It can be challenging to turn a complex process on a website into a user-friendly experience. Processes that require multiple steps and fields to fill out, such as making a purchase or creating a profile, can be overwhelming if not properly designed. If you want to create a seamless process workflow for your users, you need to balance a variety of factors like usability, accessibility, and interaction design. Every part of the process should be planned out and well-tested so that users are completing the desired action.
In this showcase, we will take a look at three examples of complex process design on the web and analyze some of the key characteristics that make them so effective.
In this showcase, we will take a look at three examples of complex process design on the web and analyze some of the key characteristics that make them so effective.
TurboTax: https://turbotax.intuit.com
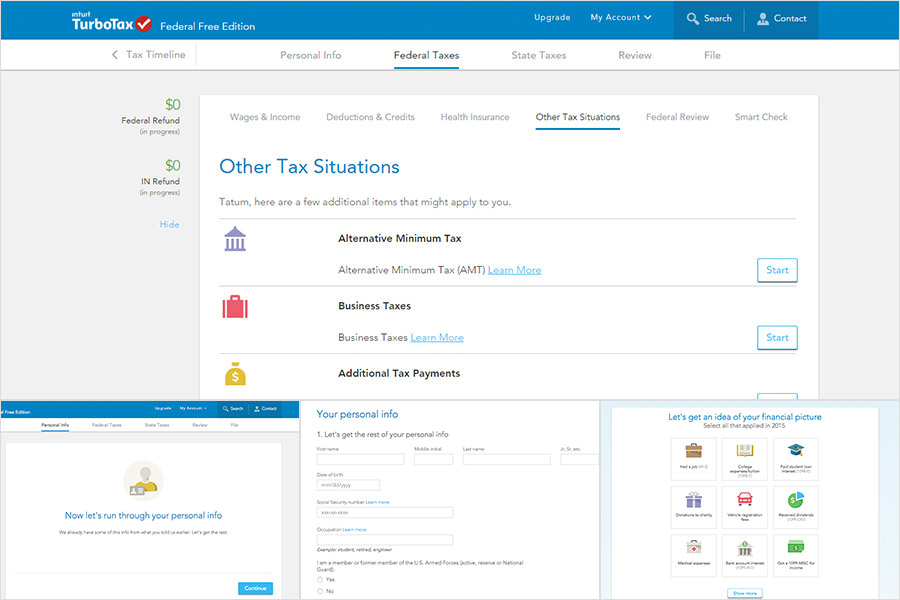
Completing your taxes with TurboTax requires working through many steps and entering in a lot of information. TurboTax handles this complex process exceptionally well by guiding users through the process using effective visuals and organized navigation. It’s a great example of sectioning off a complex process so that a user isn’t overwhelmed with all steps at once. Instead, you can work through the different sections as you see fit until the process is completed. This approach gives the user more control, resulting in a better user experience.Process highlights:
- With so many steps to work through, there are multiple instances of navigation for some views. This is handled well between main navigation items at the top of the page and sub-navigation above the content area so users can easily distinguish between sections.
- On the left side of the page, users can see a running tally of their tax refund for reference as they work through each step.
- Visual aids such as icons and illustrations are used throughout the processes to help users easily identify sections and pieces of information.
- As you’re completing a process, TurboTax makes it apparent if there any errors in your information and guides you through correcting them, which eliminates any confusion about what you need to revisit.
Airbnb: https://www.airbnb.com
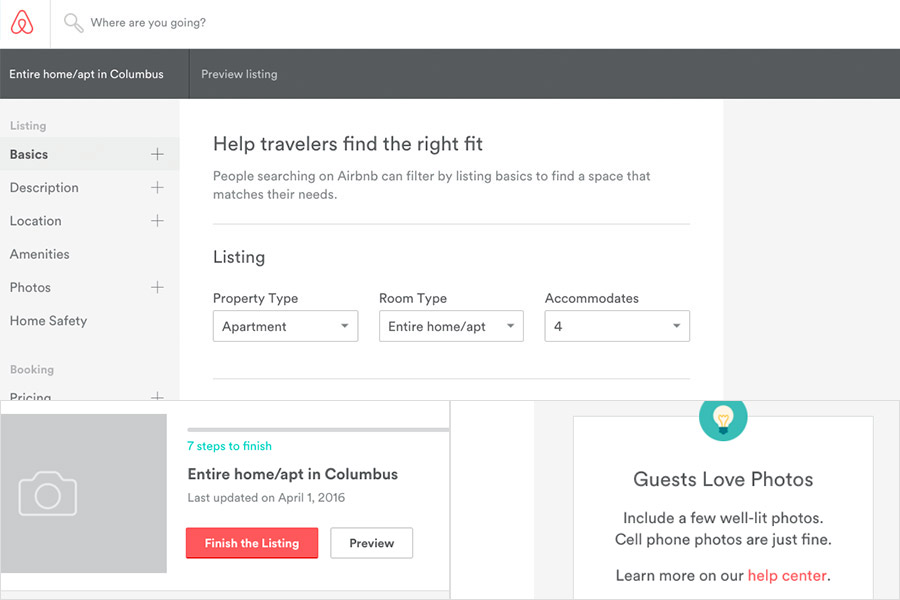
Airbnb provides listings for travelers looking for rental properties. While not quite as complex as TurboTax, the process of creating a listing still requires multiple steps of information input. Airbnb makes this process go smoothly by implementing a clean design and helpful prompts. Each section includes examples and tips to help the user create a successful listing.Process highlights:
- After signing in, there is a dashboard showing how many steps are still needed to finish a listing, making it easy for the user to see their progress.
- There are helpful callouts that provide tips and suggestions to aid the user.
- The form fields include effective error messages that help the user to accurately fill out all required information.
Mint: https://www.mint.com
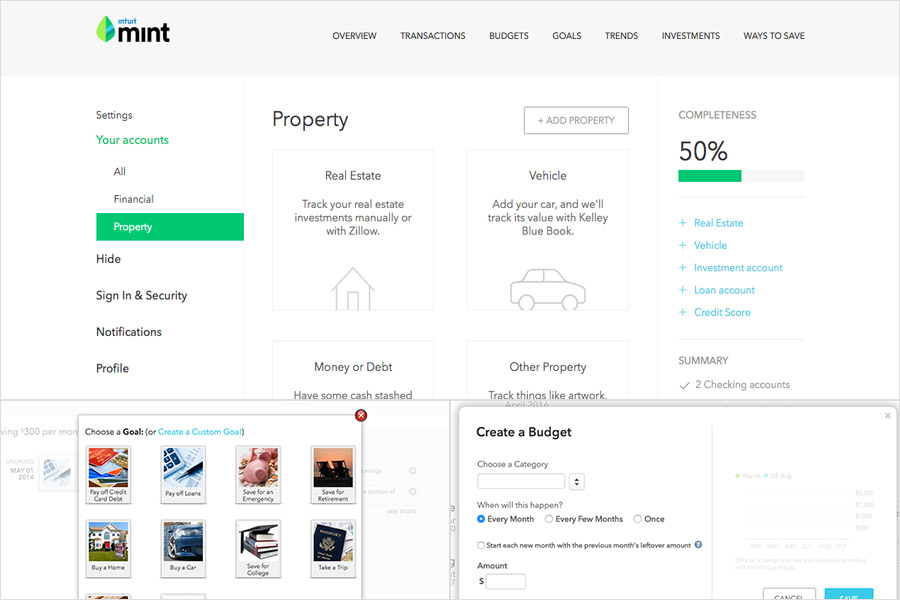
You can use Mint to keep track of your finances by creating budgets, goals, and more. There are several different processes you might go through using the Mint web app, and they are designed in a way to make things as easy as possible on the user. When setting up an account on Mint, you are guided through different financial areas and prompted to enter in as much information as possible to make the service more useful. Features like a profile completeness summary and progress bar help you to work through that process easily and quickly.Process highlights:
- The account completeness progress bar shows users how much of the process they have left when setting up their profile.
- When setting up a goal, the user is guided through the process with helpful explanations and examples to make the process easier.
- Graphics like charts and graphs are used throughout the site to help users visualize information better.