You know your organization is making a difference, but what does everyone else think? What do people see when they use Google to learn more about your work? When new users arrive at your site, does its nonprofit web design accurately paint an accurate picture of your mission, goals, and beliefs?
You can’t always be there in person to speak up for your nonprofit, and optimizing engagement on your social media channels and keeping your online directory profiles up-to-date will only get you so far.
To manage your organization’s digital reputation and better connect with your target audiences, you need to invest in developing a professionally-designed nonprofit website that can act as a digital surrogate for building awareness and nurturing relationships.
Keep reading to get actionable tips on what your 501(c)3 organization can do to develop a winning website strategy and get inspiration from our best nonprofit web design examples.
What attributes make for an excellent nonprofit website?
Great charitable websites use the formula of “problem + solution = impact” to support their organization, in addition to modern design, clean code, moving storytelling, and clear navigation. In addition to these essential factors, the best nonprofit web design solutions also:
- Put audiences’ needs first
- Explain what the organization does and who (or what) it supports
- Provide direct pathways for getting involved, showing support, or taking action (e.g., volunteering, donating, partnering, signing up for emails, joining a board, etc.)
- Present hard numbers that prove financial sustainability and organizational results
- Make forms easy to use, especially those for processing donations
- Incorporate high-quality photos, engaging videos, powerful testimonials, and moving success stories that highlight the organization’s impact
- Include up-to-date info and resources
✅ Put audiences’ needs first
Who are your website’s users? Why do they come to your site? When do they visit? What info do they need? How do they visit—at night while sitting on the couch and using their smartphone phone after seeing a friend’s post on Facebook or quickly between workday meetings using their office laptop after clicking a link from your nonprofit’s email newsletter?
Use website personas research to create a user experience balanced around how your users want to use your website instead of only how your nonprofit’s board or leadership team wants them to use it.
✅ Explain what the organization does
Every nonprofit has a mission, but not every nonprofit uses its website to make it clear for people to find it. If your nonprofit’s name is obtuse, presenting your mission front and center on the website helps remove any doubt about your driving purpose.
✅ Provide direct pathways for taking action
Every nonprofit needs help to accomplish its mission. And its website often serves as an essential platform for sharing how people can get involved—whether that’s volunteering, donating, signing up for an email list, or something else.

Planning a nonprofit website redesign? Download this checklist to ensure your project is a success.
✅ Present hard numbers on successes
Including significant and relevant statistics on your nonprofit website can be a meaningful way to tell your organization’s story authentically. Look to share figures that support your mission and value propositions.
✅ Make forms easy to use
Great web forms require design. The process to sign up for a newsletter, send an inquiry, or make a donation should be frictionless.
An organization with the best nonprofit web design will determine what information they really need. To do this, they only include the least number of fields necessary. And, they will present these fields in a way that makes it easy for any user—whether they are on a smartphone, desktop, or using a screen reader—to complete the form.
✅ Incorporate high-quality supporting assets
One of the best ways to talk about your organization’s work is to not “talk” at all. Instead, find ways to use great visuals (photos, infographics, videos, etc.) to tell the story of what you do.
✅ Include up-to-date info and resources
It’s not enough to use SEO for organic search exposure to the right audience. You also must communicate clearly (and succinctly) and feature accurate content so the right message gets through.
Having information and imagery on your site that doesn’t correctly represent your mission and goals can harm your overall brand development efforts.
Examples of the best nonprofit web design
Here are examples of nonprofit sites that successfully follow web design best practices to support their organizations’ important work.
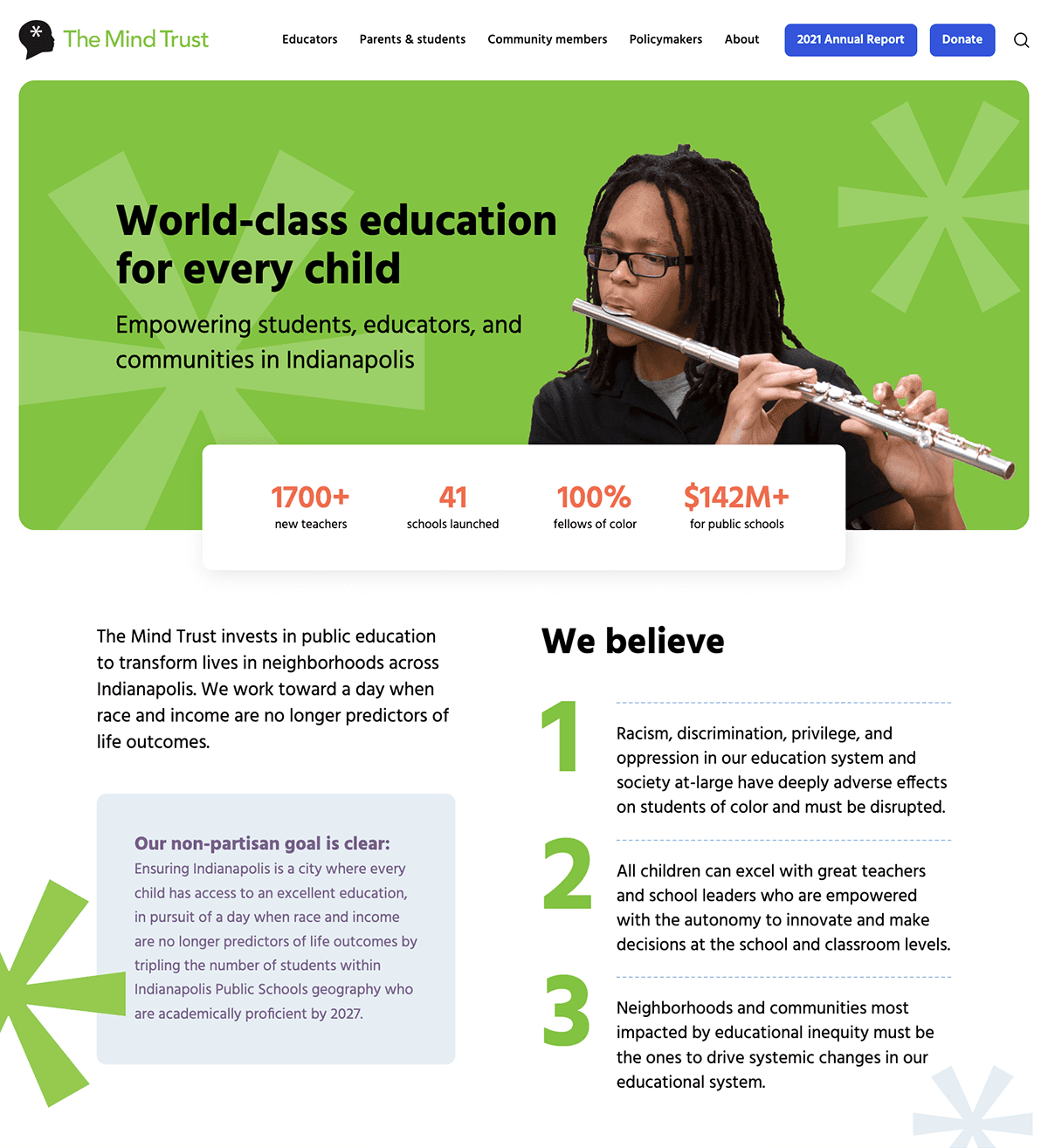
The Mind Trust

The Mind Trust started its nonprofit website redesign process with persona research. These interviews helped their marketing team organize its content and determine what information its supporters wanted front and center.
NYC Audubon

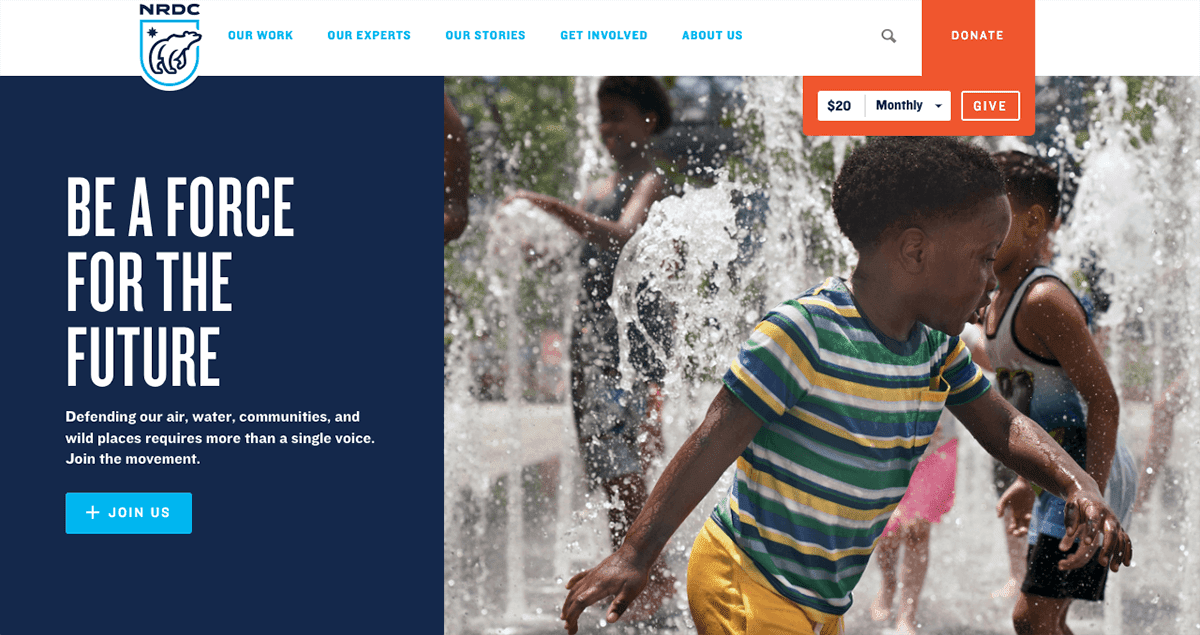
NRDC

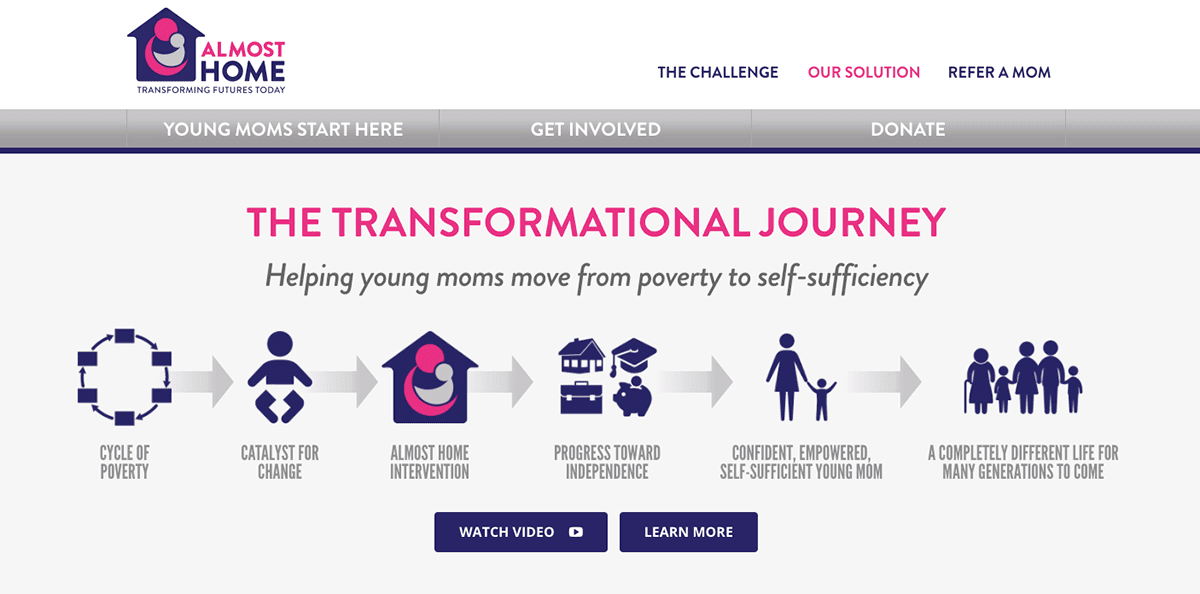
Almost Home

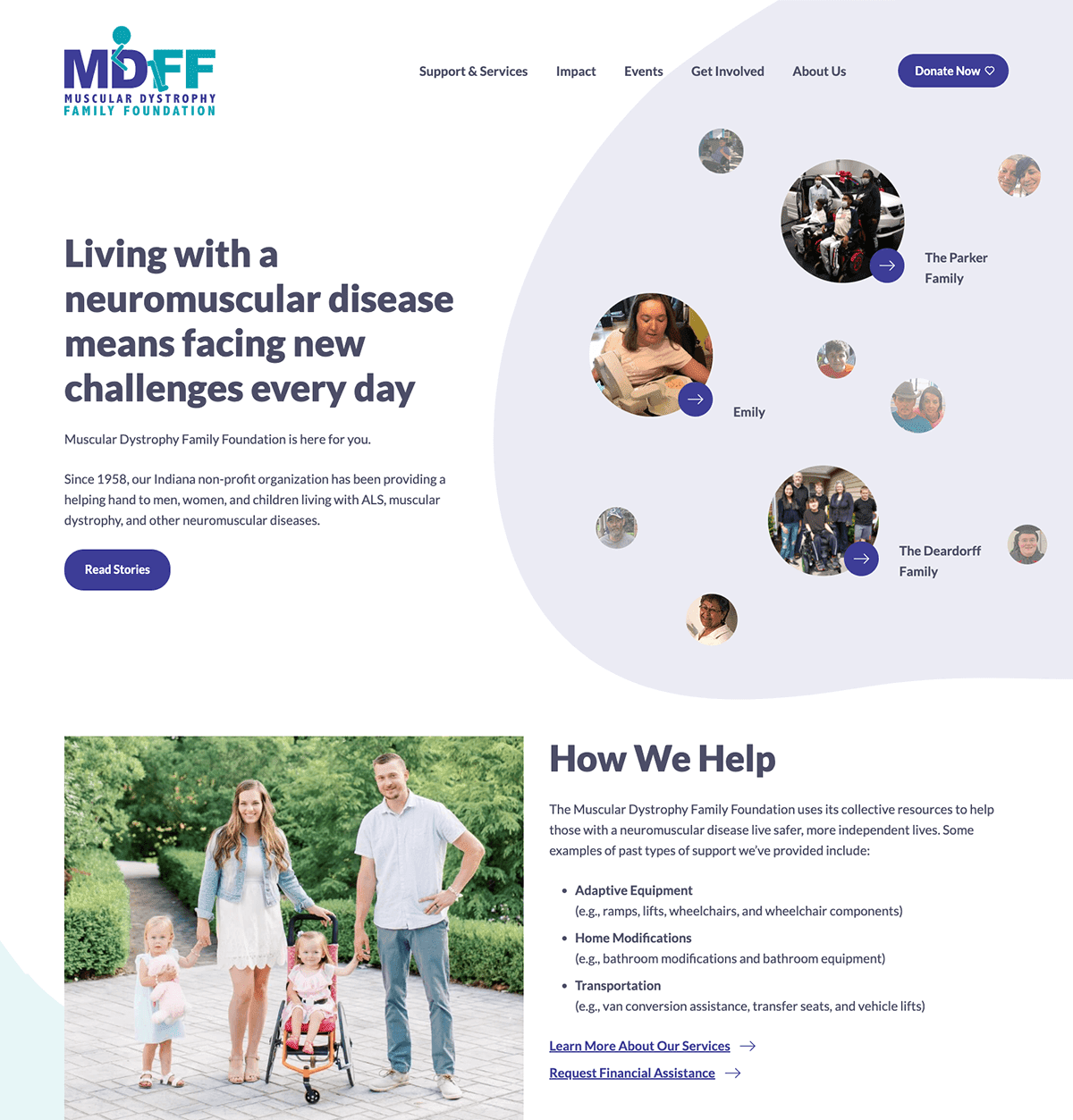
Muscular Dystrophy Family Foundation

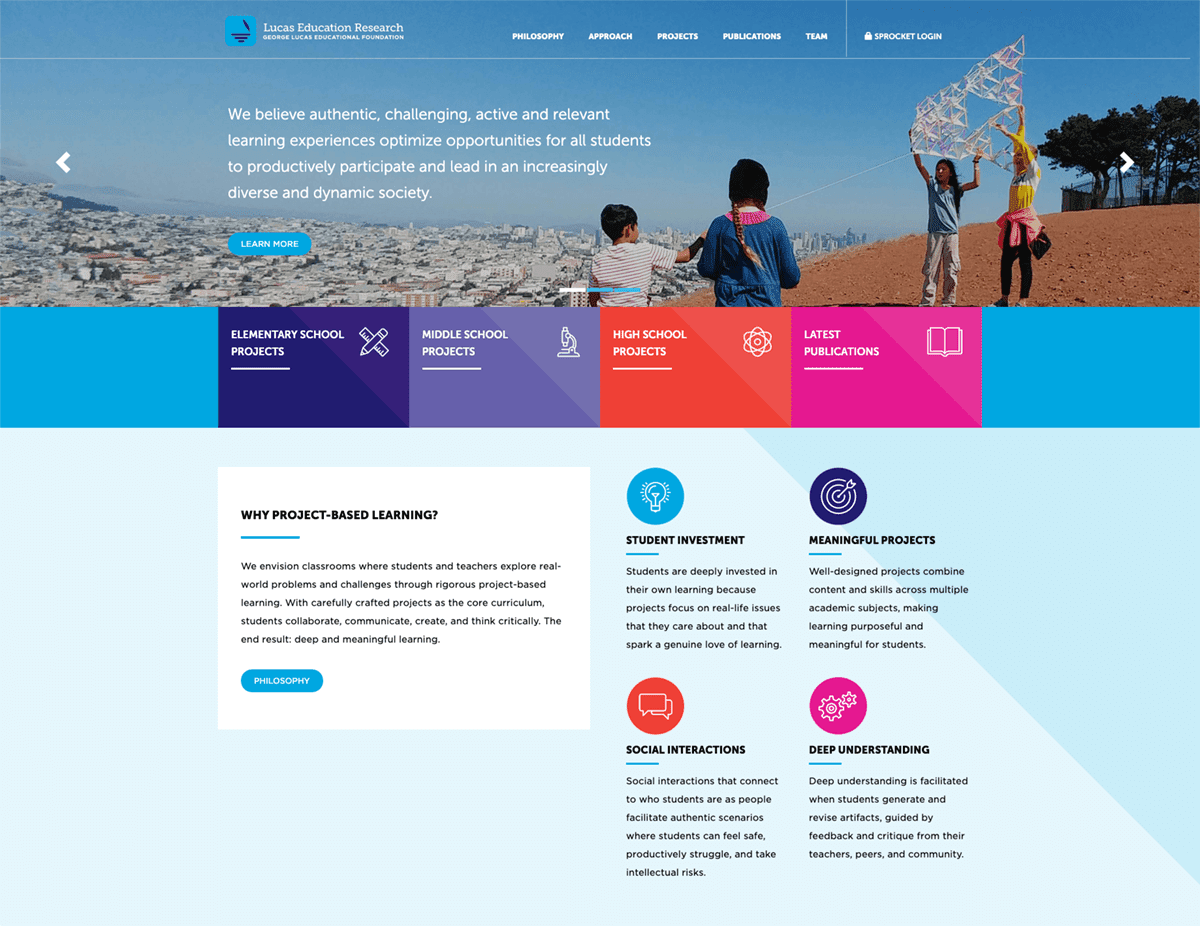
Lucas Education Research

Megan S. Ott Foundation

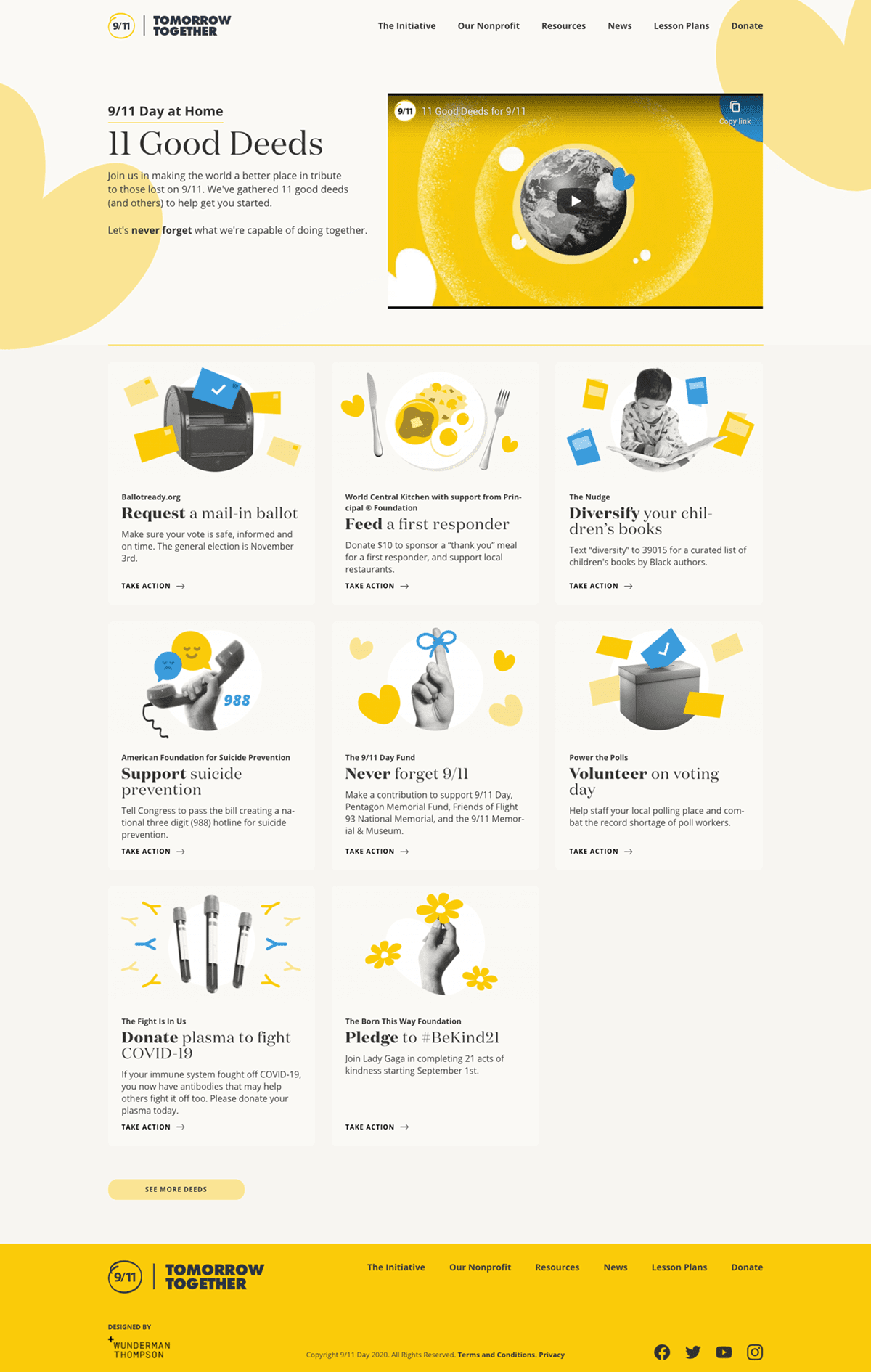
9/11 Day

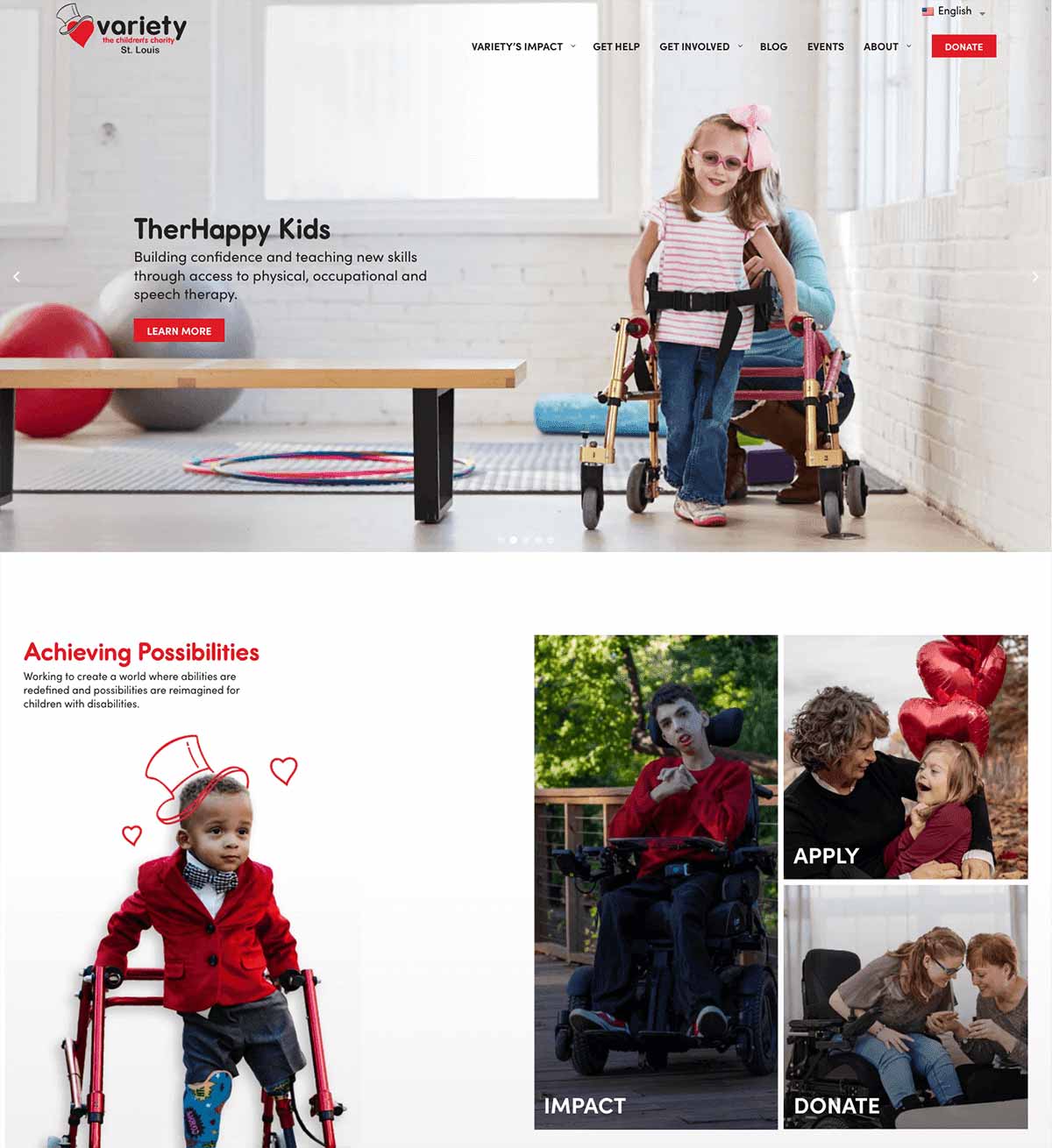
Variety Children’s Charity

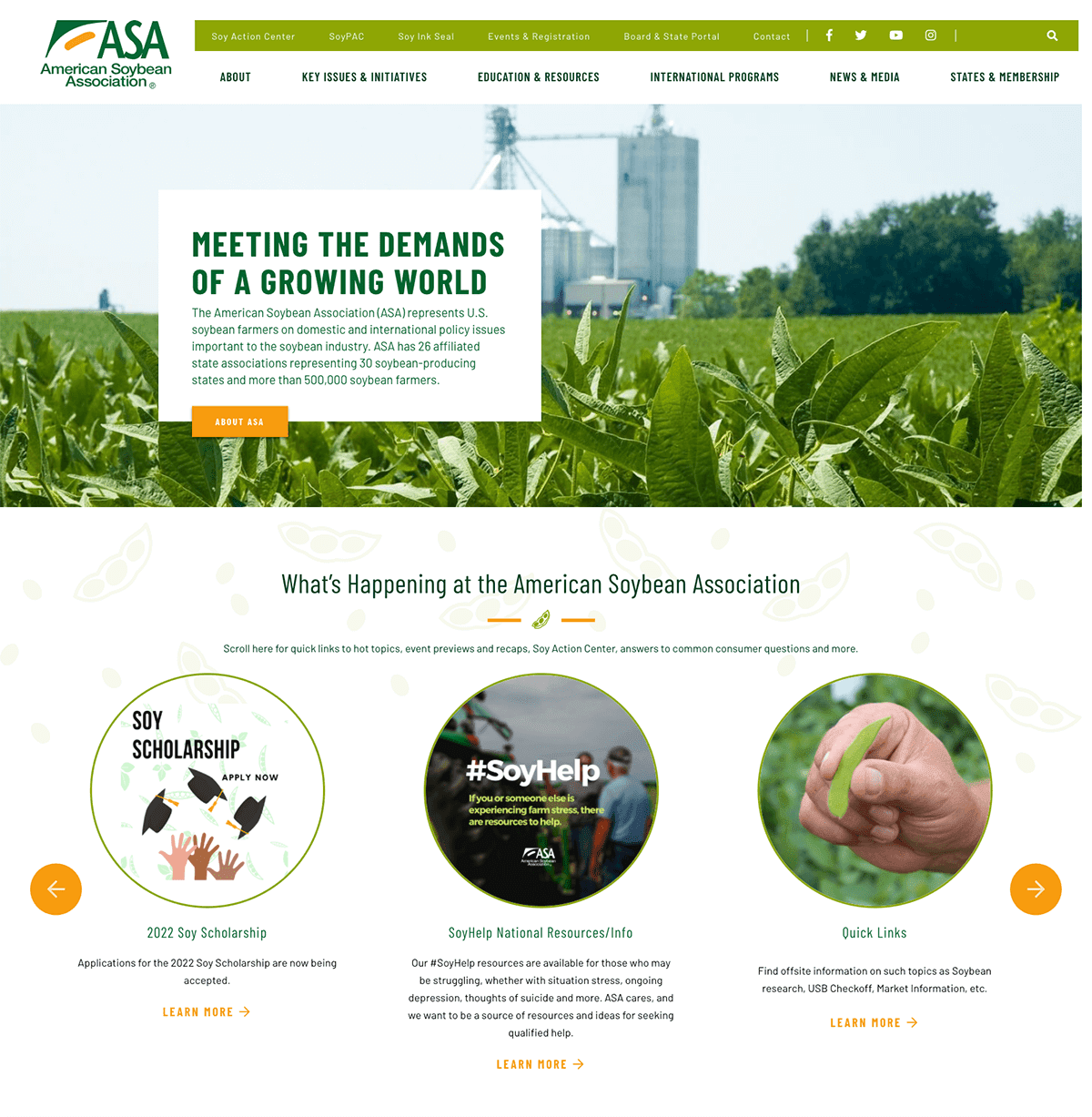
American Soybean Association

Why you should prioritize your nonprofit web design project
With a nonprofit website designed around what your top users need, you’ll be well-positioned to reach more people to grow your community so you can do even more good. A great website must support everything from email marketing and social media to paid ads and ABM campaigns.
“When I think about a nonprofit that wants to raise money, you’ve got to think about who is going to be giving you money, why are they giving you money, what are the totems and the souvenirs of that transaction, how do I make it so that if I don’t give next year, it hurts more than giving does? Because if it hurts more than giving does, I’m gonna give.”
—Seth Godin, Whole Whale podcast
Don’t wait until a week before Giving Tuesday, during fundraising gala final prep, or amid your year-end fundraising push to begin a redesign project.
If you’re thinking about upgrading your nonprofit website, TBH Creative can help you build a new site that truly supports the vital work of your organization. Our team has helped organizations of all types create great nonprofit websites that support fundraising, help recruit new volunteers, and build awareness for your mission. How can we help you?