Optimizing images served to mobile users is necessary to avoid both poor website performance on mobile devices, and requiring users to download more data than is needed. Consider the following tips for optimizing your mobile images.
Saving files
Use the appropriate file type.
Using the correct file type for your images is one of the basic steps towards optimizing an image. Here are some guidelines:- JPG is typically the best format for photographs
- PNG is ideal for graphical elements, or if you need transparency in an image
- GIF is generally used for animated images, or simple graphics such as icons
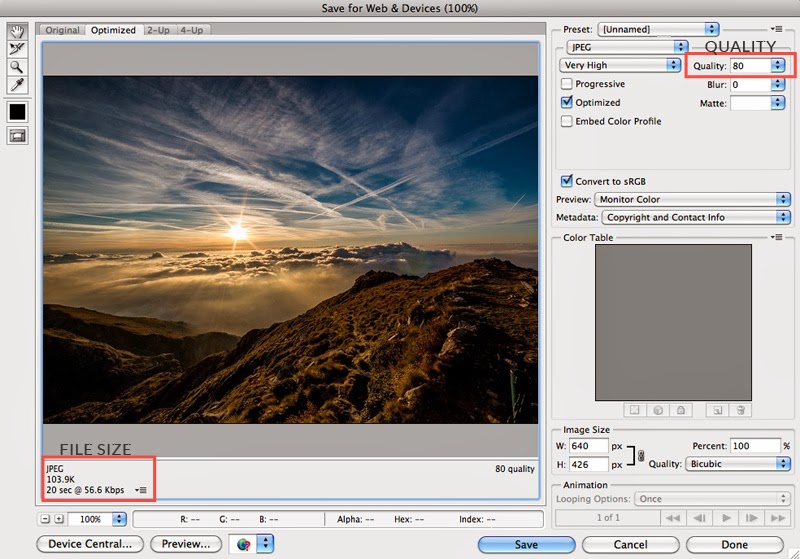
Photoshop’s “Save for Web” feature
The “Save for Web” feature is an extremely useful tool when preparing images for use online. By saving your images this way, you can significantly lower the file size of an image by adjusting quality. The “Save for Web” feature’s dialog box lets you preview the difference in your image—and its file size—as you adjust the quality.
Consider alternatives.
In some cases, there may be a better alternative to using an image that could save your users loading time. Consider some of the following:- Consider typesetting with a font for icons instead of using images (For more information, check out our popular post about using icon fonts.)
- Use the SVG (Scalable Vector Graphic) file type instead of PNG or JPG for logos and other vector-based images. SVGs are generally much smaller in file size. For extensive information on how to use SVGs, take a look at the Using SVG article on CSS-Tricks.com.
- Integrate CSS to achieve effects like drop shadows or rounded corners instead of using images.
Sizing images
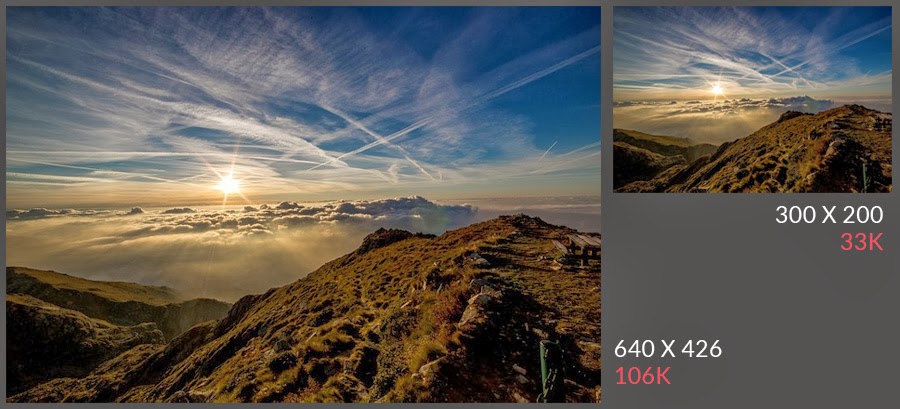
Resize photos to their proper size.
Don’t save out your photos at a larger size than they will ever be used. Consider how they are going to be used on your site, and determine the maximum dimension needed. The larger the image, the larger the file size, so saving your images at an optimized size can make a major difference in loading time for your users.
Compressing images
There are various tools and programs out there to help you compress your images down to smaller file sizes. Here are some online image compression tools to help get you started:
Need help optimizing your images? TBH works with all varieties of photos and graphics on the web. We can help you get started. Contact us.
