
There is a massive amount of data on the web. This is why search engine optimization (SEO) is important so people can actually find your content. But in addition to following basic SEO best practices, you can make your content even easier for search engines to find by using structured data on your website.
In the context of SEO, structured data refers to content that has been marked-up to include extra information within the code. This markup isn’t seen by a user when browsing a website, but it communicates additional details to search engines so they will better understand your content.
Currently, schema.org markup (often referred to more simply as “schema”) is the most widely accepted way to format structured data. Read on to find out more about schema and how to utilize it on your website.
In the context of SEO, structured data refers to content that has been marked-up to include extra information within the code. This markup isn’t seen by a user when browsing a website, but it communicates additional details to search engines so they will better understand your content.
Currently, schema.org markup (often referred to more simply as “schema”) is the most widely accepted way to format structured data. Read on to find out more about schema and how to utilize it on your website.
What is schema?
Schema.org is a vocabulary of tags for marking up structured data within the HTML of a web page. It was created as a collaborative effort between popular search engines (Google, Microsoft, Yahoo, and Yandex) to help provide a standard for structured data.On the Schema.org website, you’ll find a hierarchy of types. Examples of common types are Organization, Place, Person, Event, Product, CreativeWork, or Review. Some generic types have more specific subtypes, such as CreativeWork (which includes subtypes like Book, Movie, Recipe, and more).
Within each type, you’ll find a list of properties, which are used to further describe the type. For example, the Recipe type has properties such as cookTime, cookingMethod, and recipeInstructions.
A combination of these types and properties can be used within your website’s code to better define sections of content for search engines. Before we discuss how exactly that’s done, let’s take a look at some of the top reasons to use schema markup.
What are the benefits of schema?
Schema markup provides additional content information to search engines, which helps them better understand your content when crawling your website. When search engines better understand content, it can lead to improved search visibility.Schema can also be used to increase the chances of your content displaying as rich results in Google searches. Google’s rich results are essentially search results that are displayed in a unique way or with additional information. The “Top Stories” carousel or product listings are both examples of rich results.

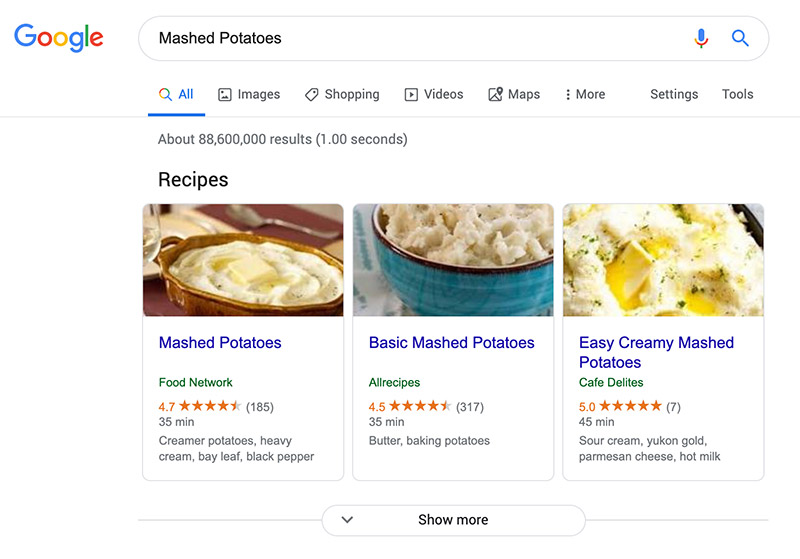
Example of Google’s recipe carousel, which uses structured data to pull through details
If your web pages are coming up for more relevant searches and are displayed as rich results, this can improve your click-through rate, and this may, in turn, boost your search rankings.
Furthermore, as Google and other search engines continue to improve the way results are found and displayed to users, implementing proper schema markup will help to make your website more future friendly.
Where should I use schema on my website?
Where to add schema markup depends on your business and what content is included on your website. Certain types of content generate more benefits from schema markup than others.Typically, it’s best to start implementing a schema for any specialized page content that has the highest potential to result in improved search results. For example, if you’re a local business, you might start by optimizing basic company information to optimize your local business listing. Or, if you have an e-commerce website, you could start by adding schema to product information.
Google’s Search Library is a helpful collection of the various content types that have the potential to be pulled into specialized search snippets. You can use this as a guide to get a better idea of what schema opportunities would most benefit your business.
How do I add schema to my website?
Once you know where you want to use schema on your website, then you can move on to the actual implementation. This part will require at least some basic coding skills, so you might need to reach out to a developer for assistance.The two most commonly used formats for adding schema are microdata and JSON-LD. Microdata consists of adding schema tags to HTML, whereas JSON-LD consists of Javascript-based schema markup. JSON-LD is the preferred format by Google, so it is typically the recommended approach (although microdata is still supported).
To start adding schema, you’ll first choose a type from the schema.org library, and then choose which properties to include. Then, you’ll start adding those properties to your web page using your desired schema format.
Let’s look at a couple of examples using microdata and JSON-LD.
Microdata example
Let’s say that we are adding schema to a blog article. Below is an HTML snippet from the article:<h1>How to define the functionality needs of your website</h1>
<p>Posted on <span class="date">10/31/2019</span></p>
<p>Website functionality is essentially what your website can do and how it works. It encompasses everything from the actions a user can perform to dynamic content and interactivity.</p>Here is that same HTML snippet, but with schema microdata tags added:
<div class=”article” itemscope itemtype="https://schema.org/Article">
<h1 itemprop="name">How to define the functionality needs of your website</h1>
<p>Posted on <span itemprop="datePublished" content="2019-10-31" class="date">10/31/2019</span></p>
<p>Written by <span itemprop="author" itemscope itemtype="https://schema.org/Person"><span itemprop="name" class="author">TBH Creative</span></span></p>
<p><span itemprop="articleBody">Website functionality is essentially what your website can do and how it works. It encompasses everything from the actions a user can perform to dynamic content and interactivity.</span></p>
</div>See the bolded text for the relevant pieces. Here are the basics of what you need to know:
- Add itemscope and declare an itemtype on the parent element that will contain the information for your item (in this case, it’s an Article).
- Use itemprop on an element to define which property its contents correspond to for that particular type.
- It’s possible to embed one type within another. In this example, the Person type is embedded within the Article type to provide additional details about the author.
For more information on how to use microdata, check out schema.org’s Getting Started guide.
JSON-LD example
If we want to use the JSON-LD format for our blog article instead, we could include the same schema by adding this snippet to our page:<script type="application/ld+json">
{
"@context" : "https://schema.org",
"@type" : "Article",
"name" : "How to define the functionality needs of your website",
"author" : {
"@type" : "Person",
"name" : "TBH Creative"
},
"datePublished" : "2019-10-31",
"articleBody" : "Website functionality is essentially what your website can do and how it works. It encompasses everything from the actions a user can perform to dynamic content and interactivity"
}
</script>As you can see, this snippet includes all of the same types and properties as specified in the microdata version. However, the JSON-LD format is a bit more straightforward, which can make it easier to understand and implement since it doesn’t require adding tags within the content itself.
Additional tips & resources
- For more help with schema markup, you can use Google’s Structured Data Markup Helper tool to generate schema on a web page or from provided HTML in either microdata or JSON-LD format.
- If your website uses a content management system, you may have some extra work involved in setting up a schema for your content. Depending on the CMS your website uses, this may require an additional plugin or it could be built-in. Check with your web developers to find out what options are available to you.
- Also, note that in addition to basic schema guidelines, there are also Google’s guidelines for structured data, which should be the ultimate reference when optimizing structured data specifically for Google rich results.
- Once schema markup has been added to your website, use Google’s Structured Data Testing Tool as a final step to ensure proper schema implementation.
We design custom, complex websites. Let’s talk
You might also like …
