Over the years, Photoshop has transitioned from being primarily used for photo-editing to an industry-standard program for graphic and web design. However, Photoshop hasn’t always successfully catered to the specific challenges that web designers face, such as the shift to responsive design. In order to keep up with changes in the industry and to stay ahead of competitors, Photoshop has since implemented new features and improved existing tools that better align with the modern web designer’s workflow.
In this article, we’ll take a look at some of the most essential Photoshop CC features for web designers.
In this article, we’ll take a look at some of the most essential Photoshop CC features for web designers.
Layer comps
Layer comps provide designers with a way to set up different views within one file. It’s essentially a way to save the current layer state of your document so you can view it later. This is helpful for keeping multiple layouts within one file, but easily toggling between the different versions to show a client or your team.A simple example of how you might use layer comps is to quickly show how a section of your design would look with a different color background. It has more advanced uses as well, such as setting up hover state views for a website design.
Learn how to use layer comps.
Artboards
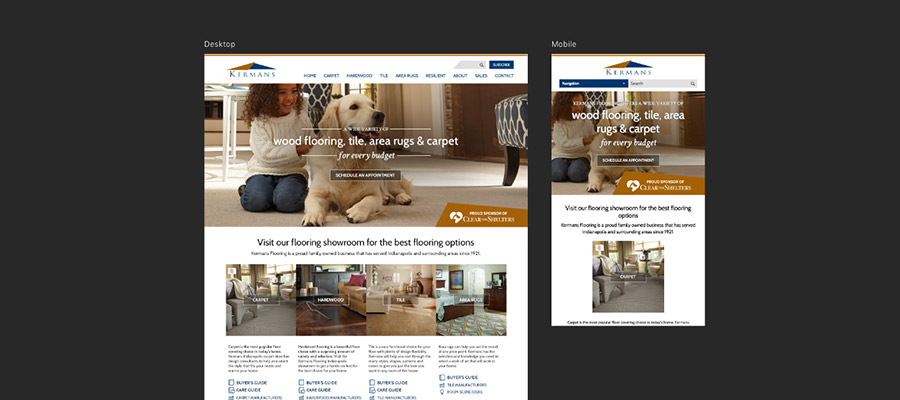
Artboards are incredibly useful when creating website designs in Photoshop CC, especially in a responsive or app design workflow. Artboards allow you to set up multiple canvases, creating a variety of views and screens within one file. For example, you might have both a desktop view and a mobile view created as separate artboards to show how your website adapts to other sizes. Photoshop CC provides a variety of default devices sizes when setting up a new artboard for easy reference.Artboards can also be easily exported as separate files or as a single PDF. This makes it easy to organize and share your designs.
Learn how to use artboards.
Smart objects
Smart objects are essential for website designs created in Photoshop. They are defined as “layers that contain image data from raster or vector images, such as Photoshop or Illustrator files” (Adobe). By importing assets as smart objects, you’re able to edit the asset as needed without discarding data in case you need to access the original version. This is especially helpful for vector graphics, as it allows you to resize and adjust an object as much as desired without losing quality.Smart objects are useful for web design especially since they allow assets to be exported in the proper formats. For example, if you’re trying to export a graphic as an SVG, this can be done easily if the vector version was kept in tact by importing it as a smart object instead of a rasterized image.
Learn more about how to use smart objects.
Library panel
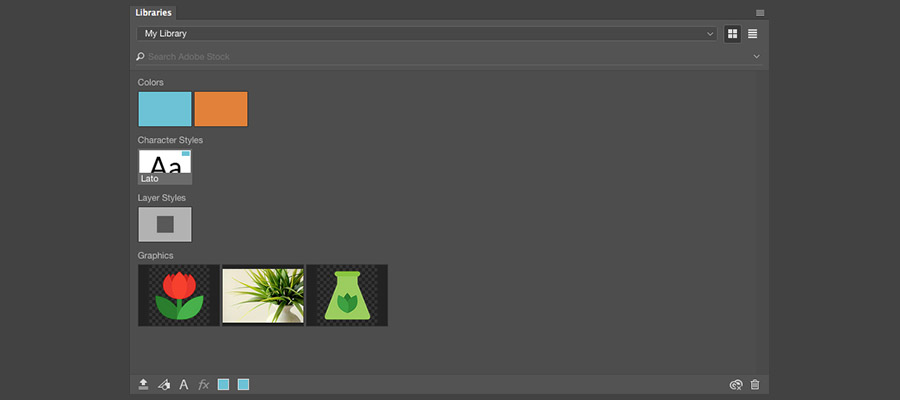
The library panel in Photoshop CC lets you create a collection of assets specific to a design. It can be used to store colors, graphics, layer or text styles, elements, and more. This makes it simple to reference and reuse assets across your designs, and makes it easier to collaborate on a design with other members of your team.Using the library panel for your website designs helps to ensure consistent use of styles and components across all views. Keeping elements like typography and colors consistent will result in an easier transition from the design to the development stage.
Learn how to use the library panel.
Asset export
In Photoshop CC, Image assets such as JPGs and PNGs can be automatically generated in a folder on your computer as you work on a design just by renaming layers. There are also advanced options that give control over how your exported assets are optimized and what sizes are generated. This feature can save web designers both time and effort during the website creation process.Learn more about how to export assets.
Did we leave out your favorite Photoshop CC feature?
Tweet us @tbhcreative and let us know what’s essential to your workflow!Related articles:
- Best practices for delivering website designs to your developer
- Why spending time on the details can make or break your website
- Freebie roundup: 10 free resources for web designers