
When starting a new website, planning always comes first. This involves a variety of steps to help brainstorm ideas and define your web strategy before anything is designed or developed. One technique that is crucial to the planning process is wireframing.
In this article, we’ll take a look at what wireframes are and why they are beneficial to the web design process.
In this article, we’ll take a look at what wireframes are and why they are beneficial to the web design process.
What are wireframes?
To put it simply, wireframes are a “blueprint” of a website and a digital sketch. They aren’t part of the design process, but of the planning process. Wireframes use simple, sketch-like elements to show the basics of a website such as content flow, page elements, and hierarchy. A wireframe is essentially a stripped down representation of a website that helps to translate ideas into an actual structure without focusing on design elements. Once the design process starts, wireframes can be used as a general guide for how pages should be structured.
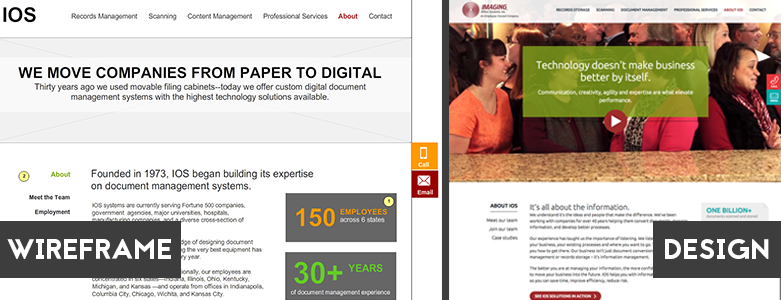
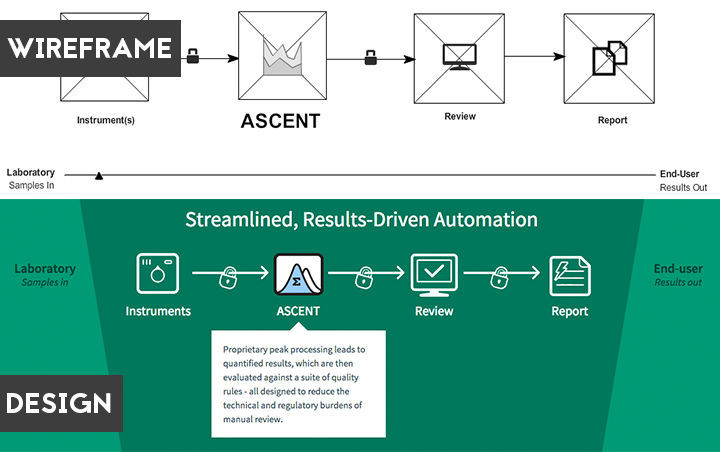
On the left is the wireframe version of the web page shown on the right.
Why are wireframes beneficial?
Wireframes are an invaluable part of the planning process for many reasons:- Make decisions early on. The beginning of the planning process is the time to brainstorm ideas and make important decisions that will carry through to the next phases of the project. Wireframes help to visualize and clarify ideas, allowing you to make certain content and layout decisions early on.
- Save time. Wireframes help you to save time in the overall web design process. With wireframes, content and page elements can be moved around and edited with ease, which means more changes can be made during this phase than in the design phase. Once you’ve moved into the design or development process, moving things around and making adjustments to elements is no longer a quick update.
- Explore ideas. With wireframes, it’s explore a variety of ideas and page options. It’s much quicker to provide multiple options for a page in the wireframe phase than in later phases.

Wireframes can help you explore ideas for different page elements.
- Focus on content. Since wireframes lack any design, they force you to start thinking about content early on in the web development process.
- Define usability and functionality. Wireframes are also beneficial to the development phase, as they help you start thinking about how your website will actually work. This helps to better define what technical requirements might be needed in the development phase.
- Get everyone on the same page. Wireframes help to define assumptions and goals of the website, ensuring that both the client and the creative team are on the same page before moving on to the next phase of the project.
