Back in the era of free AOL trial CDs and sluggish dial-up, making a new website required opening blank text files, writing up HTML line-by-line, and then FTP-ing your work to a web server. Fast forward 30 years to today, and most sites have content management systems (CMSs), like WordPress, that simplify routine maintenance tasks. After CMS training on all the basics (such as creating new pages and refreshing existing ones), you can finish most tasks with just a few clicks.
If you don’t have programming skills or are new to website publishing platforms, making edits to a live WordPress custom site can be intimidating, but it doesn’t have to be a mystery. Since 2004, TBH Creative’s team has been helping clients across the country launch complex custom websites, and I’ve pulled together all of our experts’ best CMS training tips into this post.
Keep reading for a detailed preview of what your instructor will likely cover during a website demo. Plus, stick around to the end of this post for advice on getting the most out of your CMS training session. Let’s get started.
What to expect during CMS training for your custom WordPress website
Establishing a foundation
Occasionally, people have used WordPress before but haven’t touched it in a few years. In other instances, folks have some familiarity with other CMS solutions, like Drupal, but need to know how WordPress is different. There are also those who have never worked on any website. That’s why we start every CMS training session by understanding your unique background and goals.
Here at TBH Creative, we handle this “getting to know you and your needs” process during the initial website kickoff meeting, long before the CMS training is scheduled. We ask a lot of questions, including:
- Have you used WordPress or another CMS before?
- What updates do you want to manage yourself?
- Are there any concerns or tasks that feel particularly intimidating?
“I’m scared to go in and break something, so I don’t log in at all.”
Sound familiar? Don’t be afraid to tell your CMS training instructor about your worries so they can customize their instruction and your time together to ensure what’s included covers the key tasks you need to know to feel confident managing your site independently.
Our client, Be Like Bill, needed a basic online presence that required minimal updates periodically. On the other hand, the marketing professionals at Florida Orthopaedic Institute told us they needed to update their organization’s website daily via its CMS. As such, they needed more robust CMS training with tutorials from modifying provider bios and managing location information to publishing news articles and uploading new patient resources.
Our goal is to build clients’ confidence in managing their sites independently. We help them identify key areas for content updates and understand what changes can be made without affecting site functionality, and reinforce trust in us as a long-term partner.

Complete thorough prep
Practical CMS training requires preparation, even if you’re an expert navigating WordPress. At TBH Creative, we map out the content and flow of each session to ensure we’re covering essential tools and site-specific features in a logical, accessible way for each client. Here’s what we do to set you up for success:
- Create a checklist. TBH Creative prepares a checklist that includes both universal WordPress tools and any unique, custom elements specific to the client’s site to keep the session organized. This checklist ensures we don’t overlook anything essential and start with the basics—like editing tools that apply across all sections—before moving into more complex, site-specific features. Before your training session, ask to see the checklist of what will be covered, and be sure to ask if you don’t go over a specific task before the CMS training session is over.
- Highlight site-specific features. Every site has its unique structure, plugins, and customizations. We’ll spend extra time explaining how these elements work and how you can manage them independently. Before your session, review your current site to learn how differences might appear. It’s also a good idea to keep notes as these features are covered so you can reference these sections in your own words when you begin to edit.
- Review FAQs. Over time, certain questions come up frequently across sessions. We list these questions and build answers into our training to address common concerns upfront. For example, discussing how to display hidden menus toolbar setting preferences, or turning off/on-site alerts usually come up during or after sessions if not addressed. If you’re entirely new to WordPress, you can also ask your instructor for a trusted troubleshooting guide covering the most basic tasks on WordPress to reference as you gain familiarity with the platform.

Frequently asked questions
Here are some of the frequently asked questions we hear during CMS training sessions:
- How do I make updates without affecting the live site?
- How do I restore a previous version of a page?
- How do I add or remove items from the navigation menu?
- How do I track and improve website results?
Check out these practical tools to test website performance
We will cover these topics during your training session, but please note any questions you still have that you would like addressed.
Examine differences
During our training sessions, we like to spend extra time pointing out differences between the platforms clients came from or what they’re used to. Some examples likely include:
- The WordPress block editor
- Page drafts and the restored last version pop up
- The media library
- Where plugins live
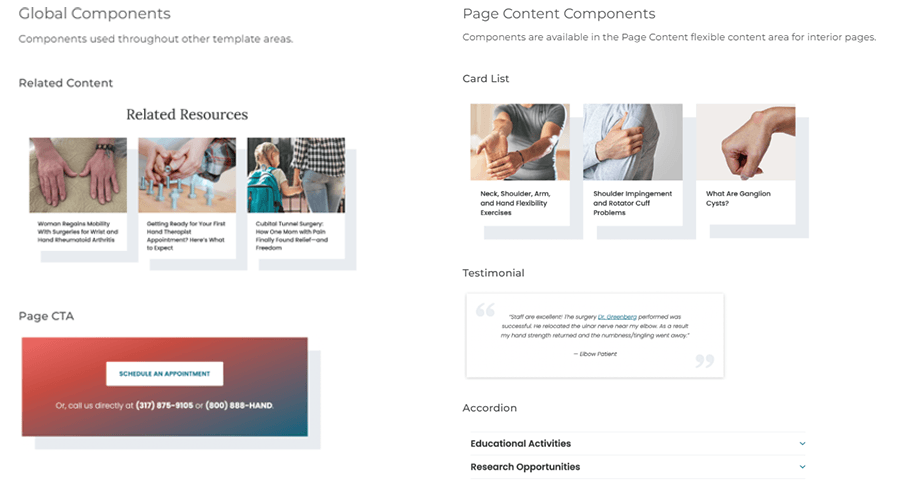
- Global components used across site

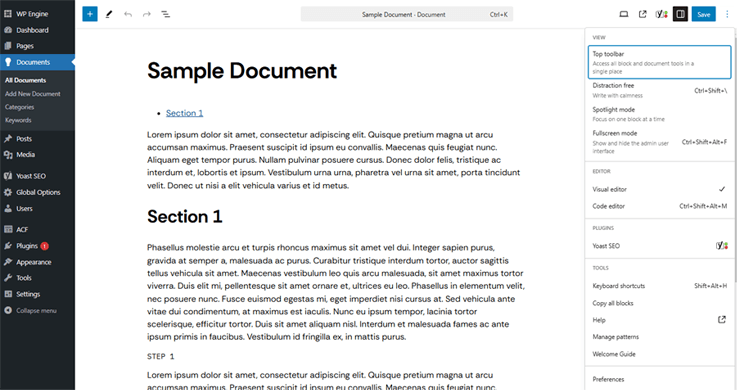
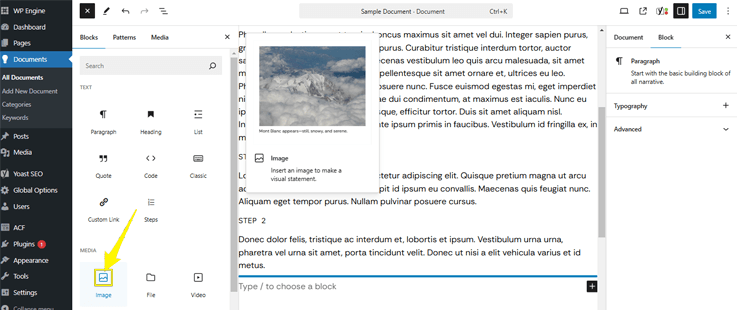
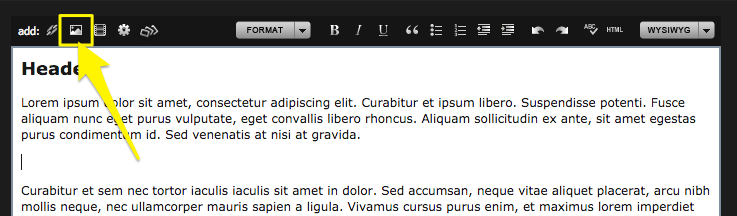
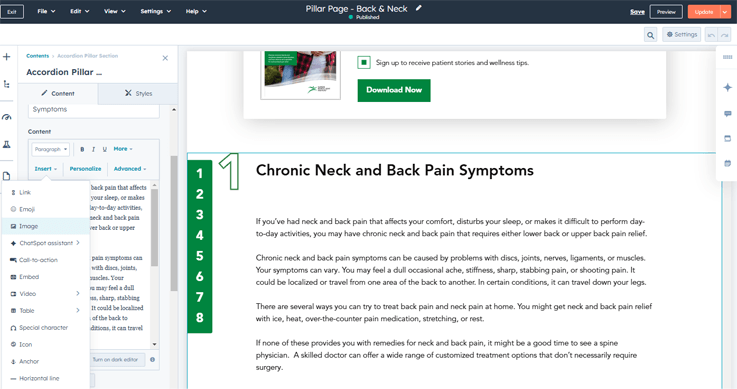
All CMS platforms have overlaps, but there are still plenty of differences! Here are a few visual examples of how to insert an image across three different content management systems.



Maximize custom styles
Our clients’ custom-built sites will come with custom styles. We ensure that we highlight areas where styles or functionality can be adjusted. Some examples include:
- Using toggle options to make template changes
- Overriding fields for specific adjustments
- Working with custom blocks for unique layouts
These tools allow you to maximize the benefits of the custom website built for you, and enhance functionality as needs evolve.
Navigating the green vs. red light areas
One of the most effective ways we empower our clients is by clearly distinguishing “green-light” areas (safe to edit) from “red-light” areas (settings to avoid). For example:
- Green-light: Editing pages, updating menus, and publishing content
- Red-light: Adjusting core plugins, changing site-wide settings, or modifying code
We make these distinctions to help you navigate your site more comfortably and confidently without fear of breaking something critical.
Reference provided materials
You may not remember all of them after we walk you through the naming conventions and template structures during CMS training. To bridge this gap, we provide follow-up documentation, including a visual guide with screenshots and descriptions of key components.

Tips for post-training success
Pro tip: WordPress may handle saving and restoring differently from other platforms you’ve used.
During training, ask about recovery processes such as retrieving lost text or restoring deleted images. While you might not handle these fixes directly, understanding TBH Creative’s steps when mistakes occur can help you avoid potential pitfalls and streamline issue resolution.
- Save early and often: Though probably not the first time you’ve heard this advice, it applies equally to CMS editing. WordPress’s autosave feature is helpful but not foolproof. We recommend drafting content using external tools like Google Docs before transferring it to your site to avoid losing progress.
- Control user access: Assign team members appropriate user roles based on their training and responsibilities. Lower-level access roles (like “Author”) are safer for those new to the platform or less familiar with CMS management. This approach minimizes the risks of accidental errors while ensuring your site remains secure and functional.
- Prioritize accessibility, security, and speed: As you manage and update your website, follow the best practices discussed during training to maintain optimal performance. These include optimizing file sizes, limiting plugins, and ensuring content accessibility with proper alt text and button labels.
- Stay flexible during training: Treat training sessions like conversations. Don’t hesitate to ask questions, even if it means pausing the instructor’s flow. We aim to ensure you feel supported and leave the session with a clear understanding of how to managing your site. Addressing questions in real time helps to eliminate confusion and builds your confidence as we progress through the training. The more clarity you have in each section, the easier it will be to understand the next, leading to a more productive and successful training overall.
- Reference the support materials: Shortly after the session, we’ll provide helpful resources, including a training recording, documentation outlining your site’s templates and features, and guidelines for maintaining media within recommended parameters. These tools are designed to help you revisit key concepts and streamline your CMS management. By having these materials on hand, you can minimize the need for additional follow-up questions and feel more confident when making updates on your own.
Why CMS training matters
Our launch process goes beyond simply delivering a website. Our work isn’t complete until we’ve equipped clients with the knowledge they need to manage their sites independently.
With personalized training sessions tailored to your team’s needs, we remove the stress and uncertainty of website management, helping you take control and set the stage for long-term success. While we’re here as an ongoing resource, we want our clients to feel empowered to handle straightforward updates, like adjusting a phone number, creating a new page, or publishing a blog post.
Our live, personalized training approach ensures that every question is answered and every unique feature of your website is covered. Although this takes extra time, it’s worth it to us because each site is unique, and a one-size-fits-all guide simply wouldn’t do.
Take charge of your website’s capabilities
Whether you’re ready for a custom website redesign or need expert guidance simplify site management, TBH Creative is here to help. We design custom WordPress websites tailored to your specific goals and equip you with CMS training that gives you the confidence to manage your online presence effectively.
Are you ready to make your online presence stand out? Contact us to learn more about our web services or to request a meeting to get started.
