When transitioning from the design phase to the development phase in a website project, communication is the key to making the hand-off go smoothly. Both the designer and developer need to be actively engaged from the beginning of the project in order to define expectations and assumptions. When a developer isn’t given the proper files or information to build a website, it can cost the client time and money.
So what can a designer do to make the transition more efficient? Here are some helpful tips on how you can make the design process more developer-friendly.
Tips & Considerations
Take into consideration the following items as you work through the design process in order to minimize issues during the development process:
- Have a basic understanding of how the development process works, including what is and isn’t possible when translating a design to code. It’s best to have your web developer review designs before they are presented to a client in case there are technical limitations unaccounted for or other items that might present a challenge during the development phase.
- Be aware of the project’s scope and time constraints, since that might dictate how you design certain pages and components. If a project has a small budget or requires a quick turnaround, advanced components may need to be left out or simplified.
- Discuss fonts you’ll be using with your developer beforehand. To use a font on the web, you’ll need the right license, so that may influence your choices.
- Define responsibilities between the designer and developer up front, such as who will be the one to save out image assets, or whether or not a style guide is needed. This may depend on the skills of each team member and should be communicated clearly from the beginning to avoid confusion later in the project.
- Plan for variances in content and how that might change the design. For example, if a section uses shorter or longer content than you’ve used, will it break the design? This is especially important when designing for websites where content will be frequently updated in order to make things more flexible.
Design Deliverable Checklist
When you’re ready to pass along your designs to your developer, use the following checklist as a guide of what to review for.
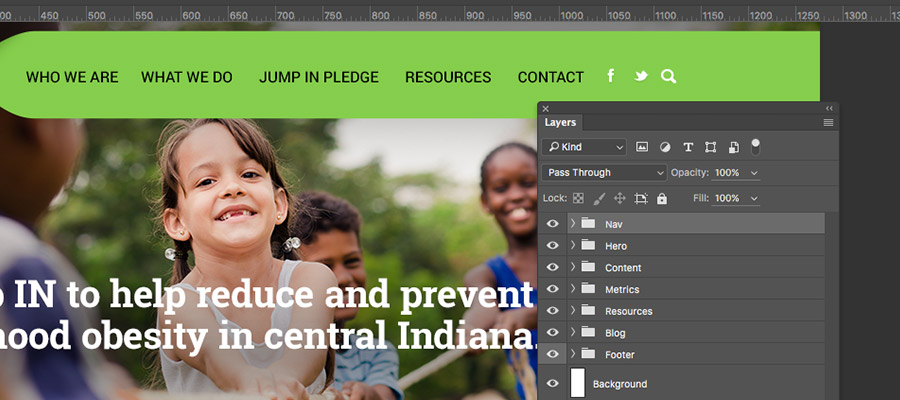
1. Organization
Have layers and elements grouped and labeled in an obvious manner so anyone opening the file can navigate it easily.

2. Consistency
When design aspects are used consistently, a developer can more easily manage the styles for a website. The following elements should be used in a consistent manner:
- Colors: Make sure you are sticking to the defined color palette.
- Headings: Provide a clear hierarchy for headings (H1 through H6) and use consistent styles throughout body content.
- Links and buttons: Use consistent colors and minimal variances.
- Spacing: Follow a uniform grid and keep spacing uniform between elements.
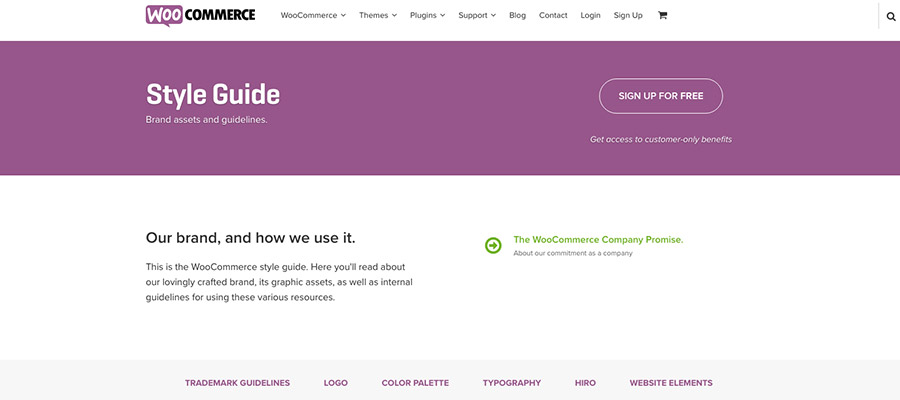
3. Style guide
Consider putting together a style guide that provides an overview of the styles for the website and how they should be used. Include primary elements such as the color palette, fonts, headings, reusable components, and so on. Depending on how design-savvy your web developer is, you may need to provide as detailed information as possible so that the final product more closely matches your design.

4. Assets
Make sure images and other graphics are provided in the proper format needed by your web developer. Typically, vector graphics (icons, illustrations, etc.) should be made available in their original format so they can be exported to the desired file type, and photos should be provided in high resolution so they can be resized if needed.
5. Interaction design
Where applicable, provide additional layers for interaction states within your design. For example, if the website navigation will have dropdown menus, don’t forget to design what that will look like so the developer isn’t left guessing. Include hover states for basic elements like links and buttons as well.

6. Responsive guidance
If you’re working on a responsive website, consider providing views for key breakpoints (such as mobile and tablet) if specific design adjustments are needed and shouldn’t be left to the developer. However, some design liberties will likely be taken for in-between sizes, so make sure to discuss any specific concerns with your developer.
For more information…
Check out the Photoshop Etiquette site for a closer look at how to prep design files for development: https://photoshopetiquette.com/.
Need help with the web design process? TBH Creative can help you every step of the way, including a seamless transition from design to development.

