
The good news it that adding animation to your website is easier than ever. One way to get started adding animation to your website is to use CSS techniques to manipulate SVG graphics. When you combine the capabilities of CSS animation with SVG, this opens up countless opportunities for adding interactive elements to your website.
In this article, we’ll explore some of the ways CSS can be used to animate SVG, things to consider when implementing SVG animations on your website, and what tools you’ll need to get started.
Not familiar with SVG? Learn more about SVG graphics and how to use them.
Examples of CSS + SVG animation
Let’s start with some examples of how animation can be incorporated on your website. Take a look at the following ways that CSS and SVG can come together to improve the user experience.Hover effects
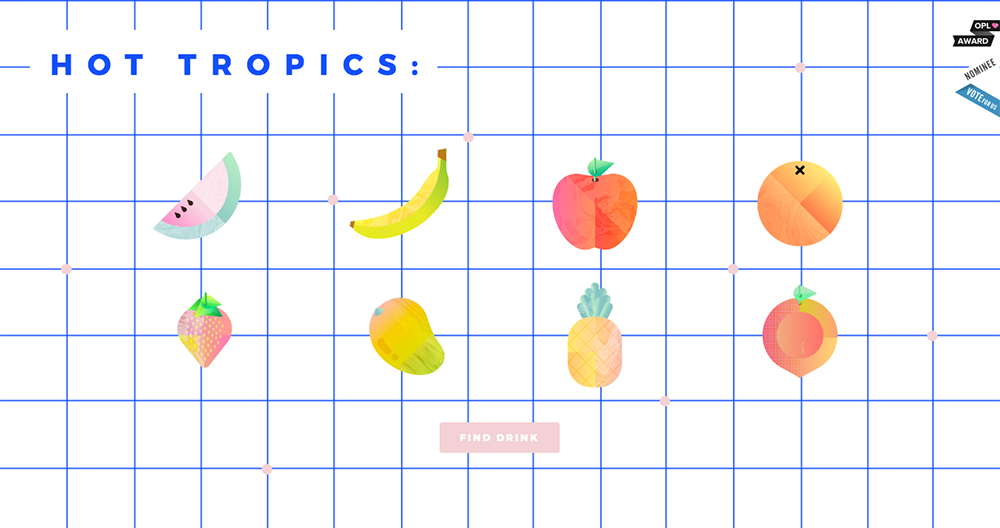
Adding interest to hover effects makes them more engaging.Hot Tropics
Check out the hover effects on the homepage for Hot Tropics. The simple line movements are created through SVG animations.

Icons
Animating SVG icons is a popular technique for incorporating subtle movements to a page.Weather icons
This concept shows how CSS animations can be used to add understated but effective movement to even the smallest pieces of art on a page.
Logos
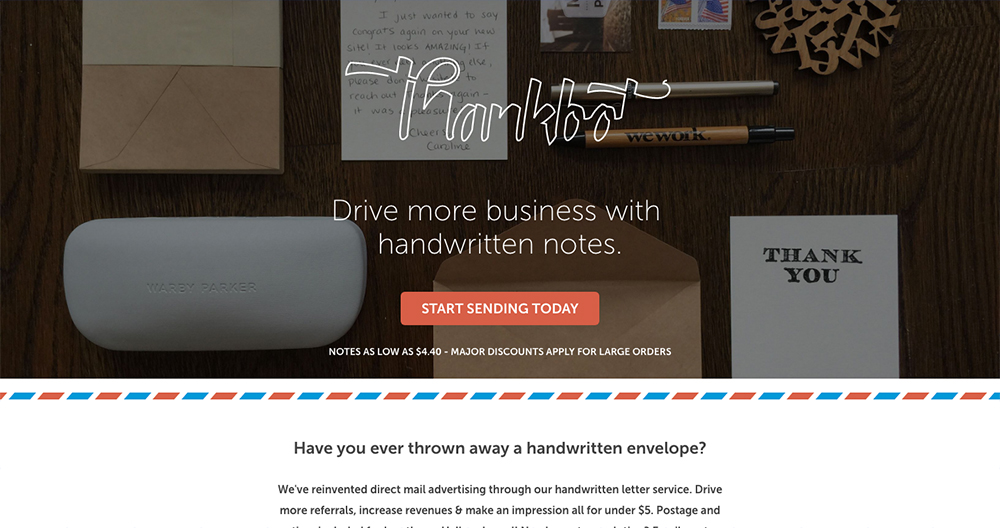
By using animation for your logo, you can make your brand stand out.ThankBot
ThankBot uses a line illustration animation on their logo to literally draw attention to their wordmark.

Illustrations
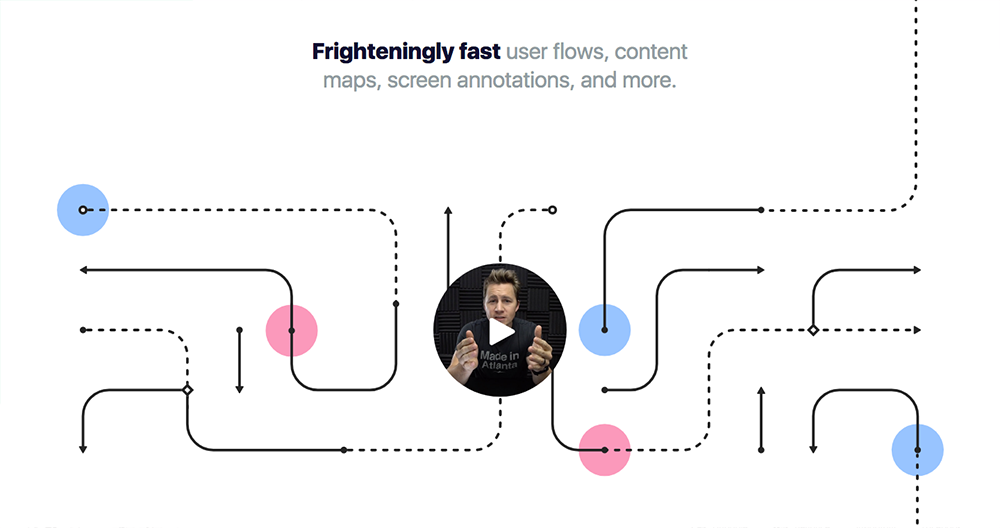
If your website incorporates illustration, create them as SVGs so that you have the option of animating them in fun and creative ways.FlowKit
The FlowKit website is made up of multiple animated illustrations, which makes the website experience more enjoyable.

Other page elements
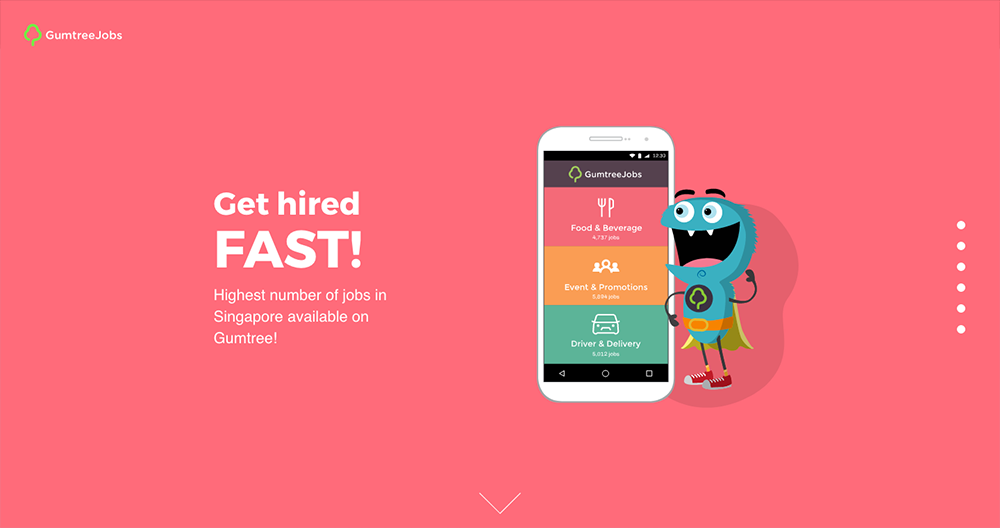
Consider improving other elements on your website with animation. The possibilities are endless!Gumtree Jobs
Each panel of the Gumtree Jobs website includes SVG animation to make it more compelling.

Heartbeat
The Heartbeat website uses SVG animation for the page loader as well as for a background element.

Considerations
Before adding animation to your website, think about these questions:- What’s the purpose? Don’t add animation to your website just because it’s the latest trend. Think about the strategy behind it and what your goal is for the end-user. What value is the animation providing? Is there a more effective solution, such as an animated GIF or a video?
- Do you have the appropriate graphic formats? To animate SVG with CSS, you’ll need to use inline SVG on your website and ensure that the SVG code is optimized properly so you can target the necessary elements with CSS.
- What browsers do you need to support? Advanced CSS techniques aren’t supported in some older browsers, so consider the requirements of your website and check support accordingly.
- How will it impact performance? Keep in mind factors like loading time and speed to ensure your animation isn’t negatively impacting your page performance.
Tools
Once you’re ready to get started, you’ll need to have the right tools at your disposal.Vector creation software
You’ll need the right software in order to create your SVGs.Optimization
Properly optimizing your SVGs will make it easier to add to your website and improve loading time.CSS animation libraries
While you can set-up your own CSS animations if you’d like, there are also numerous libraries out there with pre-made animation options to streamline the process.Javascript animation libraries
If you’re working with advanced animations, you can incorporate Javascript tools to extend your capabilities and create more complex effects.- GreenSock
- anime.js
- Velocity.js
- Snap.svg
- Bounce.js
