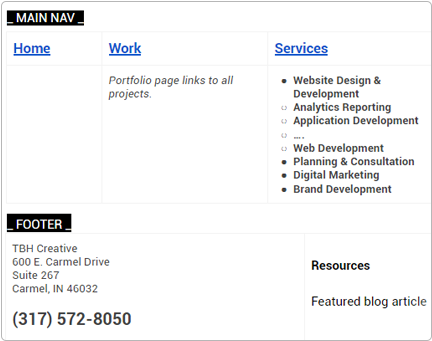
What is production-ready content? At TBH Creative, production-ready content is delivered in marked-up content documents that clearly indicate meta information, URLs, headings and other text styles, image selection, and so on.
We use this term early in a website project, either to explain what our writers will be providing or to make the request from our clients for their content ahead of design or production.
Read on to understand if your content is production-ready or if there’s more work to be done ahead of your new website or campaign launch.
It starts with a content strategy
Before we get into the details and checklists for what makes content production-ready, we need to step back and first note that good content always starts with strategy. What does strategic content look like? A few earmarks include:
- The content was written for the user, using language they would use and answering their questions, rather than what you want it to say.
- The content has been reviewed by a subject-matter expert on your team and they have signed off that the page content tells the whole and correct story.
- The page content is accurate, not outdated, or referencing an invalid source, program, or service.
If you’re just getting started with new website content, get tips for improving your website storytelling »
Once you have an overall strategy in place, use the following tips to get your content ready for production.
Is your content organized?

Before production can begin, it helps to know what content you have and the status of those pages.
Depending on what works best for the client, we have mapped out content pages in bullet lists, spreadsheets, and even email threads, but having a plan to organize your content is a big step in getting it production-ready.
Pro-tip: In our experience, using a file-sharing tool like Google Drive or Box has been successful in allowing for real-time collaboration and easy linking to specific pages.
Content organization checklist
✅ Your navigation structure identifies where all pages live within the site architecture.
✅ You have a plan for indicating page status, such as draft, in progress, and ready.
✅ You have a plan for redirects on the new website
✅ Content pages follow naming conventions for easier accessibility and file sharing.
Is the content SEO-friendly?
Clever turns of phrase might seem appealing, but our experience shows most of the time users are looking for clear, simple information. One easy way to be clear and help with SEO is to think about your company in the terms a user would be searching for.
For example, if you are a physician’s office that treats pulmonology patients, consider that your patients are more likely to search for terms such as a lung doctor or treatments to help me breathe better instead of a pulmonologist.
Pro-tip: Using industry jargon may impress internal stakeholders but is often a missed opportunity to reach your target audience. Try to think like a user for search optimized content.
Content SEO checklist
✅ A web writer has written or reviewed the content for SEO opportunities.
✅ The pages include meta titles and descriptions.
✅ Page URLs contain keywords whenever possible and/or appropriate
✅ Content is formatted for featured snippets ranking opportunities
Are text styles defined?

Whether you’re preparing content for a new page on an existing site or as part of a new design altogether, text styles allow you to add design elements consistently to your page content.
Examples include:
- headlines
- bullet lists
- linked text
- block quotes
Style mark-up checklist
✅ Content has short, digestible paragraphs with multiple line breaks.
✅ A web writer has written or reviewed the content for clean markup.
Have images been selected?
While the words on the page form the foundation of all good websites, content is more than just words. Selecting the right images to complement your brand and the messaging on a page-by-page basis makes your story even stronger on the website.
Depending on the website design, pages often call for one or more photos to complete the layout. Examples include banner images, content components, sidebar images, calls to action, related resources, and headshots for team or testimonials.
Photo selection checklist
✅ Images are specified for each placement on the page.
✅ Alt tags have been written for photos within the content documents.
✅ Photo files are accessible for sizing and optimization.
Are links defined and specified?
When we discuss content, we often refer to “the About page” or “the Contact page,” but when you’re writing content, you need to know that page URL to properly link it to your website. You can handle this in a few different ways, such as including page URLs in the content documents themselves or mapping out all of your pages in a spreadsheet for reference of what the new URLs will be on the new website.
Content linking checklist
✅ Specify interlinks within the content.
✅ Designate URLs for all pages.
Making time to get your content production-ready ahead of design and production steps can save a lot of time and hassle in a website project. Hunting down content experts or making up links on the spot without a strategy can lead to missing content, broken links, and other content holes on your shiny new website, and nobody wants that!

