Why does the open source content management system CMS Made Simple (CMSms) work so well for small businesses and organizations? In large part because of the characteristics emphasized by the last two words in the application’s name.
Novice end users truly do find this Content Management System (CMS) to be simple – its intuitive structure makes it easy for even tech-averse people to manage a site’s content. But, unlike other content management systems, CMSms doesn’t provide simplicity at the expense of flexibility and aesthetics. Even veteran web developers and designers appreciate CMS Made Simple because it allows them to create appealing and functional sites for clients without on-staff webmasters.
CMS Made Simple is not the same as Simple CMS which we recently reviewed. Read more about Simple CMS here.
When selecting the right content management system, it’s imperative to identify who will use the system. Designers must remember that many clients aren’t tech-savvy enough to use systems such as Joomla and Drupal. These popular, full-service content management systems offer lots of functionality and customization, but many novice users find them difficult to master. Developers who forget this primary purpose of CMS in search of enhanced functionality cripple the effectiveness of the sites they design.
WordPress, another popular content management system, historically has been used for blogging, but it’s serving more and more as an adequate CMS. As a result, the functionality of the system is expanding as more plug-ins and extensions are produced. Certainly, WordPress has the friendliest user interface of open source CMS, but it lacks the flexibility in customization provided by some full-service content management systems.
CMS Made Simple offers a modular, PHP-based system, utilizing the Smarty template engine to create a flexible system for developing websites.
- With this system, HTML and CSS can be developed from scratch integrating Smarty tags, and a number of modules developed for the system are available for downloaded.
- Programmers can create their own PHP functions through user-defined tags, and Javascript and Jquery plug-ins also can be incorporated into page templates and menus.
- In addition, available global content blocks can be used to call Smarty or user-defined tags.
- Finally, designers can download hundreds of themes, all of them customizable. Through these many features, the system meets the most developers’ design needs.

Want to give it a test drive?
The best way to understand any software is to give it a try. You can do that on their demonstration site.
Summary of benefits
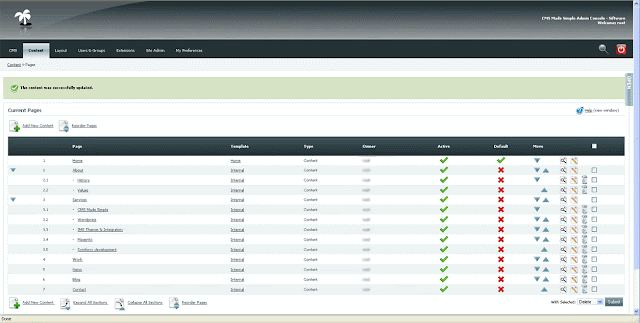
In today’s marketplace, web designers must provide clients with a system that allows them to maintain their own content. CMS Made Simple makes this possible, providing an intuitive process for adding pages and updating content through a sensible administrative interface. Base modules allow novice users to manage news articles and blogs easily, and several WYSIWYG editors – including TinyMCE – are available in the CMSms package. The menu hierarchy is automatically generated through page creation and easy to edit after the fact.
What kind of learning curve should you expect?
Becoming proficient in CMSms does require some learning, but the system is laid out in a common-sense manner that allows inexperienced users to gain a functional level of competence with a minimal effort. As a result, CMS Made Simple offers a capable solution for that allows virtually any organization to design and manage its own attractive and robust website.
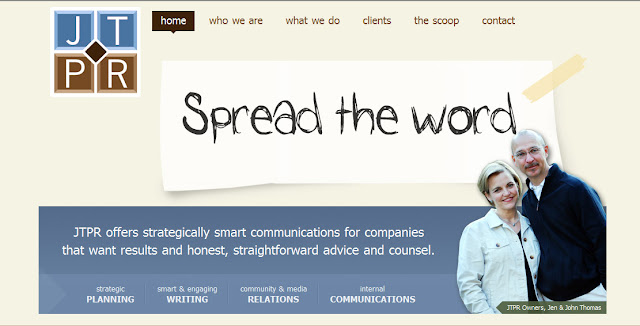
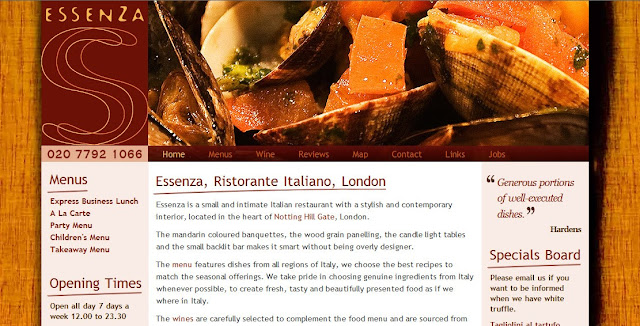
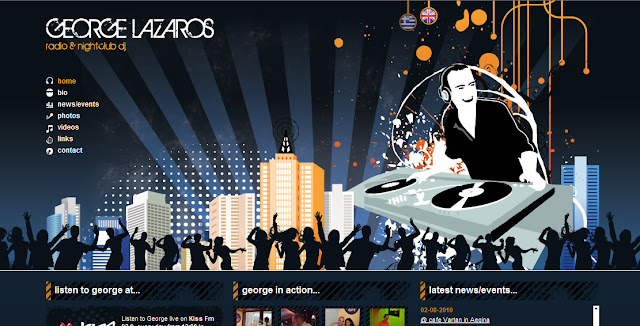
Examples sites using CMS Made Simple:

Best Functionality Features
- SEO Friendly URLs
- Integrated and online help
- Modular and extensible
- Group-based permission system
- Full template support, for unlimited looks without changing a line of content
- Minimal server requirements
- Integrated file manager w/ upload capabilities
Design Features
- XHTML and CSS compliant
- Auto-generated menu
- Every page can have different theme
- Design protected from content editors
- Multiple content areas on one page
This post was written by guest author Jeff Noe (EDU Data and Web Designs) with some additions, facts and samples pulled from other sources of information.