
We’ve discussed the re-emergence of the animated GIF in web design in the past, and this continues to be a popular trend. Furthermore, animated SVGs (scalable vector graphics) have become a popular choice as well for adding movement to a website. In this showcase, we’ll explore some websites that have successfully and creatively integrated animated GIFs or SVGs into their designs.
Stumptown Coffee: Loading graphic animation (GIF)
This website uses animated GIFs for the loading graphics that display before the products are fully loaded.
Web Designer Depot: Logo animation (SVG)
The logo in the header of the Web Designer Depot website animates when hovered over.
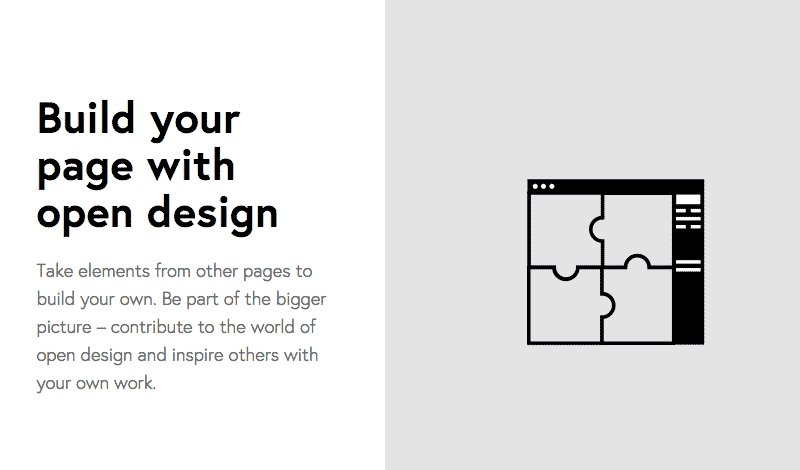
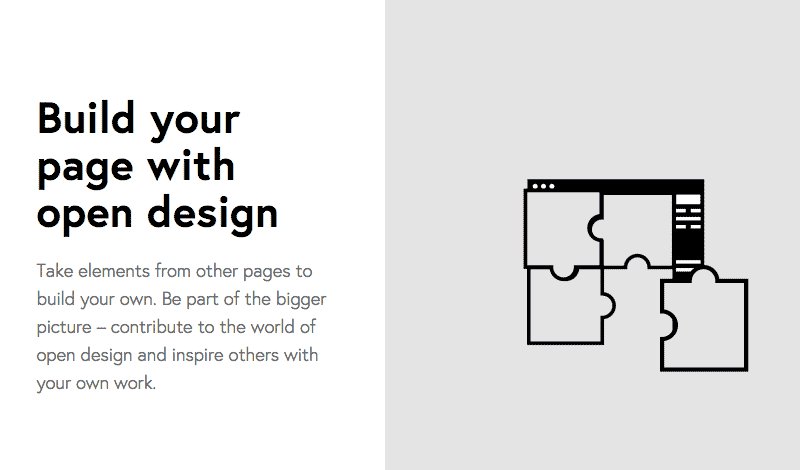
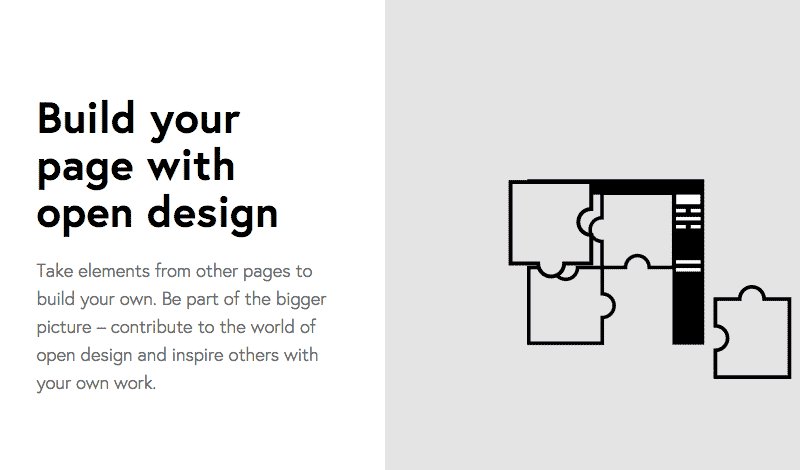
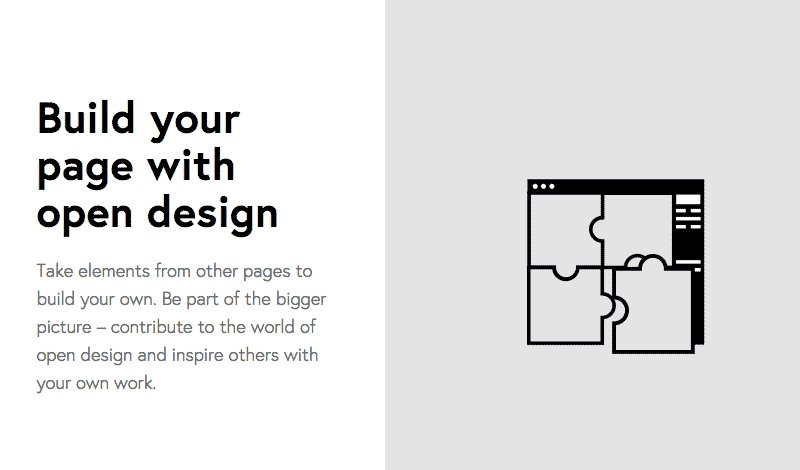
Froont: Graphic element animation (GIF)
The Froont website uses animated GIFs on its homepage to help illustrate its main features.
We Ain’t Plastic: Heading animation (SVG)
The title headings on the We Ain’t Plastic website animate as you scroll down the page, adding a sense of interactivity.
Icons Responsive: Hero graphic animation (GIF)
The Icons Responsive site used an animated GIF in its hero section to showcase how their icons work.
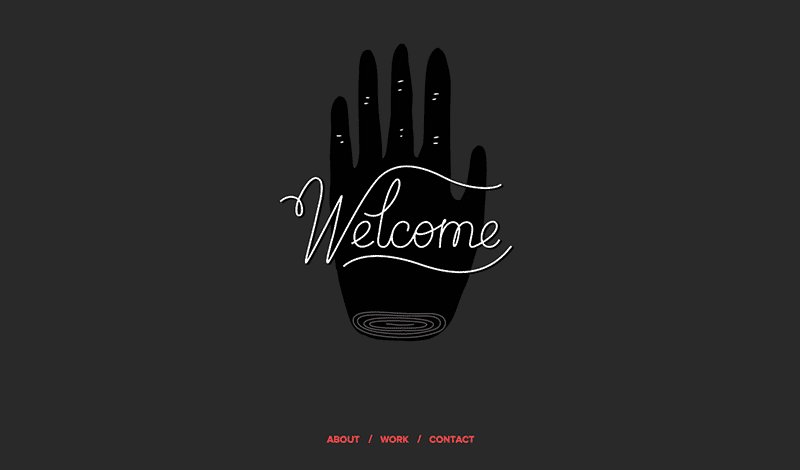
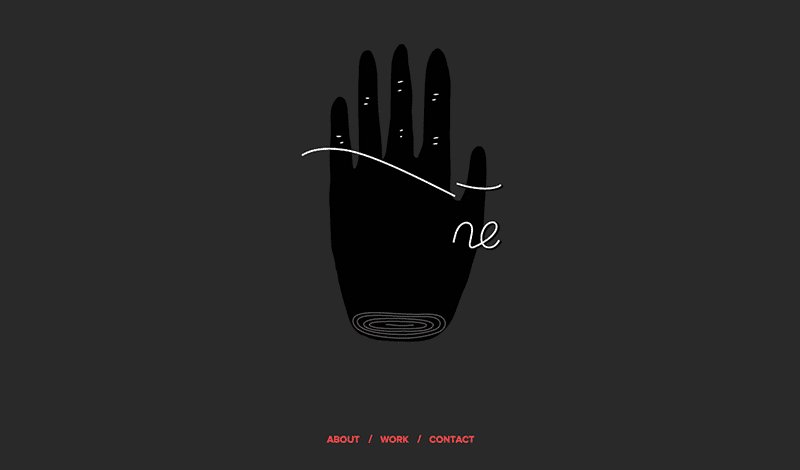
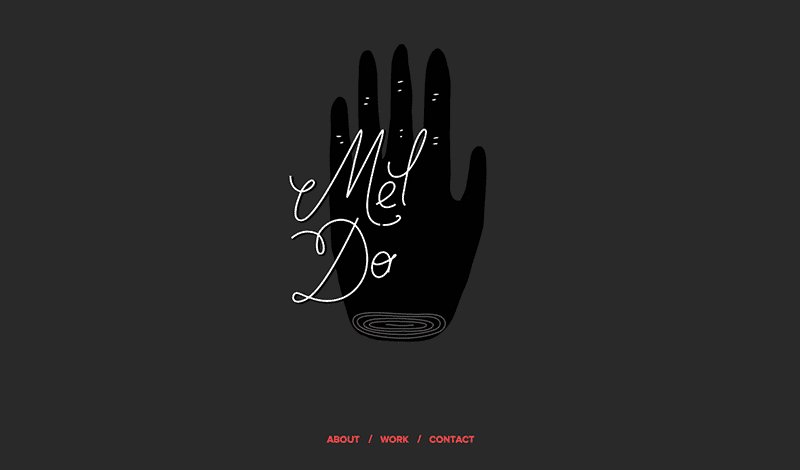
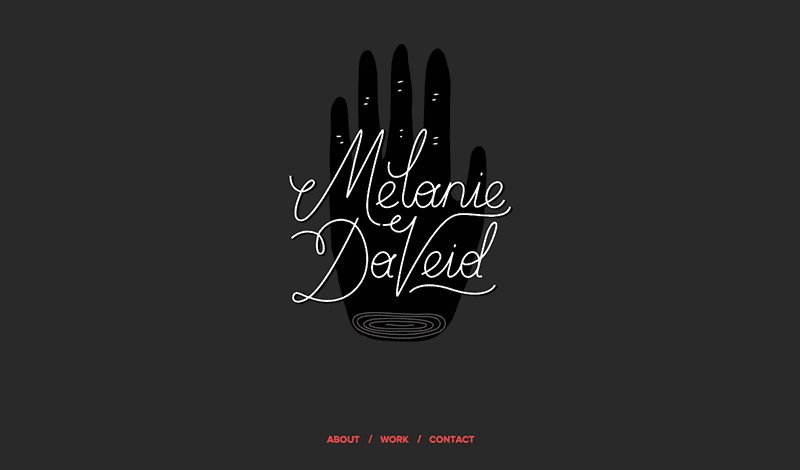
Melanie Daveid: Title graphic animation (SVG)
The hero graphic on the Melanie Daveid website uses an SVG animation, making it more dynamic
Learn how
If you’re interested in how these techniques are implemented, check out the links below for some helpful tutorials:- HubSpot: How to Create an Animated GIF
- The Layout: How to create gifs using Photoshop CC
- CSS Tricks: A Guide to SVG Animations (SMIL)
- MDN: SVG animation with SMIL
Add interest to your website
TBH Creative can help you develop a strategy and choose the best methods for improving your website with our variety of web design services.
Ready to revamp your website? Start here
