
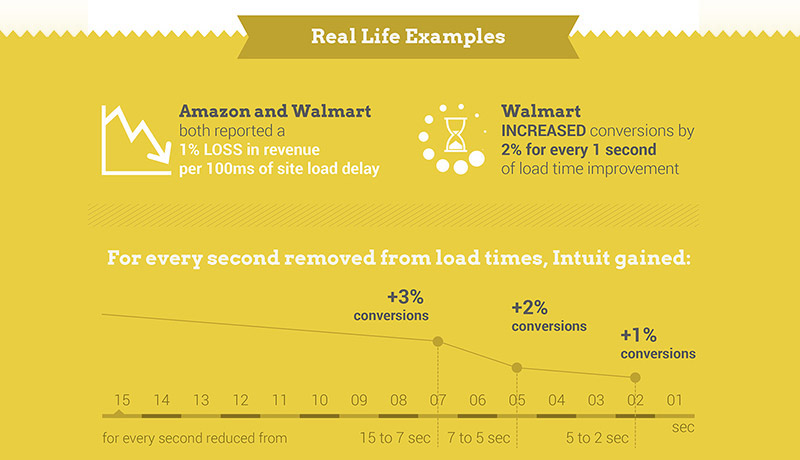
Speed is a key factor in the success of a website, and loading time can have a significant impact on conversion rate. In fact, many studies show that three seconds is “the point at which most visitors will bounce if a page is not loading quickly enough” (source). If users are waiting too long for your website to load, they are will likely move on to the competition.
Optimizing your website to load and function as quickly as possible will help you to avoid frustrating or losing potential customers. While there are a variety of ways to improve the speed of your website, here are six methods to get you started.
Optimizing your website to load and function as quickly as possible will help you to avoid frustrating or losing potential customers. While there are a variety of ways to improve the speed of your website, here are six methods to get you started.
1. Evaluate the speed of your website
Before determining how to improve the speed of your website, you need to know where you’re starting out and identify areas of improvement. There are a variety of tools out there to help you assess your loading times and how to best speed up your website. Here are a few resources to check out:2. Optimize images
While images play an important role in the effectiveness of a website, they are also a major contributor to the loading time of a website. Therefore, it’s crucial that all images are properly formatted and optimized to load as quickly as possible. You can learn more about how to optimize images in our post about optimizing images.
3. Keep pages simple and focused
The more content on a page, the longer it will take to load, especially if a page is graphic-heavy. Evaluate and remove any unnecessary content from your pages to improve loading time. Most pages of a website can be simplified to include the most relevant information and a clear call to action, which will result in not only a faster page, but a more effective page.4. Optimize styles and scripts
If your website includes a large amount of stylesheet and script files, this can contribute to slower page speeds. Optimize and minify these files in order to minimize the amount of loading time they add on to your website. Learn more about minifying resources.
5. Remove unused features
Advanced functionality like photo galleries, content sliders, or overlay windows often require the addition of resources such as a Javascript library. However, each additional feature can add on to the load time of your website. In order to improve your website speed, it’s important to consistently evaluate and remove any unnecessary features. Be selective about adding new functionality that will slow down page load and determine if the benefit is worth the potential decline in speed.6. Use caching when possible
When you visit a website, your browser downloads all the associated files in order to display the webpage. If caching is enabled on a website, it allows your browser to store some of those files locally, which helps to reduce loading time for future visits to the website. TBH Creative uses caching on our sites in order to speed up loading times and improve the user experience.