CSS frameworks can be a great addition to your web development process. They provide pre-built code to help create the foundation of a website, providing features like grid systems, typography, forms, icons, widgets, and more, all ready to be implemented into your project. By using a framework, you don’t have to start from scratch every time you start a project. With these rapid prototyping capabilities, you can have a website up and running in no time.
Choosing a framework
When it comes to selecting a CSS framework, there are many to choose from, with each one slightly different from the next. It can be a tricky process to determine which one is best for your project, so this article aims to help you narrow down your selection. Here are some of the most popular CSS frameworks out there:

While there are certainly more frameworks out there, this list is a great starting place. If you want a more extensive list, check out this article on CSS Frameworks.
Key features of CSS frameworks
While browsing your framework options, there are key features to take into consideration. Here are some guidelines that will help you when making your selection:
- Ease of use: Check the documentation for the CSS framework you want to use. Generally, the more documentation and support a framework offers, the easier it is to implement.
- Plugins/widgets: Each framework offers its own set of add-ons, such as tabs, sliders, galleries, tooltips, and so on. If you are planning to use such features on your project, choose a framework with them built in to save time.
- Layout: Possibly the most important part of a framework is the way it approaches layout, and each framework handles this differently. Depending on the design of your site, you might have specific needs such as a certain page width or amount of columns. Make sure the framework you choose will accommodate those needs.
- Icons: A popular feature of CSS frameworks is to include icon fonts. Frameworks with this built in makes it simple to add and customize icons on your site. If you plan to heavily use icons, consider a framework with this feature.
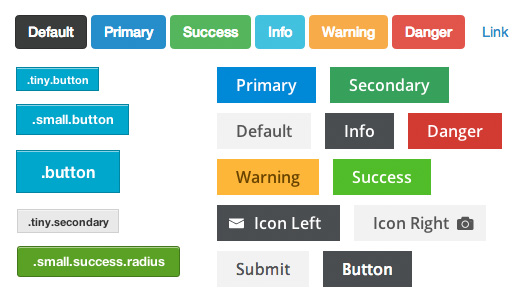
- Styles: Each framework comes with its own look and feel. For example, the image below shows the different button styles across a variety of frameworks. If you plan to use the default styles of a framework, make sure to check out its overall design.

- LESS/SASS: If you are using a CSS preprocessor on your project, you will most likely want to choose a framework that already offers those capabilities. For example, the Foundation framework provides a SASS compatible version to download.
- Mobile: If you are working on a responsive site, then make sure the framework you choose provides tools for that. Many frameworks include styles specifically for mobile devices, including classes for hiding and displaying content.
Overall, the needs of your project should be the drive behind which CSS framework you choose. Select the framework with features that will best serve your purposes and fit easily into your development process.
Interested in finding out more about CSS frameworks? TBH Creative can help to show you just how beneficial they can be! Contact us to get started today.
TBH Creative is a website strategy company—located in Carmel, Indiana—that serves Indianapolis and the greater central Indiana area, as well as additional locations remotely. Learn more about TBH Creative.
