Staying current with new website technology, coding tricks or hacks, and changing techniques is part job as professional web designers. One example is Cascading Style Sheets or CSS which has continued to grow and expand throughout the years.
In the past, CSS was used for basics page styling such as to change color of text, create colored borders, style different fonts, change the background, etc. Nowadays, with CSS3, you could basically style the moon… okay not literally. But truth be told, you can style almost anything on your web page and do things with CSS that you would only have dreamed of doing a couple of years ago.
A few examples of CSS advancements tricks in 2011 are listed below:
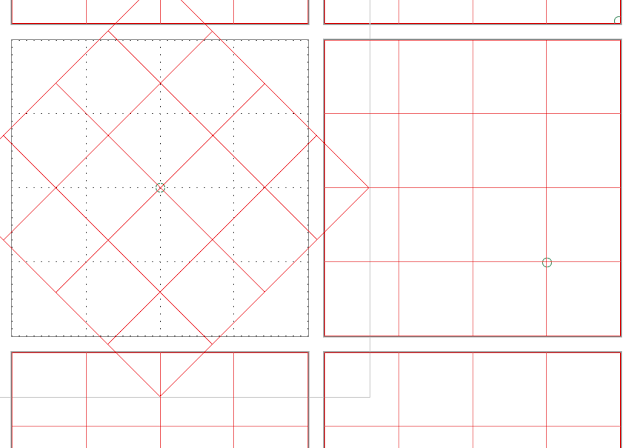
Rotation
Eric Meyer created some examples of the different ways that you can rotate images using CSS. These rotations include transforming the origin. The image remains the same height and width because the image is being transformed from only one origin in the image.
This working example is the best way to view how this occurs. The six different rotations have a dot in on the image marking the origin.

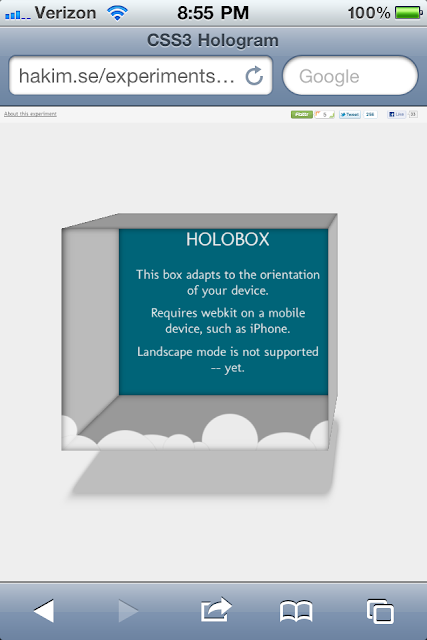
3D Hologram
This is a new trick that I just stumbled upon today: a 3D hologram box. This only works with a webkit browser and has only been tested on the iPhone. The creator, Hakim, was inspired by a french video by Geoffrey with Firefox that created a holographic effect on an image — while viewing the webpage on a mobile phone, the image changes perspective depending on what way you tilt the phone.

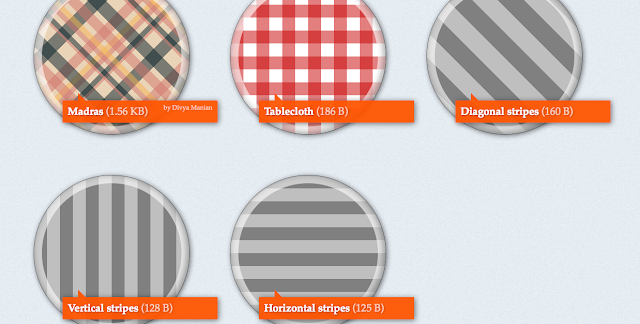
Creating a Pattern
Patterns are often used in backgrounds of websites or to possibly outline a call to action area, but these are usually created by using images. Images are okay to use, but having a CSS alternative is a great way to creating less loading time for your website. Lea Verou has created some aesthetically pleasing CSS patterns.

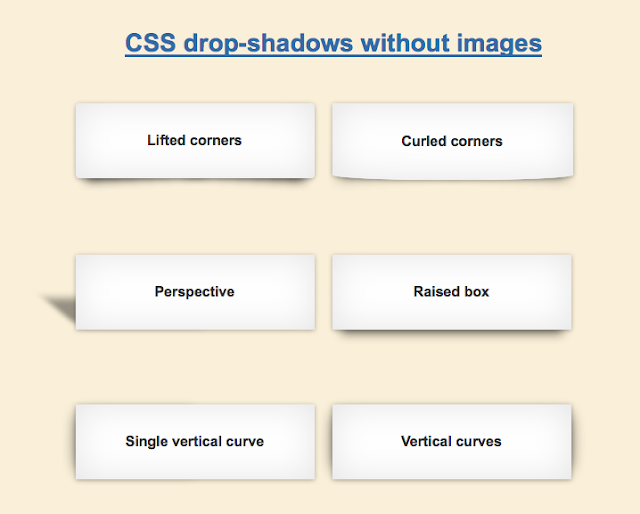
Drop-Shadows
Like patterns, drop-shadows have been created by using images (until recently) and are an integral part of your webpage aesthetic. Now, CSS also allows you to create drop-shadows without images and even control the color, distance and opacity. The perspective can also be altered as well as different types of drop-shadows.
See Nicolas Gallagher’s example of different CSS drop-shadows. Using CSS for elements that would normally require extra coding and images saves overall loading time of your webpage while still offering visual appeal and attention to detail.

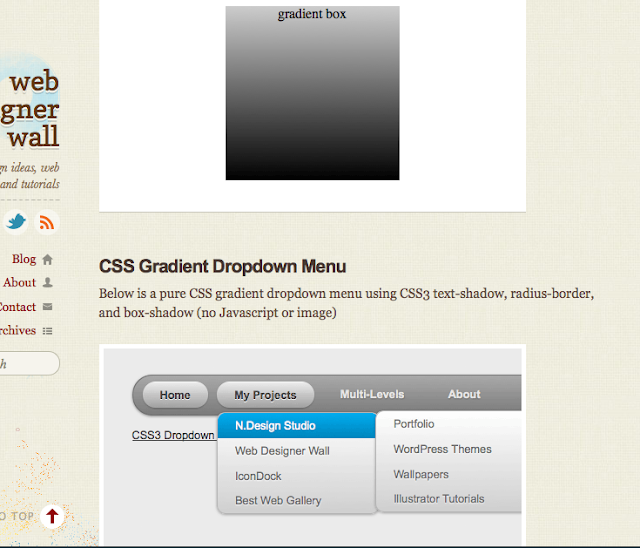
Gradients
Gradients also tie in with the loading time, because most gradients are created with Photoshop and then turned into an image. Similar to the above tricks, a gradient created with CSS will have less of a loading time than a repeating background image — allowing potential customers view your website faster.
Web Designer Wall has created some code and image examples of gradient background and then gradients used for navigation.

Summary
CSS is a more useful tool than it was 5 years ago; heck even 2 years ago. Can you imagine where it would be in the next couple of years? I’m sure we will find out soon enough, and TBH Creative will work hard to always learn the newest tricks.
At TBH Creative, we develop ‘table-less’ HTML markup that makes full use of cascading style sheets (CSS) capabilities. We can evaluate what CSS coding tricks are best for your website.
