Style tiles are a design tool that can help designers and their clients streamline the website design process. Style tiles can be used when a wireframe might not be detailed enough, but a full design mock-up would be too much. The purpose of style tiles is not to represent the final version of a website, but to set its overall look and feel.
What does a style tile look like?
While style tiles will differ from project to project based on the needs of the website, some of the most common elements they will represent are:- colors
- typography
- buttons
- image treatments
- icons
- user interface elements

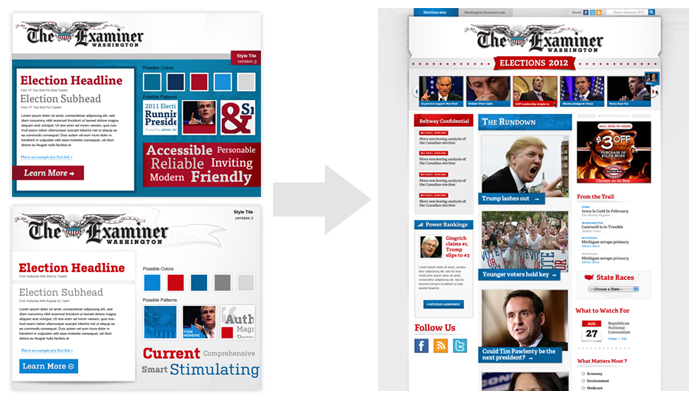
The Washington Examiner 2012 Campaign Site: Style tiles created by Phase2 Technology
As you can see, each style tile represents a slightly different design, with each invoking different feelings in the viewer. The full version of the site shows how the design elements are carried over from the style tile to give the website the same overall look and feel.
Below is another example of a style tile created for the new TBH Creative website design:

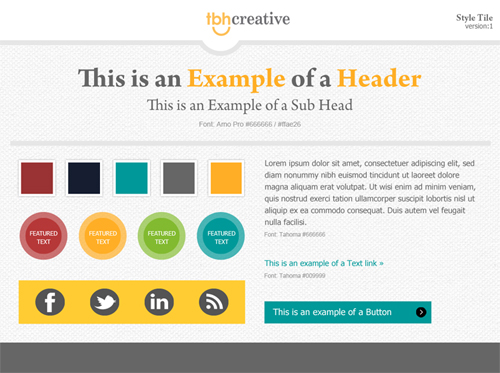
Style tile for the new TBH Creative website, coming soon!
This style tile represents the overall design of the new TBH Creative website and provides details about the various design elements. When the new site is launched, come back and see how the design elements are carried over from the style tile!
Why use style tiles?
Now you know what a style tile is, but why are they so beneficial?It’s important to determine how a company will be represented through the design of its website early on in the creation process. Style tiles help to narrow this down without the distraction of details such as layout or content. This can provoke better feedback during the early stages of the design process, and can save a lot of time and effort for everyone involved. Also, changes can be made more easily to style tiles than to full site mock-ups. Therefore, you can get to the development phase more quickly.
Also, with design elements decided, the focus can shift to more important aspects when determining the layout of a site. Since elements like typography and colors are already set, you can focus on the message you are trying to communicate and how you are going to best present content to your users. By making this separation, a website will be better tailored the goals of the company, and more effective overall.
If you want to find out more about styles tiles and how they can be used in the design process, check out the article Style Tiles and How They Work.
Overall, style tiles are a great way to open communication between the designer and the client early on in the design process, and to help a project progress more efficiently.
TBH Creative is a web design company in Indianapolis, Indiana. We produce creative and functional websites for businesses, and we are always exploring new tools for improving our process and helping our clients achieve online success. Contact us if you would like to start a project together for your company website.
