
We’ve all been here: you’re making your way through your latest posts and just reaching the end, when suddenly even more content shows up, and you start all over again.
If you frequent social media sites, such as Twitter, Tumblr, and Pinterest, you’re probably familiar with the concept of infinite scrolling. This never-ending content approach is often used to enhance a user’s experience on sites that produce massive amounts of content such as the aforementioned social media sites. However, does infinite scrolling really provide a better experience or just frustration? Let’s take a closer look at infinite scrolling and find out.
If you frequent social media sites, such as Twitter, Tumblr, and Pinterest, you’re probably familiar with the concept of infinite scrolling. This never-ending content approach is often used to enhance a user’s experience on sites that produce massive amounts of content such as the aforementioned social media sites. However, does infinite scrolling really provide a better experience or just frustration? Let’s take a closer look at infinite scrolling and find out.
Why use infinite scrolling
Infinite scrolling is essentially a pagination alternative. However, instead of users clicking through to other pages of content, the content loads on its own once the user reaches the end of what is currently loaded. For example, take a look at the TBH Creative Twitter page. The tweets continuously load in as you scroll further down the page, requiring little effort from the user.Infinite scrolling can be a great asset to sites with content as the primary focus. Social media is a great example of this because of the vast amount of content generated by users. If you have a website that is made up of extensive posts, photos, or other similar content types, you may want to consider infinite scrolling as a possible solution to how that content will be displayed.

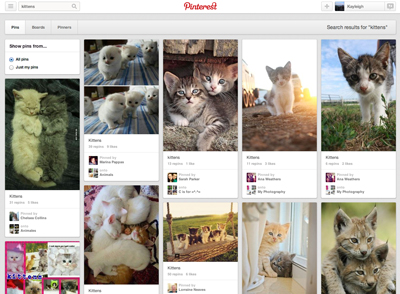
Pinterest is a popular social media website that features infinite scrolling.
Infinite scrolling can also help with user engagement. Since content is loaded in automatically, users may be more likely to browse your site than if they had to click through to pages on their own. However, be mindful of your users when making such assumptions, as that’s not always the case. For example, when the Etsy website attempted to implement infinite scrolling, they found that it actually decreased user engagement. User testing is crucial when implementing a major site feature such as infinite scrolling in order to ensure that it is indeed improving user experience, instead of the other way around. Read more about Etsy’s experiences with infinite scrolling.Another situation when infinite scrolling is beneficial is when users are looking through content on a mobile device. Instead of clicking on links, users can just quickly swipe through content. They don’t have to worry about loading a new page when they want to view more, which can be a major time saver.
The main thing to keep in mind is that infinite scrolling isn’t necessary on all content-heavy sites. It’s important to do your research first in order to determine whether or not your users will benefit from this approach.
Best practices
If you do decide to move forward with infinite scrolling, that’s great! But here are some things to keep in mind:- Make sure your users know when content is loading. Incorporate some type of loading message or icon to let users know there is more content than what they are currently seeing once they reach the end. If users with slower internet connections are unaware that new content is on its way, they might leave your site before seeing it.
- Let your users know when they have reached the end of the content. If the content just stops loading in, this can lead users to believe that the site is just working slowly, or not working at all. One way to do this is to display a message to let users know when they’ve reached the end.
- For some sites, it is nearly impossible to reach an end. If this is the case, a “back to top” button is a must, especially if there is no way for the users to navigate elsewhere on the site without going back to the top of the site. For example, Pinterest has a “scroll to top” button that is always shown in the bottom corner of the site for easy access.
Tumblr displays a “loading posts” message to let its users know more content is loading.
Pinterest fulfills both of these requirements; there is always a “scroll to top” button
in the right hand corner, and once you reach the end of the content,
the Pinterest icon is displayed.
in the right hand corner, and once you reach the end of the content,
the Pinterest icon is displayed.
- A downfall of many sites with infinite scrolling is that there is no way for a user to go back to where they left off browsing if they click through to a piece of content. This can be dealt with in several ways. One solution is to allows users to view all of the content within the browsing area, so they don’t have to go to a separate page to view the rest of a post. If your site includes user accounts, another option is to provide users with a way to save pieces of content to come back to later. This can be done through a “favorite” or “like” option.
Choose wisely
As you can see, infinite scrolling can be a great addition to a site, but it can also be an annoyance if not used appropriately. Frustrating users is never the goal, so stick to these guidelines if you are thinking about implementing infinite scrolling on your site. In the end, your site should provide the best user experience possible, so use it wisely!Are you interested in adding infinite scrolling to your site, but not sure where to start? Get in touch, and we would be happy to get you there.
TBH Creative is a website strategy company—located in Carmel, Indiana—that serves Indianapolis and the greater central Indiana area, as well as additional locations remotely.
Contact us to get started
