Recently, there has been some buzz in the web design community that websites have become overly homogeneous and boring. Factors such as frameworks and responsive design have impacted the way we design and build websites, and some believe it has been at the expense of creativity. The same patterns and elements are seen again and again across the web, causing everything to look the same after awhile.
Whether or not you agree with this sentiment, the solution is applicable to everyone: Creativity is the key to designing and developing a website that will stand out. We should be creating websites that are not only functional, but that also delight our users. Check out the following tips on how to keep the creativity alive on your website.
Seek out inspiration
It’s almost impossible to end up with a creative website design if you aren’t inspired! When starting a website project, seek out inspiration from other websites, design galleries, blog posts, and more. Collect samples and pull together potential ideas to help you develop a basis for your design.
Remember: the goal is to get inspired by other websites, not to copy them. In the end, you want to pull all your inspiration together and create something unique.
Consider the personality of the company
A great place to seek inspiration for a website is from the company itself. Start by learning about the values and goals of the company, and how that might translate to the website design. Every design should have its own personality, and when it matches that of the company it’s for, it helps to reinforce the brand throughout the website.

Use modern technologies and techniques
You can’t design and develop a modern website without understanding the tools you have at your disposal. This means staying on top of changes in the industry, whether it’s the latest design tool or a new coding technique. These advancements make it possible to push the limits of creativity on our websites, so take advantage of them. Make it a point to try at least one new thing on every project.
Avoid frameworks and templates
The best way to ensure your website stands out is to avoid using standardized elements such as frameworks or design templates. While these can be beneficial for low budget or quick turnaround projects, a custom solution will be more focused on the individual needs of the client and its customers. To help speed up the development process without relying on external tools, consider creating your own framework.
Identify areas for improvement
Consider the needs of the project and identify opportunities to be creative. Determine what unique components of a website could benefit from advanced design or functionality. Take a complex process and turn it into an innovative user experience. Push boundaries and try something new instead of designing something standard.
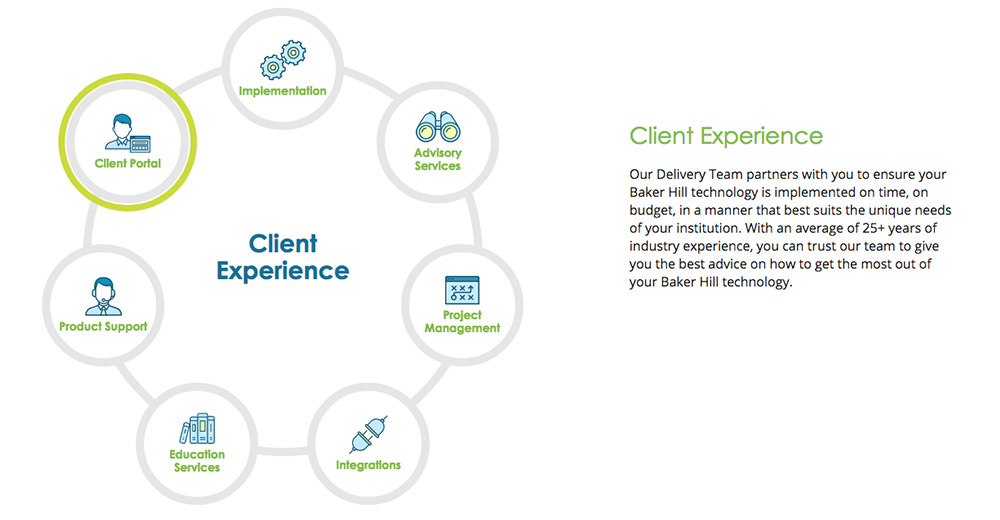
For example, we recently worked with Baker Hill to turn basic content into interactive infographics. This adds interest to an otherwise simple page, making it unique and more engaging for the user.

Make time to experiment
Factor in time for research and experimentation on your project. Leaving some wiggle room will give you time to explore your options and try different approaches. Experiment with elements such as layout, functionality, or content structure. Don’t just design something a certain way because that’s how you’ve always done it; consider new approaches for common components such as navigation or forms.
However, keep the end user in mind throughout the process. Many websites share common elements for good reason. Users are familiar with certain design patterns, so implementing these patterns improves the user experience. Make sure your website doesn’t sacrifice usability for design.
If there are time or budget restraints impacting this step of the process, remember that in the end this will add value to the project and is well worth the investment. Learn more about the importance of design research.
Focus on the details
Creativity can be implemented on a small scale if drastic changes to your website aren’t realistic. If you’re starting small, focus on details such as typography, colors, or graphics. Pick one of these elements to improve and try something out of the ordinary. Even a small change can make a huge impact to a website’s overall appearance. Find out more about why website details matter.
Does your website stand out from the crowd? If not, it might be time to make some improvements.

