underlying technology. For example, if your website is built within a limiting system that doesn’t provide adequate tools for meeting accessibility requirements or if your website was coded poorly, it might be more cost-efficient to start over.
“Inaccessible web content means that people with disabilities are denied equal access to information. An inaccessible website can exclude people just as much as steps at an entrance to a physical location.”
—ADA.gov
You need the right expertise
Whether you’re building a new website or remediating an existing one, it’s crucial to work with a website partner that has accessibility expertise. Accessibility for websites is nuanced, and there are a lot of criteria to cover, so it’s beneficial to have a trusted partner guiding you.
When it comes to accessibility audits or accessible web development, automated tools are a great way to identify potential issues and errors. However, solely relying on automated processes isn’t going to show you the big picture. In fact, most accessibility issues are not identifiable by automated tools or scans and require manual assessment.
If you’re looking for help with your website, consider if the professionals you’re hiring are knowledgeable in web accessibility and have a true understanding of the WCAG requirements. Ask how they build or test for accessibility throughout their process and about their ongoing commitment to maintaining compliant websites. This can help to weed out any companies that aren’t serious about accessibility for websites.
“Accessibility can enhance your brand, drive innovation, and extend your market reach.”
—W3.org
You just have to start
If you don’t have access to experienced accessibility professionals, that doesn’t mean you shouldn’t bother with accessibility at all. Everyone has to start somewhere.
Instead of being driven to inaction, read up on the basics of web accessibility and try to tackle easy fixes first or make small commitments moving forward. While some of the WCAG guidelines are focused on more advanced or technical aspects of web development, there are other guidelines that even less technical users can review and fix. For example, some common accessibility fixes that tend to be easier to manage are adding alt text to images, adding proper headings to text, or adding labels to form fields.
Then, make a plan for how you plan to address accessibility on your website long term. Build up to getting your whole team involved or hiring external help. Decide if you can remediate your existing website or if you need to start budgeting for a rebuild.
Achieving an accessible website doesn’t happen overnight. It requires thoughtful planning and a commitment to advocating for accessibility, both during the website creation process and as your website is continuously updated and changed.
Next steps
Hopefully, you can use this knowledge to reframe the conversation around accessibility for websites, whether it’s with colleagues, stakeholders, or anyone else involved with building and maintaining digital content. Getting everyone aligned and working towards the same goal can be a challenge, but an accessible website is an achievable task.
If you’re struggling to make your website accessible, don’t be afraid to reach out to the professionals for help. TBH Creative understands the ins and outs of digital accessibility across a variety of industries. If you’re looking for an experienced partner to educate and guide you through the process of creating an accessible website, let’s talk.