
Images are a powerful communication tool on the web. Selecting the right imagery for your website can help attract attention, elicit emotion, and build trust with your visitors. Therefore, choosing images is a crucial step in the website design process. It’s important to put thought into the images you choose for your website and how your visitors will perceive those images.
In this article, we’ve outlined basic tips for selecting and using images on your website.
In this article, we’ve outlined basic tips for selecting and using images on your website.
Choose images strategically
It’s important to address imagery early on in the web design process as a part of your overall marketing strategy. Many websites are guilty of using images just to fill up space instead of adding images with a distinct purpose. Instead of adding images as filler, choose your website’s imagery in a strategic manner. For example, if the goal of your website is to get users to buy a product, then you should choose images that showcase that product in an attractive way to potential customers.Use relevant images
It’s important to choose images that are relevant to your brand, audience, and marketing goals. Choose images that align with the values your company represents and that resonate with your target audience. For examples, if your website is selling baby products, you might use photos of children to help make an immediate connection with potential customers.Use informative images
Using images that are informative as opposed to purely decorative can help to provide a visual representation of your content. For example, if you’re selling a product, try using images of someone using the product to give visitors a better understanding of how it works. Also, consider using other types of imagery in addition to photos to help visualize your content, such as illustrations, charts, or infographics.
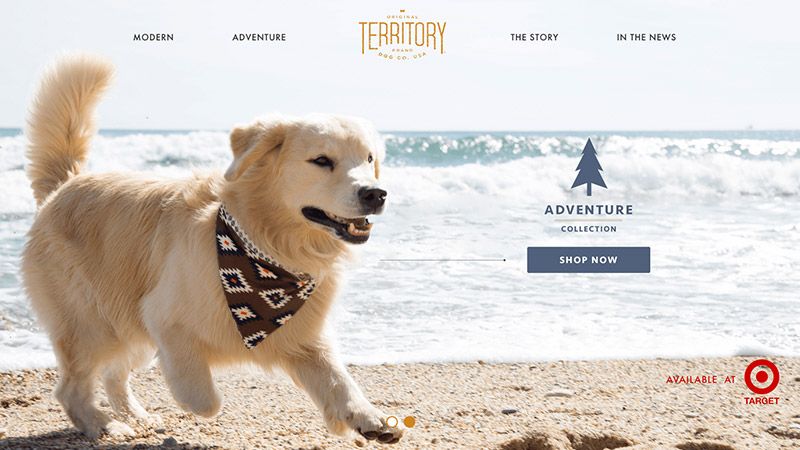
The Territory website uses a prominent photo of its product on the homepage so visitors can easily understand what their company is selling.
Consider the context
Images should be chosen according to the context in which they will be used. For example, if you will be using a photo in a large banner area on your homepage, you’ll most likely want to choose a powerful photo that will capture attention and convey emotion. Or, you may wish to draw attention to a specific piece of content by choosing a photo that will help to guide a visitor’s eye towards that content, such as a photo of a person looking in that direction. Choosing photos specifically tailored towards the unique areas of your website helps to ensure you’re using design elements to their full potential.Select authentic images
Using images of real people or products can help to make your website appear more authentic. Using real photos can help visitors better connect with your brand and increase your overall conversion rate. It’s best to avoid overused stock photos, or photos that seem “cheesy” and unoriginal, and instead opt for custom photography whenever possible. Showing actual team photos is one easy way to add more personality to your website and build trust with your visitors.Stick with high-quality images
Even if you find images that serve a purpose, if they are low-quality images, they might leave a bad impression on website visitors. Therefore, it’s important to balance purpose with quality. Choosing high-quality images that are interesting, have a good resolution, and are an appropriate size will help to make your website look more professional. Avoid images that will be easily ignored, such as blurry images or images that are too small. Photo editing is often necessary to improve the quality of photos and help them fit better within your website, but it’s best to start with as high-quality photos as possible to minimize the need for editing.
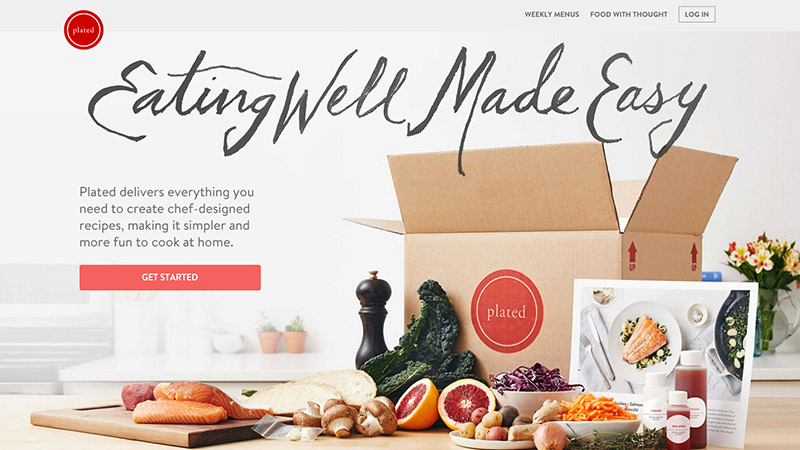
High-quality, custom photography can help a website to appear more professional and modern, such as the photo used on the homepage of the Plated website.
Optimize images
Once you have your images selected and ready for use on your website, it’s important to make sure that the images are optimized. Large images can take a long time to load on a web page, so you should start by compressing your images as much as possible in order to improve website performance. If your website takes too long to load, you may lose viewers because they choose not to wait. Find out more about how to optimize images for your website.Need help finding images for your website?
Check out some of these popular websites for finding a variety of high-quality images:
You may also be interested in our related article about choosing stock vs. professional photography.
Subscribe to our marketing blog for free resources
