
Should we include photos of our doctors and providers on our hospital website? When we’re asked this question, the answer is overwhelmingly “Yes!”
While many consumer interactions have become digitized and automated, trends continue to show that seeing human faces builds trust and converts better. In a recent study, “photo[s] had 48% more conversions as compared to generic icon[s]” and landing pages with photos performed 95% better than those with artwork. (VWO Case Study)
And though a picture is worth a thousand words, for SEO and user-friendliness, doctor headshots should be accompanied by supporting content, like background and expertise. Also, make it easy for new patients to request an appointment with clear, simple calls-to-action (CTAs) that complement the user’s journey on your website.
While many consumer interactions have become digitized and automated, trends continue to show that seeing human faces builds trust and converts better. In a recent study, “photo[s] had 48% more conversions as compared to generic icon[s]” and landing pages with photos performed 95% better than those with artwork. (VWO Case Study)
And though a picture is worth a thousand words, for SEO and user-friendliness, doctor headshots should be accompanied by supporting content, like background and expertise. Also, make it easy for new patients to request an appointment with clear, simple calls-to-action (CTAs) that complement the user’s journey on your website.
Let patients see your doctors
For healthcare audiences, patients want to see and ‘know’ a doctor or care provider before they ever step foot in the office for a visit. With search tools like HealthGrades or ZocDoc, patients are familiar with a physician bio page, including photos.Pro Tip: Professional, high-resolution photos are key. Plan to work with a photographer to get consistent lighting, backgrounds, and proportions to give your physician profiles a polished, professional look across the board. Patients may unknowingly consider your doctors less professional or less trustworthy if you’re using low-resolution, poorly lit images on the website.
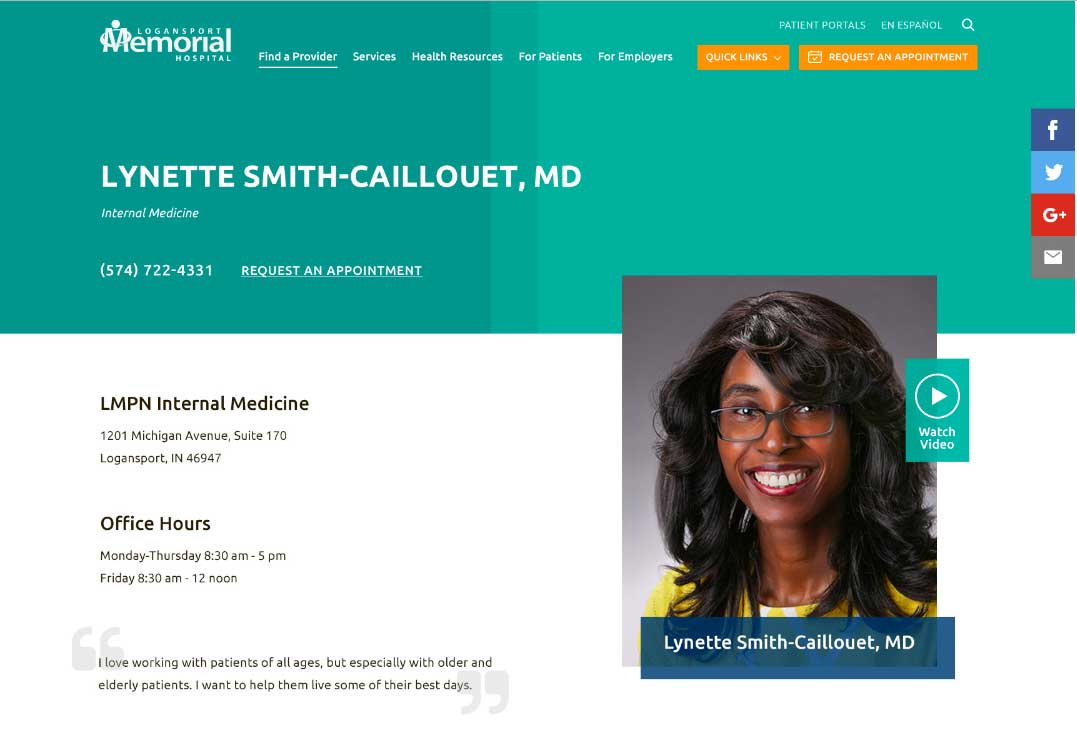
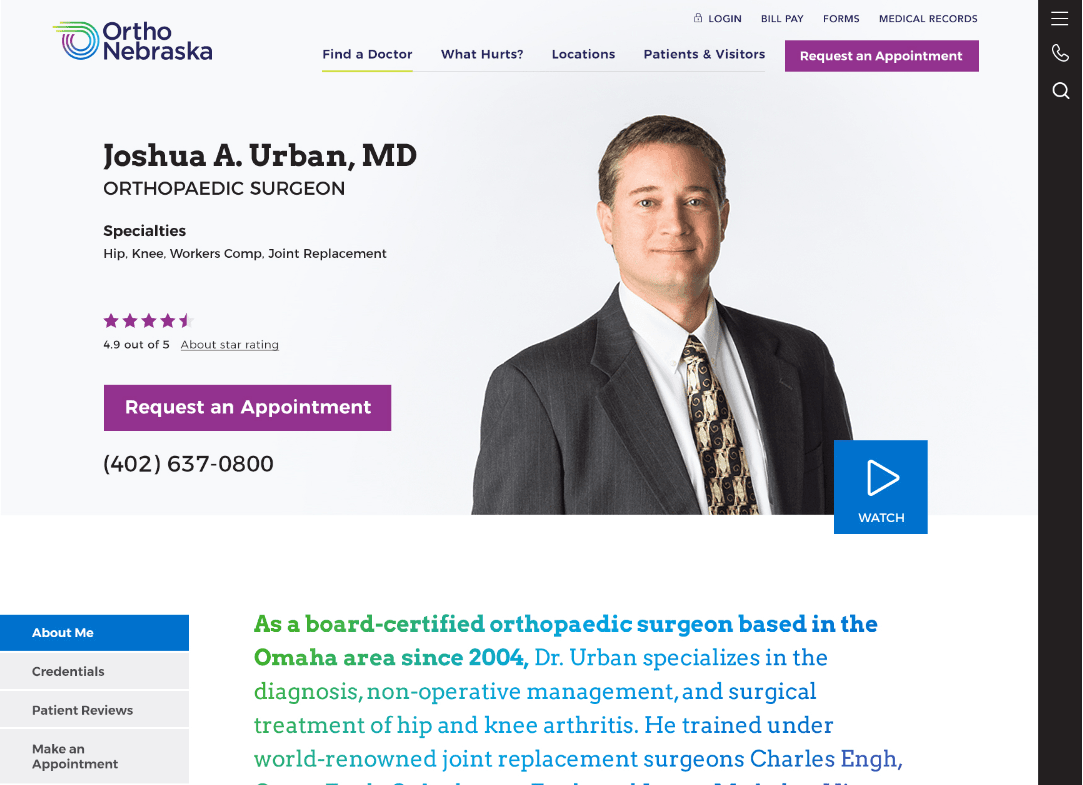
Here are two examples of using good doctor photos on the website:
Logansport Memorial Hospital Physician Detail Page

OrthoNebraska Physician Detail Page

Help patients get to know your doctors
In addition to seeing the doctors’ faces, your audience will also be interested in their expertise, background, and achievements. It is no surprise that people want to see ‘the best’ when it comes to their healthcare.To improve the patient experience on a website, consider including physician details like:
- Educational background
- Certifications
- Publications and articles
- Specialties
- Hometown
- Awards and recognition
Pro Tip: Be cautious about listing physician information as big blocks of content that are not easily scannable by your readers. With the help of a web designer, consider how to highlight and visually share this information in way that is branded and engaging.
Let patients choose your doctors
In addition to information about a physician’s background, consider including star ratings and reviews from real patients on your website. Today’s savvy consumers tend to shop around before making decisions, even when it comes to healthcare.Use testimonials, patient stories, and reviews to give your online audience the opportunity to compare and choose the physician that resonates most with them.
Pro Tip: Be sure to include a Call-to-Action on physician pages to schedule an appointment or call the office. If a website visitor has determined they are ready to take action, make it as simple as possible to take the next step toward becoming a patient.
While many care providers may want to let their work speak for itself in the community, experience has shown that more people are searching hospital websites for physician information, ratings, and online scheduling. Using high-resolution photos to introduce the human element, and then painting a picture of experience and caring goes a long way to building trust with users online before they ever step foot in the office.
Plan a strategic physician detail page to build trust with your website audience and help them make the decision to choose your providers for their healthcare needs.
Ready to upgrade your hospital website? Let’s talk
You might also like:
