JQuery is a secret weapon being used throughout the web. If you aren’t sure what it’s being used for or when you’ve seen it, you’ll soon find out through these great examples. JQuery is JavaScript code that allows a developer to create animation without Flash software. Plus most of the JQuery code doesn’t take as long to develop or make changes.
There are several key benefits to JQuery:
- Adds interest, appeal and interactivity to a static web page
- Easy to update and maintain
- Optimal for search engines
Here are a few of those secret JQuery tricks that the average web surfer can run into.
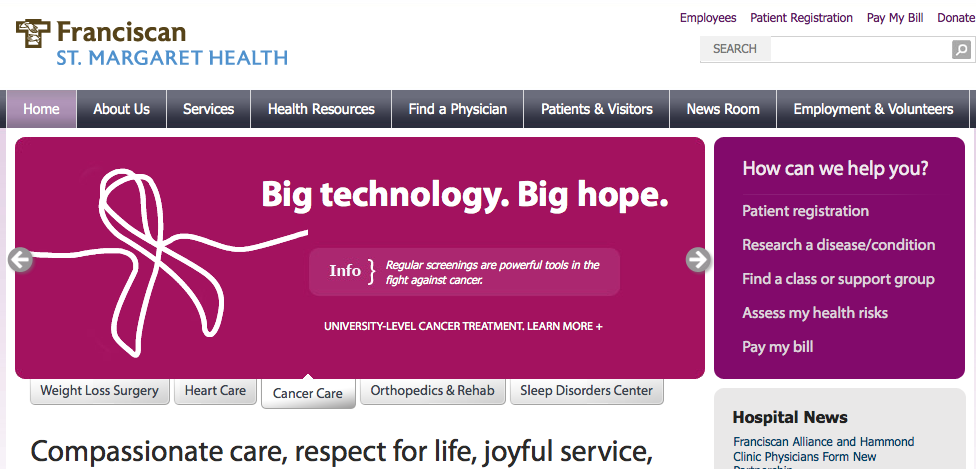
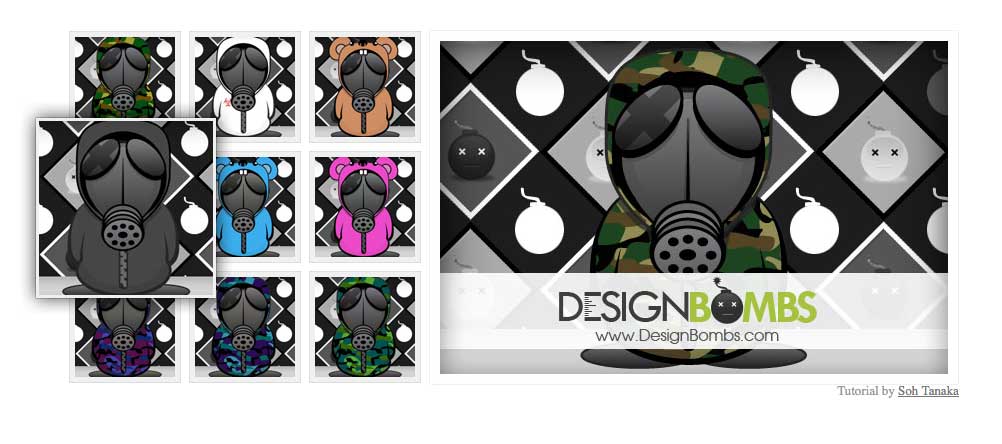
#1 Image Slideshow
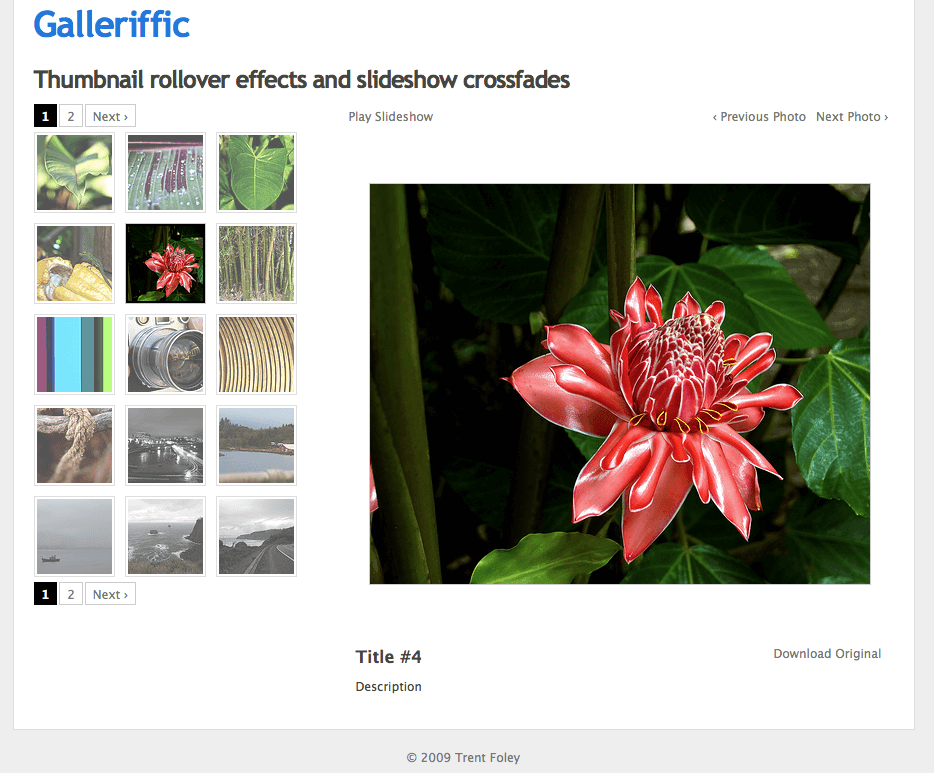
An image slideshow is one of the most popular used JQuery trick. There are many types of JQuery slideshows out there that have different features. One could have all of it’s images in thumbnails underneath the slideshow and one could have arrows to click through the images.
Here are some of my favorite slide shows to use.

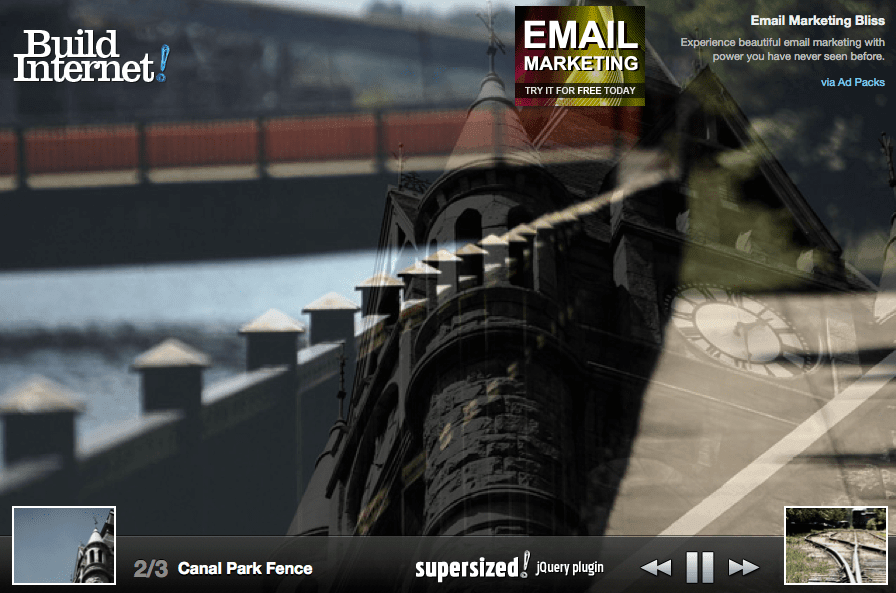
Supersized (a fullscreen slideshow) Demo By Build Internet!


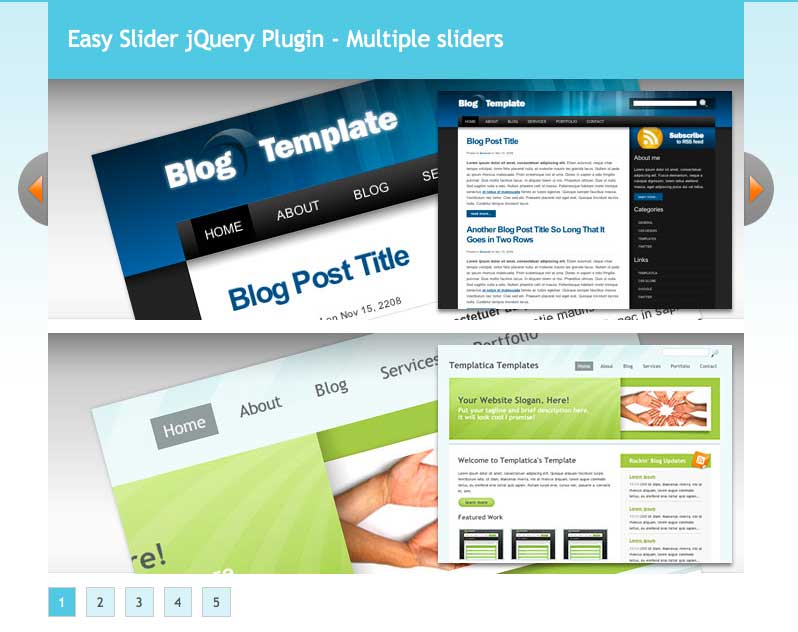
Image/Content Slideshow by TBH Creative

Image/Content Slideshow by TBH Creative

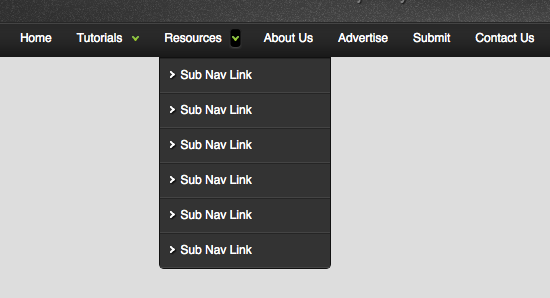
#2 Menu Navigation
Up there in popularity with the image sliders, menu navigation is a great JQuery trick to learn. From animated drop downs to neat, rounded corner buttons, it really makes a navigation (and your website) stand out.

Smooth Rollover Menu Demo by Build Internet!

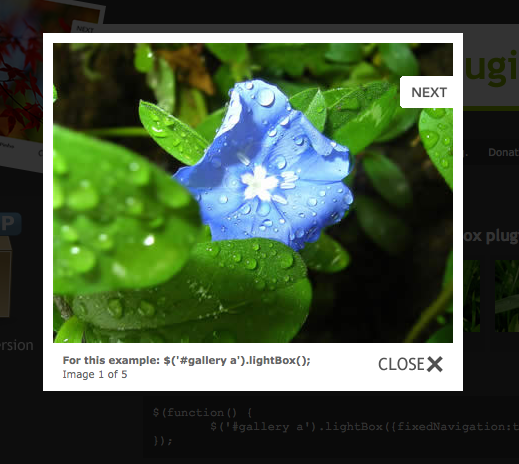
#3 Pop Up Box/LightBox
A pop up image slideshow or single image. I know, it’s a slideshow like above, but it has a different feel to it. It’s simple and classy, plus it pops out so the users focus is directed straight to the images. Another great thing about this particular lightbox is that it’s easy to find how to close out of the image. I’m sure everyone has seen this trick before.

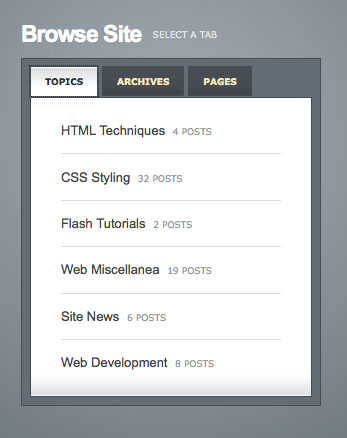
#4 Tabbed Content
Another cool trick with JQuery is creating tabbed content. This allows the user to place a lot of content into one container and create interaction for the user. There are a couple of ways that I have seen this done. One is with actually tabs and the other is a clickable menu that reveals content hiding behind it. Here are some examples for those.
Tabbed Content Demo by Nut.Tuts+

Horizontal Accordion by Jose Francisco Rives Lirola

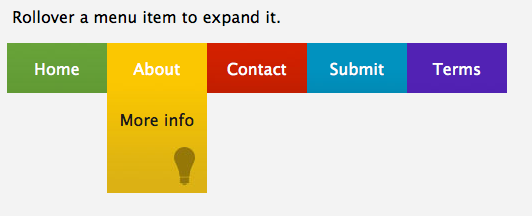
#5 Hover Clouds
This is a trick that I stumbled upon the other day. It’s more for show, but it’s pretty cool. If you hover over a link, a hover cloud appears. The cloud can be styled to the designers liking to display extra information, thumbnails or links. Take a look at these examples.
Hover Sub Tags by Noupe


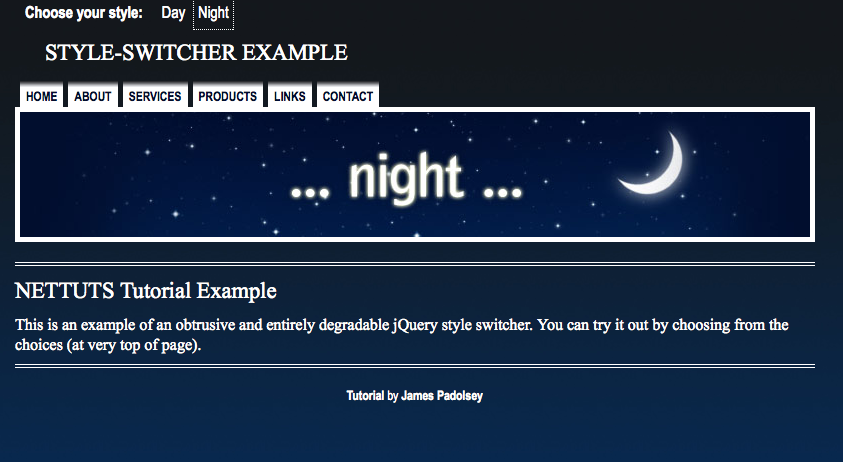
#6 Style Switcher
Style switcher allows the user to click on a button that changes the style of the page. This changes the css template based on which button the user chooses. Some designers do this with color palettes, others use it to change the whole theme of the page. This example is of a theme change between night and day.
JQuery Style Switcher by Net.Tuts+

Theme Switch by ANidea

All of these examples are just few of many JQuery tricks that a developer has to dabble with. With JQuery heading in an amazing direction with animation for almost every area of a web page, Flash is slowly losing credibility for websites. (Though it still makes some awesome online games.)
Building a website and doing nothing else is not enough in today’s online market. Design/Development trends as well as website technology are constantly changing. TBH Creative specializes in web design and can help you keep up with design/development trends.

