Colors help give life to a website, and influence the overall feeling it invokes. A well-thought-out color palette can be used to influence the emotions of your viewers and support the message you want your website to portray. This article will help you get started creating your color scheme by providing considerations and tips for making your selection.
Things to consider
Match your existing branding
If you have existing marketing material out there, consider carrying over the same color palette to your website. It’s important to retain consistency throughout both print and online marketing so viewers can easily identify your brand.

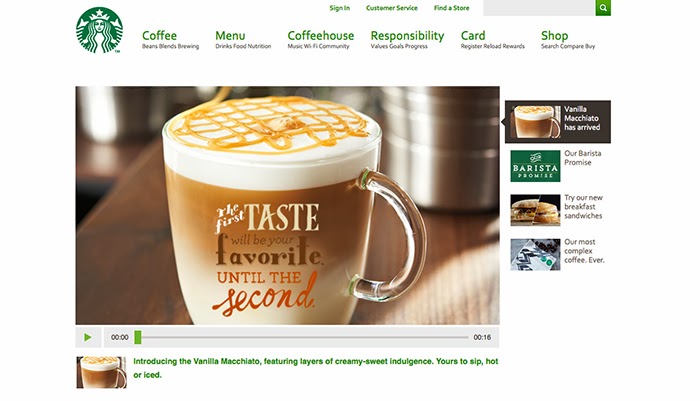
The Starbucks website remains consistent with their existing branding by using the same color of green as in their logo.
Support your message
Your website is a reflection on your company, and the colors you choose can help viewers understand what you’re all about. Keep in mind the overall message you want to viewers to take away from your website, and choose colors that will support that message. For example, if you wanted to portray your company as fun and playful, you might use bold and vibrant colors to reflect that.
Understand your viewers
It’s important to understand the audience of your website when choosing your colors. Colors influence the emotions and reactions of viewers, so aligning your color scheme with your website’s content will make your message more effective. For example, if your company sells nature-related products, using “natural” colors like greens and browns can evoke that feeling in the viewer, making them more likely to purchase your product. For a detailed look at the psychology behind color choice, check out Smashing Magazine’s article on the meaning of color.
Tips & tools
Pick a primary color and work from there
If you aren’t sure where to start, try choosing just one color, and then work on building off of that. Start exploring what other colors might complement your primary color either by trial and error, or by using a tool such as Adobe Kuler. This site allows you to start with a color and then experiment with different methods of generating a complete color palette. You can try color schemes such as monochromatic, complementary, or shades. The possibilities are endless!
Think about what type of graphics and photos you will use
If you know what type of graphics or photos will be used on your website, make sure to choose a color scheme that will enhance them, not work against them. In fact, you can even develop a color scheme from a photo. For example, the site Pictaculous allows you to upload a photo, and then it generates a color palette based on that photo. This can be useful for getting some initial color ideas!

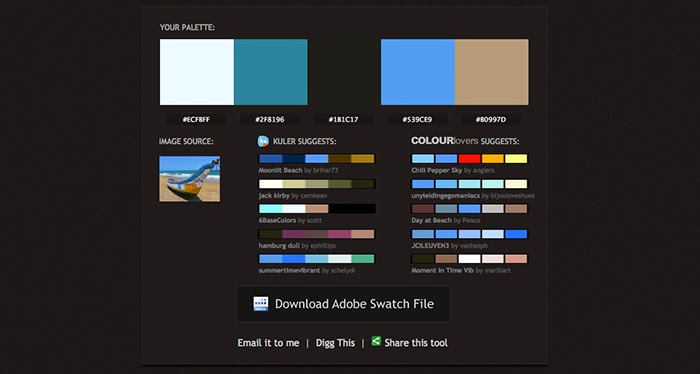
Pictaculous allows you to generate a color scheme from an uploaded photo.
Limit your number of colors
No matter how you build your color palette, you generally want to limit the number of colors you are using on your website. If you have too many colors, it could potentially look too busy and confuse viewers. Focusing on two or three main colors and then keeping those consistent across your site will create a better overall experience for viewers. If you find that you need more colors to work with, consider using neutral colors, like grays, to help fill in the gaps and balance out your color scheme.
Take accessibility into account
When choosing colors, you need to consider the accessibility of your website. For example, some users with vision impairments may have a hard time reading text if the contrast between the text and background is too low. Users with color blindness may struggle with certain color combinations as well. Make sure to do your research before choosing a color scheme if your website needs to adhere to certain accessibility standards.
Test it out
Once you have a some color scheme options, try testing them out on your viewers! Find out which colors are most appealing to your audience and support your website’s intended message.
Tools for creating a color scheme
There are tools out there to help you generate some inspiration and match your colors. Here are some sites you might want to check out:
Choosing the right colors can take your website to the next level of success, and we would love to explore your options with you. Contact us to get started!
