
Hero graphics—those large banner images typically accompanied by a minimal amount of text on a homepage—continue to be a popular web design trend, and for good reason: Implementing a hero section on your homepage is an effective way to add visual interest to your website and to reinforce your message.
In this post we’re going to dive deeper into this trend by taking a look at some websites that have taken a unique approach to the hero graphic.
In this post we’re going to dive deeper into this trend by taking a look at some websites that have taken a unique approach to the hero graphic.
Typically, a homepage hero section will consist of a large photo and some text. However, each example below has implemented more creative hero elements, from subtle animations to interactive design elements. By taking a unique approach, these websites stand out from the crowd and make a greater impact on users.
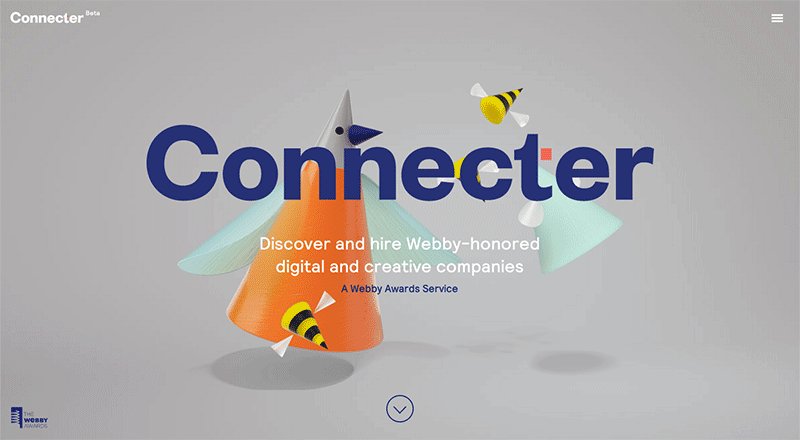
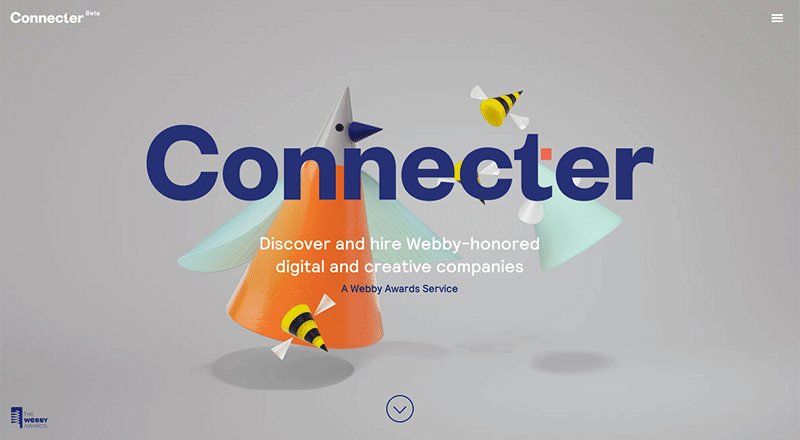
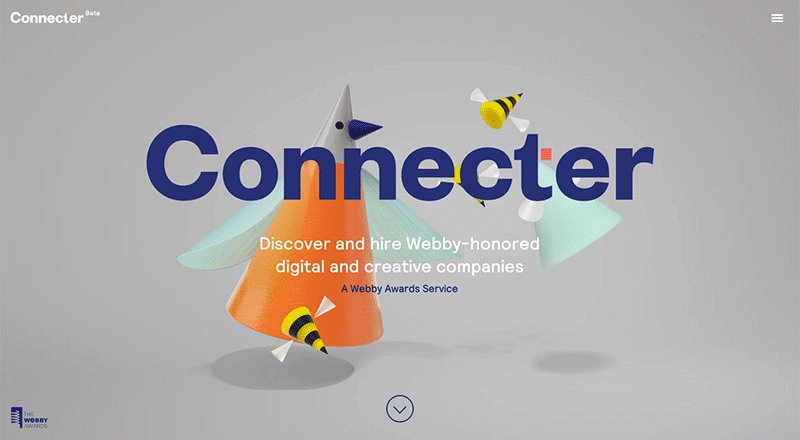
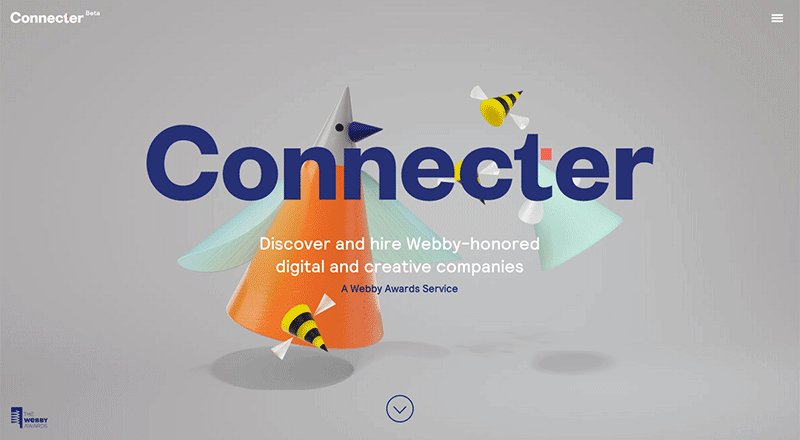
Connector – Illustrations with subtle animation

This hero section uses subtle animation on the background images to add depth and capture user attention.
Mambo Mambo – Overlapping graphics with scroll effect
This website uses overlapping graphics and scroll effects to make the hero section more interactive. This helps to show off the creativity of the company. View livePauline Osmont – Unique navigation

On this homepage, the navigation is featured as a design element of the hero section, and then moves into regular position once scrolling. This is a good way to call attention to the important sections of the website. View live
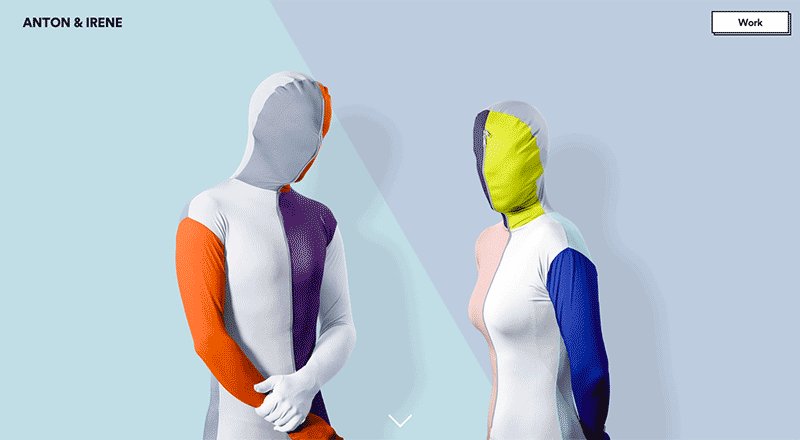
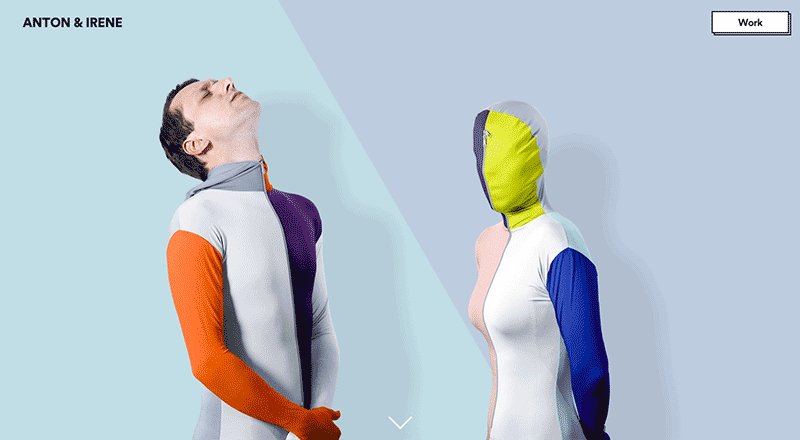
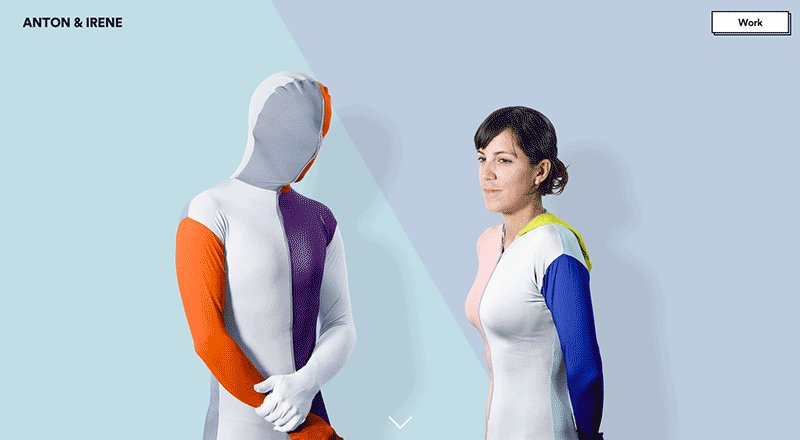
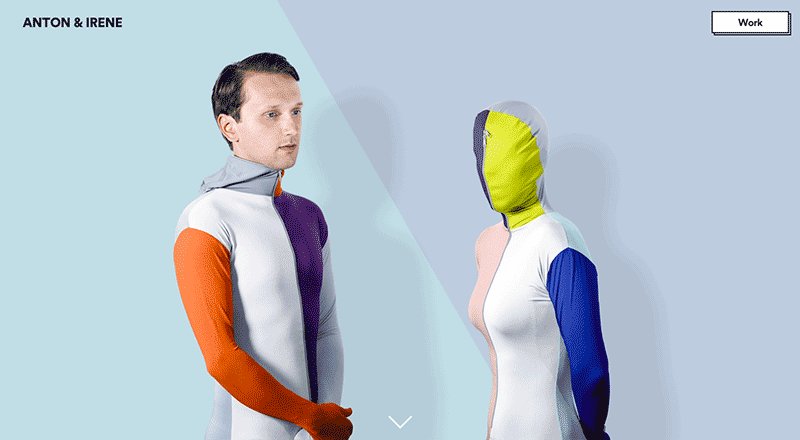
Anton & Irene – Photos with hover effects

The hero photo on this website changes as you scroll over it, creating an interactive experience for users. This helps to showcase the personality of the company. View live
TrustNet Financial – Interactive background elements

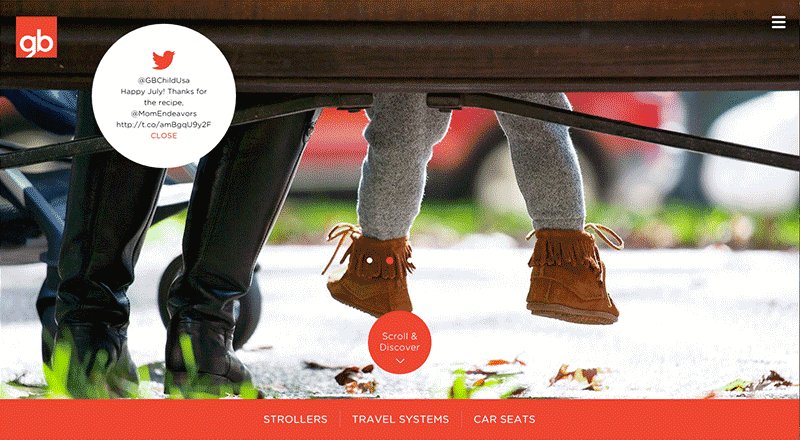
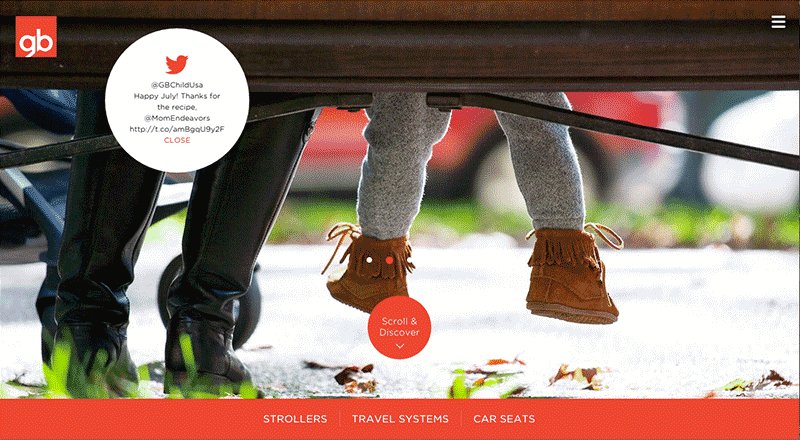
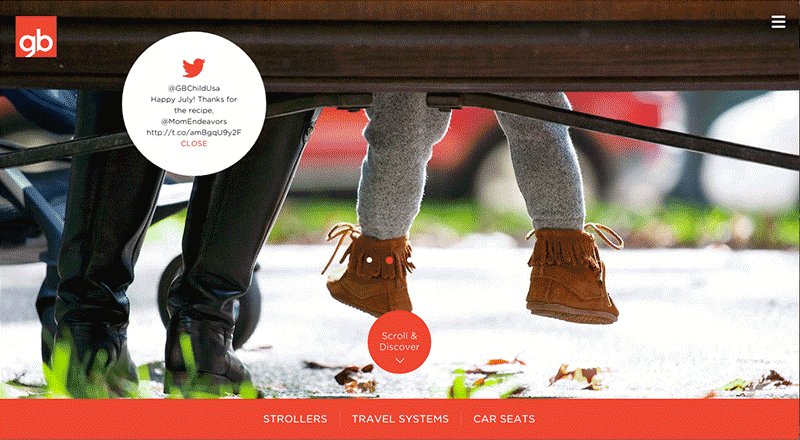
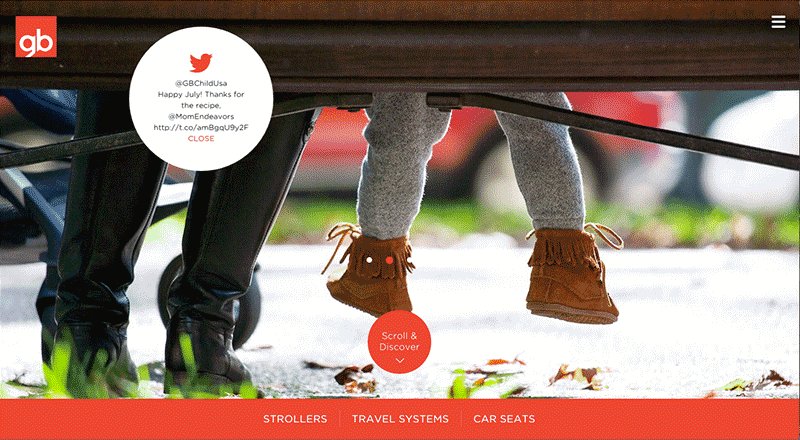
GB- Animated Twitter feed

GB features an animated bubble with their latest tweet in the hero section of the website to promote social media engagement. View live
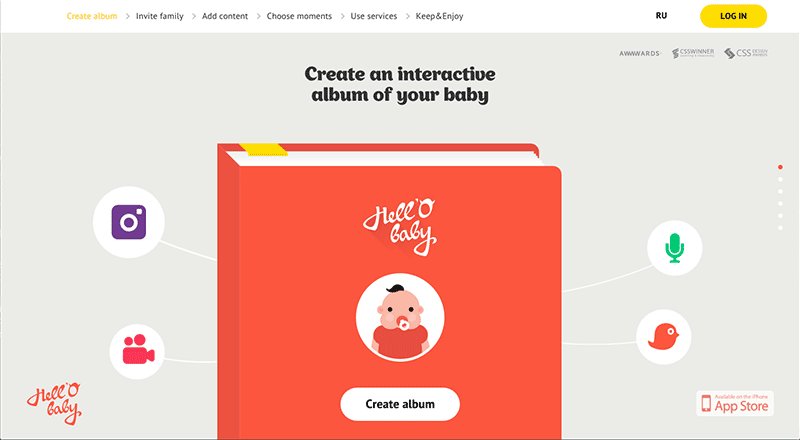
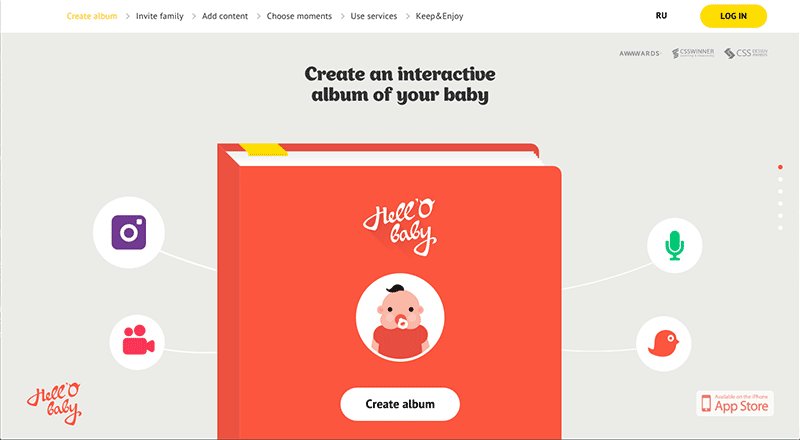
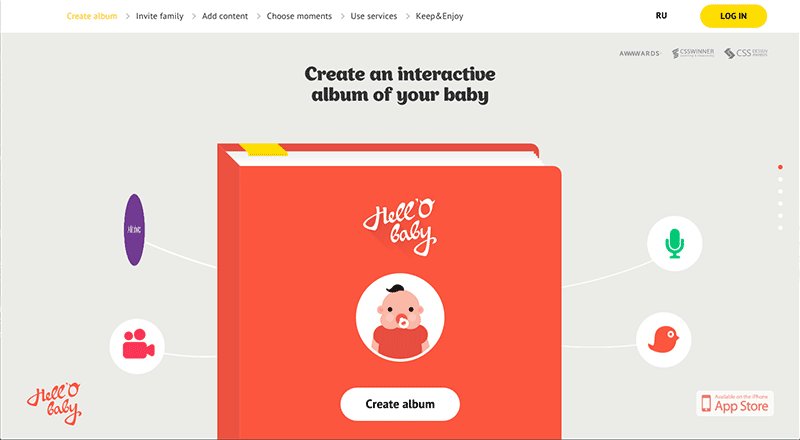
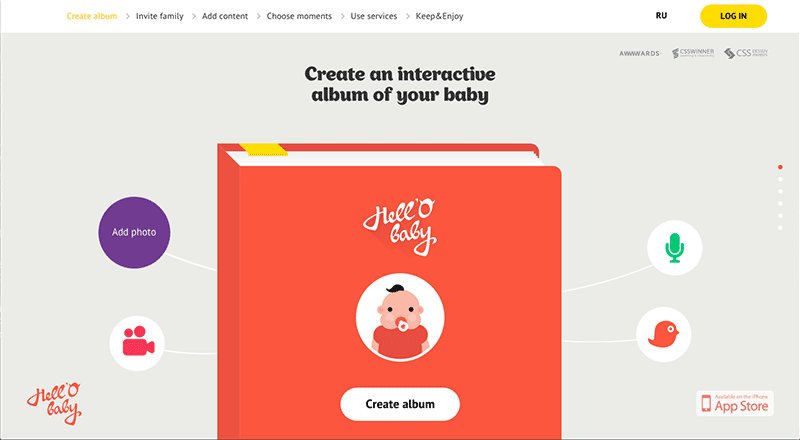
Hell’o Baby – Illustrations and hover effects

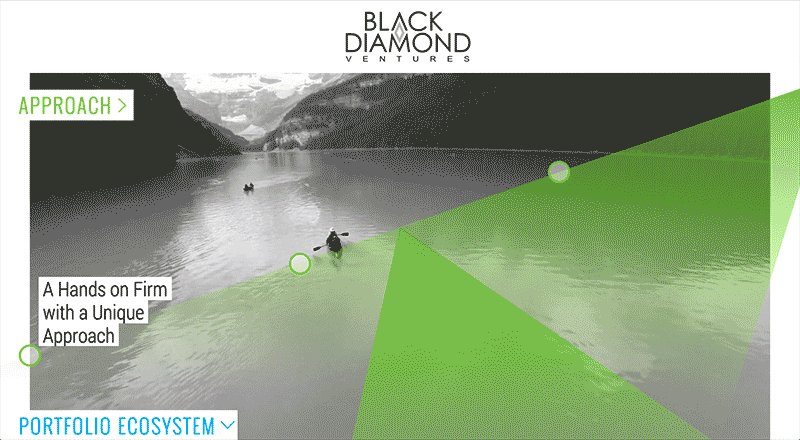
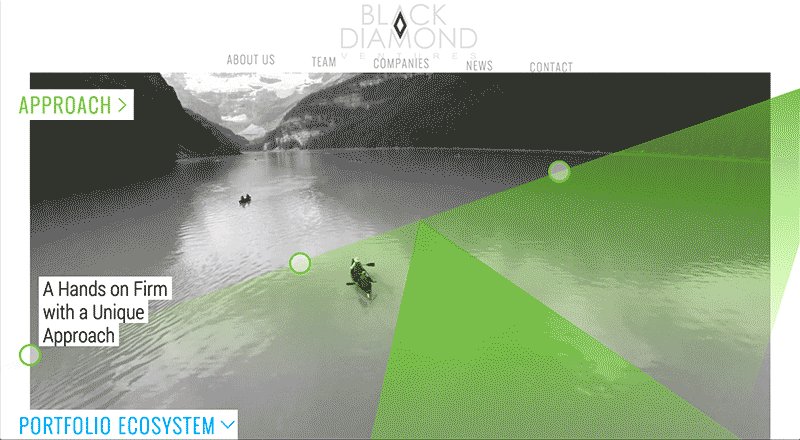
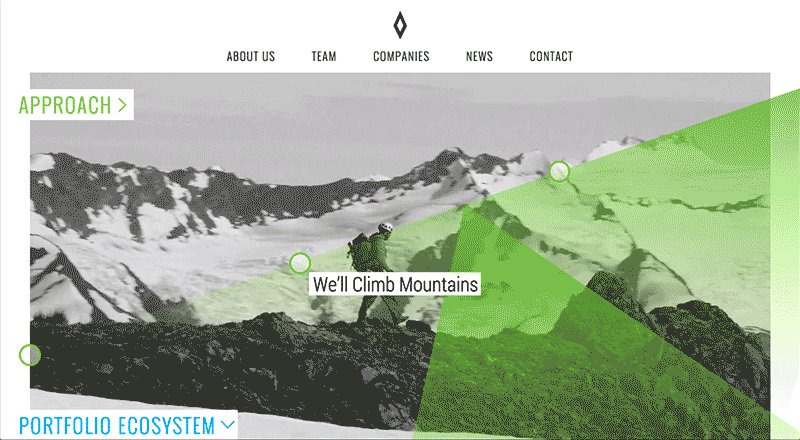
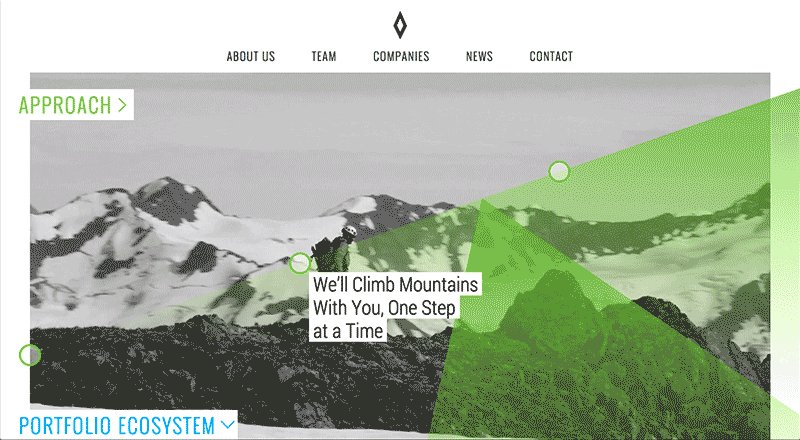
Black Diamond Ventures – Interactive video