As a follow-up to my last post about Flash and mobility issues, I thought it would be a good time to discuss (and show) exactly what jQuery can do for websites. If you are thinking about adding a little bit of interactivity and animation to your website and don’t want to use Flash–jQuery is the perfect solution.
Navigation:
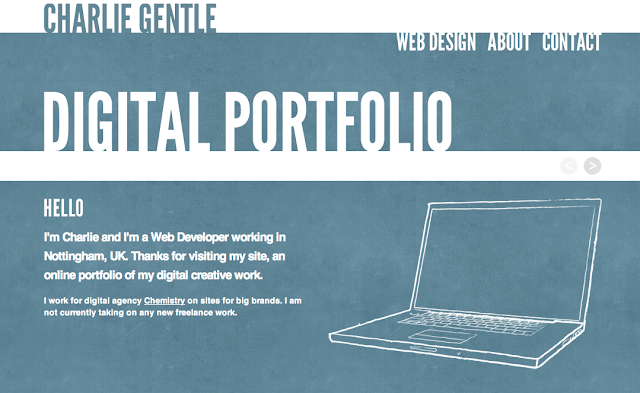
Charlie Gentle uses jQuery for the navigation throughout his portfolio website. His website is small; this type of navigation works very well. You would not want to have this animation for a website larger than five pages (unless you want your user to get frustrated and leave your site). The sliding effect between pages was coded using jQuery.

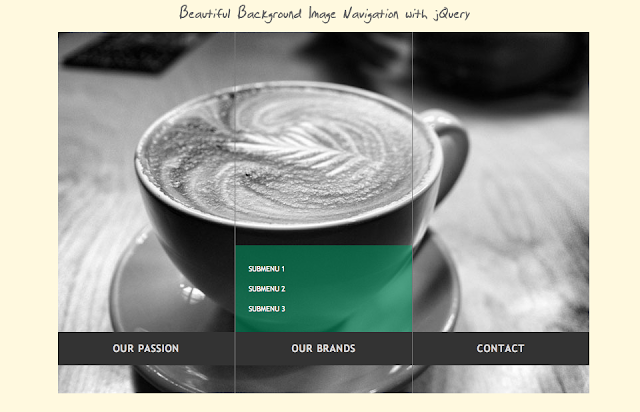
Tympanus has a changing image in the background when the user hovers over a main menu item. This is another website where you should have minimum navigation. This style allows for sub navigation, which will help with simplicity as well. The movement is constructed with jQuery technology.

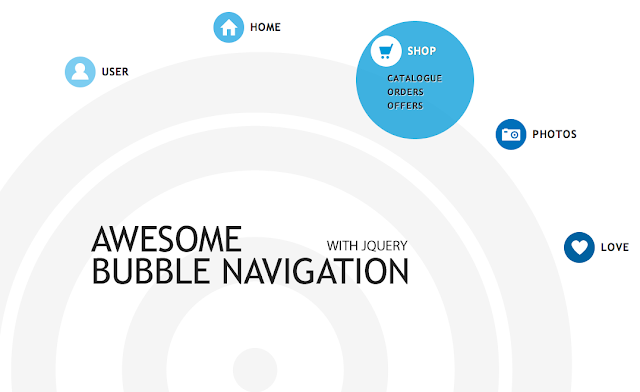
Tympanus also has another navigation example which uses “bubbles”. This is a unique style of navigation. It is definitely a neat touch if you are looking for a little something to separate your website from the rest. Again, constructed using jQuery coding for the movement.

Photo Galleries
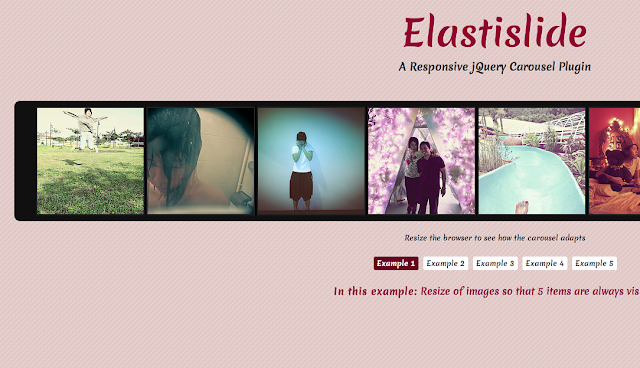
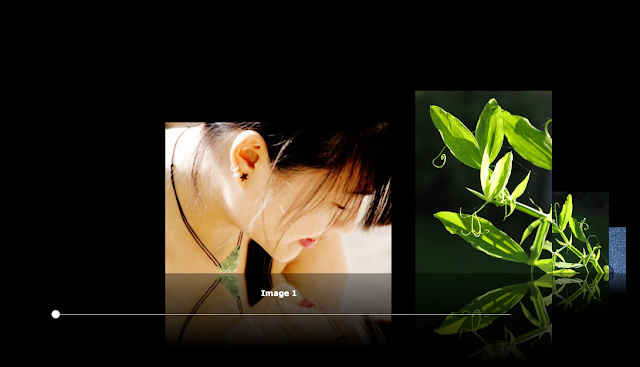
Below is another jQuery interactive movement from Tympanus. They have an example of a sliding image carousel. They show five different sizes. This can be useful on a wide variety of websites, and jQuery makes maintenance of such gallery very easy.

I feel like I’ve seen this jQuery photo gallery from Imageflow everywhere. As is, it’s not very unique, but with a little customization, you can make your photo gallery stand out! One negative thing about this slideshow: when you click on an image, it opens in the same window. It would be interesting to see if a lightbox popup could work with this. Both features and the customization options are via jQuery development.

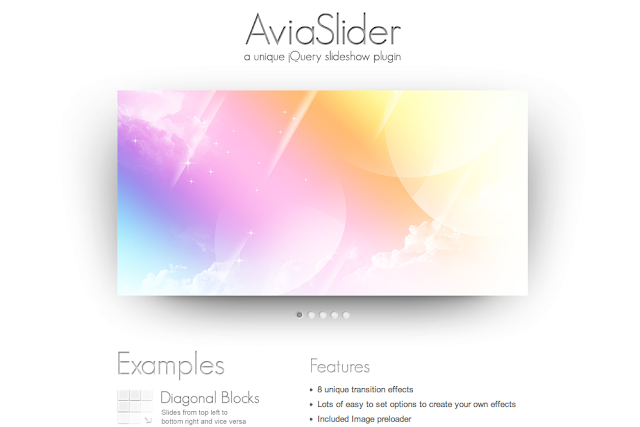
The AviaSlider has eight different examples of jQuery slideshows. The wide variety of animations make it easy to customize this slider. This slideshow is best used for a banner or small slideshow. You never want to have more than a handful of images: the user probably won’t be staying on your page for longer than 30 seconds. This and the above gallery examples are far superior from Flash galleries — they are equally impressive in the way they look, easier to maintain, more compatible with mobile devices, and lightweight markup.

Want a little variety in the background of your website? Macrofolio shows how you can do just that with jQuery. Each background image can have a different caption as well (or the same if you wish)!

Other Advanced Effects:
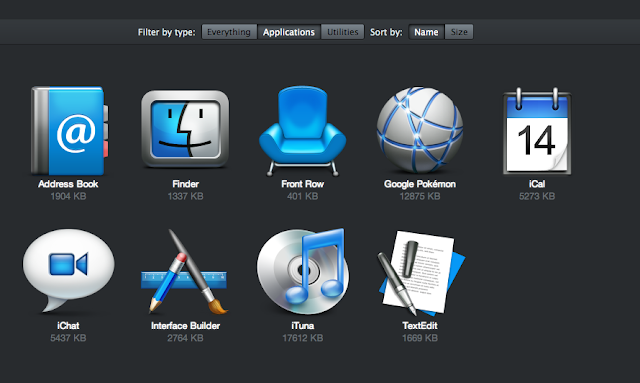
I’ve actually never seen anything like this effect before and it is constructed using JQuery. Jacak Galanciak has a “quick sand” jQuery demo. After seeing it, I immediately began to wonder what you could use this for: sorting staff members, pets for adoption, folders, albums, and much more!

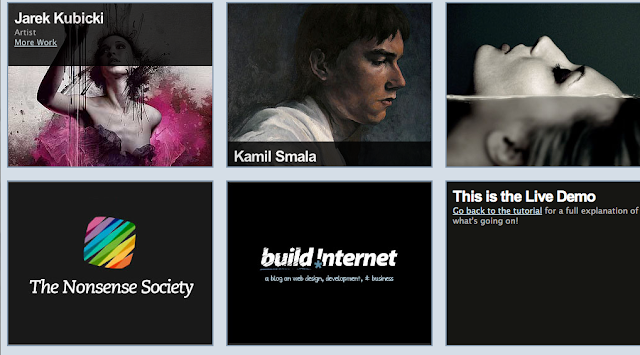
Build Internet has a nice demo of sliding caption boxes. This is a unique way to add captions to your images. There are a wide variety of caption options to choose from. This jQuery technique might also be nice for “gateway” or “call to action” boxes on landing pages.

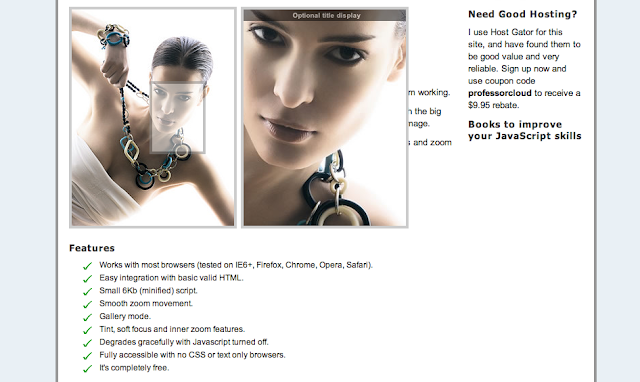
Professor Cloud displays a sleek image zoom feature. I have seen this used before on several e-commerce websites. It is definitely a nice touch and allows the user to easily see details! This is also similar to jQuery map zoom features most users are familiar with.

Basically, the movement and heavy coding that used to be necessary with Flash are now possible with better technology called JQuery. As a business, adding a touch of movement and interactivity will help make your website stand out from others.
Other TBH Creative blog posts with jQuery tips & tricks:
Want to make sure your website is mobile friendly across all devices? Contact TBH Creative to schedule a web consultation about mobile web design and ideas for incorporating movement with jQuery technology.
