As the web has evolved to be more user-friendly and search engines have continued to get smarter with their algorithms, norms and best practices have also evolved over time. Website designers and content writers constantly balance the need to stand out from the crowd with by-the-book best practices that all websites should follow.
One essential element, the H1 heading tag, is complicated by its prominence on the page, how users and search engines use it, and how it could showcase voice and story to set a website experience apart from the rest.
This article explores the role of the H1 tag on your webpage, how it is similar and different from the page title, and best practices for optimizing H1s for SEO. We also ask the all-important question: should H1s match the page name, or can they be more clever and interesting? Read on to see what we found.
What is an H1 for a website?
The user sees headlines, paragraphs, links, and buttons on a website as they navigate the content. Behind the scenes, the first and most important header on the page is the H1 tag. It is often the biggest headline on the page and typically the first text on the page.

SEO best practices for H1 heading tags:
- Appear as the first text on the page and describe what is on the page
- Include a keyword related to page content
- Have a character count of 20-70 characters in length
- Utilize design elements to make the H1 title stand out
- Only include one H1 tag per page
- Everything after the H1 title follows an organized and styled hierarchy down the page (H1, H2,…)

Everything you need to know for SEO success, from setting baselines to building links.
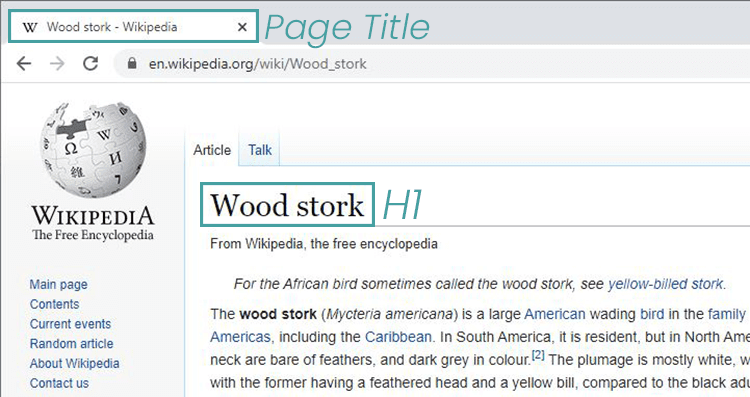
What’s the difference between a header tag and a page title tag?
While the H1 heading shows on the webpage, the page title tag acts as a piece behind the scenes. While the page title tag doesn’t show as prominently on the website page, you can find it in the browser tab, and it will also display in the heading of search results.
Like an H1, a page title should be descriptive of the page content and include a keyword. For Google Article publishers, they actually recommend that H1 and page title tags match or be similar. Just like the headline on a page informs the reader of the content below, the page title helps users select your web page from search result listings based on how well it matches their search and how useful search engines have determined your content to be for the search term.

Should the H1 heading match a page’s name?
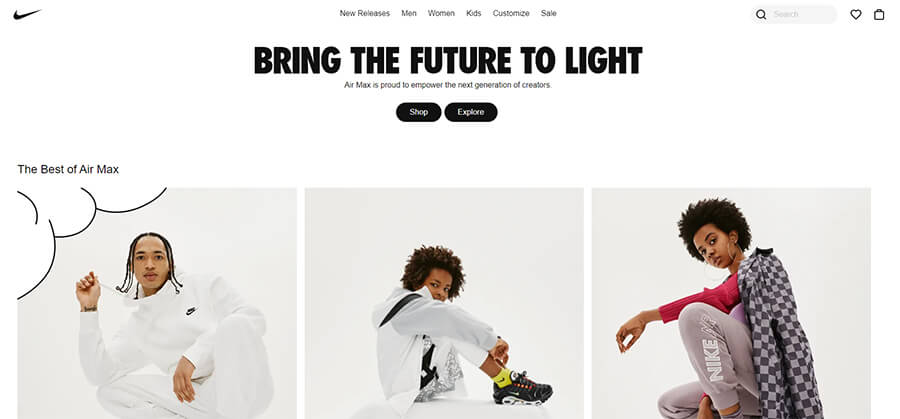
As we navigate the web, we see the full spectrum of heading types. On some sites, the H1 is missing entirely. On others, it’s a kitschy line of text that seems clever to the writer but doesn’t orient the user with a keyword or hint for what’s to come on the page.
The best H1 tags are clear and simple, often incorporating the page itself into the title. For example, “About Orthopedic Care at XYZ Location” as the H1 on an About page may not make a writer’s heart sing, but it does tell the user, search engines, and screen readers what they’ll find on this page.
Final verdict: Your page headings should be straightforward and include a keyword, rather than clever or individualistic phrases or catchy one-liners, to optimize for the best user experience, SEO, and even for accessibility.
Bonus: How do H1 tags impact accessibility?
While we’re focusing on the SEO benefits, it’s important to note that headings are also fundamental for accessibility. Heading usability resources at Yale University highlight various ways your headings can be more accessible, including:
- Use correct heading markup as headings are used by screen readers
- For clarity, include just one H1 per page
- Ensure the H1 matches the page title