
If you keep up with the latest trends in search engine optimization, you’ve likely heard of AMP.
Even if the term isn’t familiar to you, you’ve most certainly seen links generated by the website publishing technology when browsing through Google search results using a tablet or smartphone.
In this article, we’ll take a closer look at how AMP and its use within Google search results, as well as review the pros and cons of implementing it on your website.
Even if the term isn’t familiar to you, you’ve most certainly seen links generated by the website publishing technology when browsing through Google search results using a tablet or smartphone.
In this article, we’ll take a closer look at how AMP and its use within Google search results, as well as review the pros and cons of implementing it on your website.
What does AMP stand for?
AMP means “Accelerated Mobile Pages,” and it is an open-source project backed by Google aimed at creating web pages that load much faster than traditional pages, specifically on mobile devices. Google provides users with the AMP version of web pages when possible and displays AMP pages within various rich results on mobile searches, such as the top stories carousel.
How Google AMP influences search rankings
Google’s been consistently making the push for a mobile-first web since they rolled out mobile-first indexing in 2018. However, web page sizes continue to get larger and more bloated due to excessive images, scripts, ads, and more, which has negatively impacted the overall web experience for mobile users.As a response, Google has helped develop the AMP project, which aims to address mobile performance issues by providing a faster alternative to traditional web pages.
“… As page load time goes from one second to 10 seconds, the probability of a mobile site visitor bouncing increases 123%.”—GoogleAMP is an HTML framework that restricts how pages are built in order to ensure quick loading and improved performance. Typically, websites will provide separate AMP versions of some or all pages, which are then identified by Google and pulled into mobile search results.
According to Google, “When users select an AMP page, Google Search retrieves the page from the Google AMP Cache, enabling a variety of load optimizations that often make these pages appear instantly, such as prerendering.”
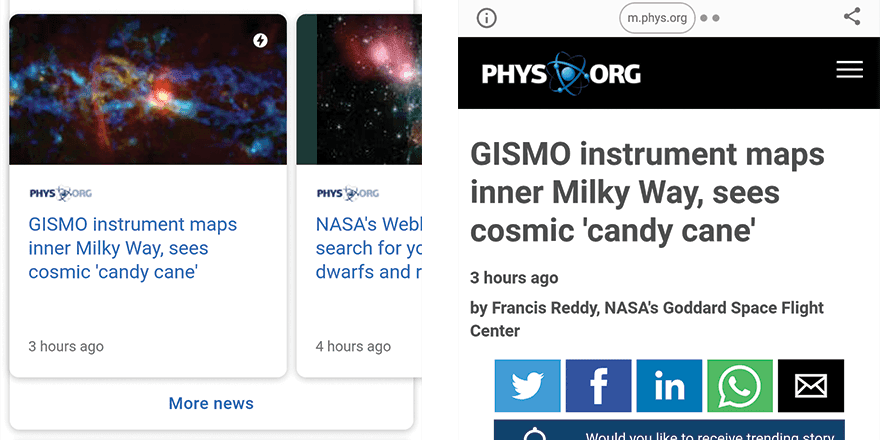
Within Google search results, AMP pages are signified by a lightning icon next to the title indicating that the page is optimized for a fast mobile experience.

The lightning icon denotes an AMP page, shown above within Google’s top stories carousel. When the link is clicked, the page opens within Google’s AMP viewer.
Pros and cons of using AMP
Some of the main benefits of implementing AMP are as follows:- Faster loading. The primary purpose of using AMP is to create pages that load as fast as possible. Due to the restrictive nature of the AMP framework, AMP pages are not filled with extras that will negatively impact the user experience. Even a small improvement in page loading time can make a major difference in the success of a website.
- Improved metrics. Better mobile performance can also improve metrics like bounce rate and user engagement, since users are more likely to stay on a page that loads quickly. According to the various success stories on the AMP website, companies have seen improvements across the board including increases in revenue, traffic, and conversion rate.
- Higher search rankings. While AMP is not specifically a ranking factor, since it loads pages faster and page speed IS a ranking factor, AMP pages typically displays higher in search results.
- Rich search result display. Certain Google rich results like the top stories carousel require AMP versions of pages in order for them to display in those sections. For many companies, this is a key factor in choosing to use AMP.
In tests run by Pinterest, they determined that AMP pages “load four times faster and use eight times less data than traditional mobile-optimized pages.”
Despite these benefits, there are some downsides of AMP to be aware of when determining if AMP is right for your website:
- Difficult to implement. Since AMP has its own requirements and development criteria, it can be difficult to put in place for less technical website owners. It will most likely require the help of an experienced web developer to implement properly. Furthermore, setting up analytics tracking is more complicated than on a standard website, which requires further expertise to ensure proper setup.
- Overly restrictive. While improvements have been and continue to be made to AMP’s flexibility, there are still some things that are not supported. For example, the types of ads allowed are restricted, use of Javascript is limited, and there are specific guidelines for how CSS can be used on an AMP page. These restrictions are how AMP pages provide a higher quality experience, but can be challenging depending on the needs of your website.
- Not widely recognized. AMP technology is not yet well-known to the average user, who likely won’t understand the benefit of specifically clicking on AMP pages within Google search results.
- Not the right solution for all websites. For some companies, using AMP could actually have a negative effect on website success. For example, Kinsta found that after implementing AMP, their number of mobile leads dropped by 59%.
Should you use AMP on your website?
Like most website decisions, whether or not you should use AMP depends on your business and your website strategy.If news stories are a major part of your website, you’ll likely want to use AMP for the chance of getting content into the top stories carousel alone. Or, if you are struggling with mobile performance on your website, serving AMP versions of key pages could be beneficial to your search rankings. Or, if you have the resources, it might be worth experimenting with AMP just to determine how it impacts the discoverability and ranking of your content.
In the end, don’t use AMP just because you think you have to. Weigh the potential benefits of AMP against the cost and effort of implementation. Determine how AMP fits into your strategy and goals. Take the time to determine if it’s the right solution for your website.
Subscribe to our marketing blog for free resources
You might also like…
