
Web design has traditionally involved a page-based design process. You identify the different types of pages on a website and then design a unique page template for each type.
While this can still be an efficient way to create some websites, the modern web design process has shifted the focus from page templates to the individual components that make up a page. This approach is commonly referred to as modular design.
Modular design consists of creating a design system with reusable components and patterns. Those components can then be combined in various ways across your website to create unique pages with minimal effort. This makes it especially beneficial for large websites where anticipating the needs of every page can be difficult.
Read on to learn about how you can benefit from modular web design and tips for implementation.
While this can still be an efficient way to create some websites, the modern web design process has shifted the focus from page templates to the individual components that make up a page. This approach is commonly referred to as modular design.
Modular design consists of creating a design system with reusable components and patterns. Those components can then be combined in various ways across your website to create unique pages with minimal effort. This makes it especially beneficial for large websites where anticipating the needs of every page can be difficult.
Read on to learn about how you can benefit from modular web design and tips for implementation.
Modular design benefits
Promotes good design
Repetition and consistency are key principles of good design. By repeating components throughout your website, visitors can start to identify content patterns and this makes it easier to navigate and creates a cohesive user experience which may improve conversion rates.Streamlines the design process
During design, you can limit the number of complete page designs required by identifying the components that will be reused across your website.For example, you might determine the components you need for interior pages include a page banner, a two-column content section, a form, and a call to action. Once you’ve designed these components, there’s no need to create full-page designs with every variation possible, with the understanding that these can be combined into a variety of layouts.
Makes development & maintenance more efficient
Modular design makes the development phase more efficient because it clearly defines reusable elements that only need to be built once and then reused across a website. If a new page needs to be built, it’s just a matter of putting together existing components.This also makes the code easier to maintain in the long-term, and global changes to a component can be made more efficiently.
Saves money in the long run
Component-based websites are more cost-effective not only during the design and development process but even after your website has launched.Using a modular design approach to your website can help prevent expensive redesigns. If you are finding that specific components are not meeting your needs, you can consider executing focused design updates to existing components or adding new components to your collection without going through a full site redesign.
Gives more control to web editors
When you pair a modular design with a good content management system, this allows web editors without development expertise to create new pages that look professional and consistent with the rest of the website by using the existing components available.Furthermore, the components used on pages can be driven by the content available. This prevents issues with traditional page templates where content may not fit properly into the predefined sections.
Examples of modular design
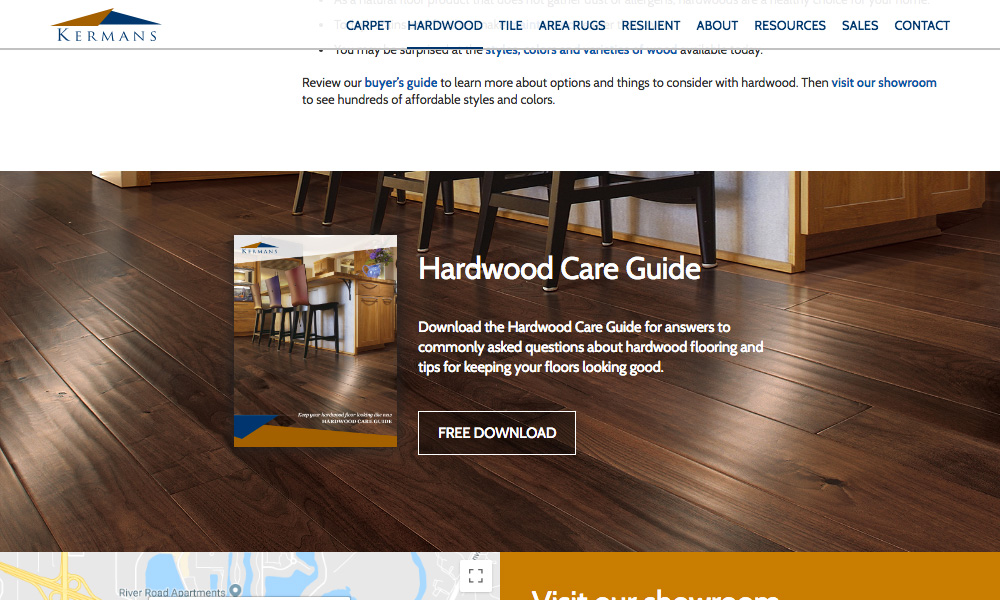
Now that you have a general idea of how modular design can benefit your website let’s take a look at some examples of real-life component-based websites.On the Kermans website, content offers are promoted in a full-panel component that is reused across the website. Any time visitors see this design pattern, they can expect information about a content offer.

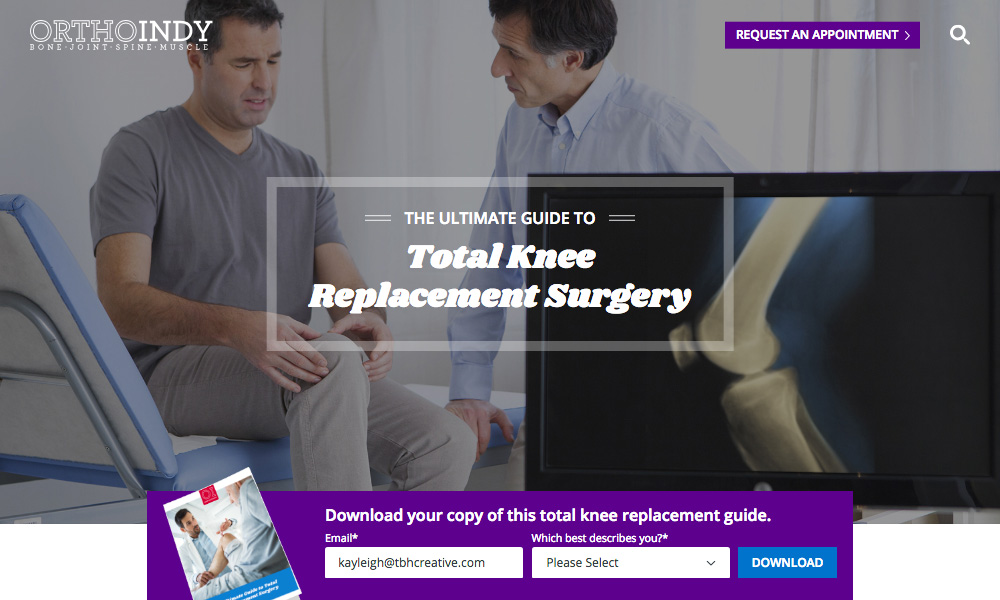
Pillar pages are a great example of modular design. In this pillar page for OrthoIndy, components from the main website were combined with new components to piece together a complex page of information.

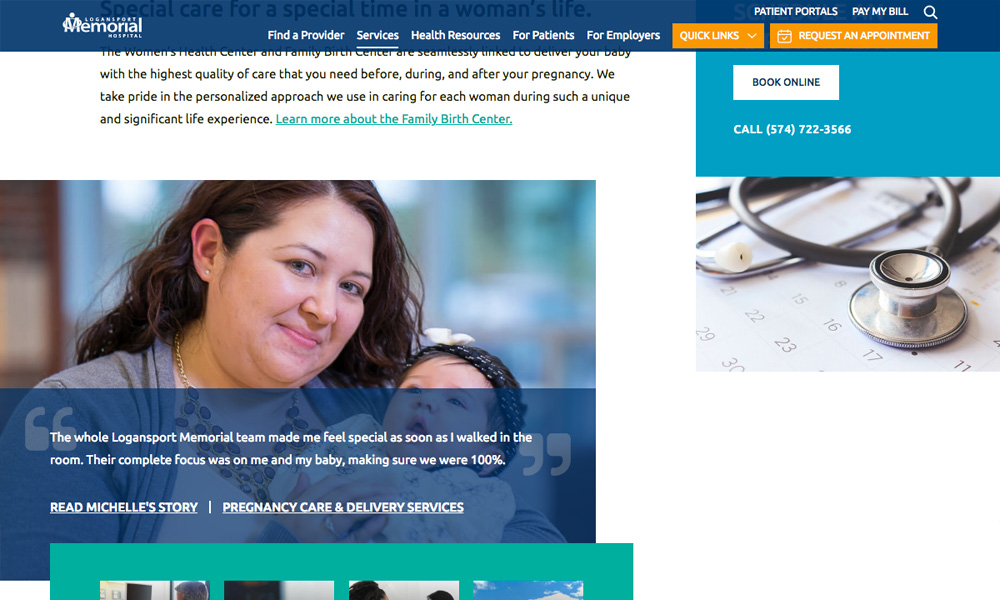
For larger sites like Logansport Memorial Hospital, the modular approach works well to keep a consistent feel to each page while still providing customization options. The service pages on this site all use the same template, but with the option to add components to make the page more interesting.

Tips & Considerations
As you get started with modular design, keep the following tips and considerations in mind.Identify patterns in your design
As you work through the design process, look for elements that could be reused in other ways across your website. However, be careful not to over-generalize every component on your site – sometimes content will warrant a unique presentation. Find the balance between flexibility and customization that works best for your needs.Think in terms of “rules”
Clearly defining rules for how your components will be used during the design process will make things easier in the development phase. For example, you might have a component that should only be used with the sidebar of your website. Alternatively, maybe there is an image or button that should be optional. Just note that the more rules you add, the more complicated your components will become to build and utilize.Add components with purpose
When thinking about new components to add to your website, make sure you are doing so with a clear goal in mind. Can an existing component achieve the same results? If so, consider if the new component really is needed.Don’t sacrifice creativity
There will always be exceptions when a page might benefit from a custom design over using predefined components. For example, a campaign landing page might warrant unique design elements to drive leads. Rely on the expertise of your web professionals to determine the best approach.Put together documentation
Create a style guide or pattern library with your components. This way, web editors can quickly reference what components are available to them. Documentation is essential to effective modular design.Is it time to redesign your website? We can help. Let’s talk
You might also like:
