With Google Web Fonts, Cufon, and Typekit (font kits) at every web developers finger tips, choosing the right “type” has never been so available. I’m not talking about the “cute type” or the “humorous type”, I’m talking about your website’s font type (also know as typography, type face, font face, or font family). So many years have past where web developers as well as businesses have only had a select choice of web safe fonts. Now that the Internet is basically it’s own planet, companies are testing the waters (and succeeding) in creating ways to use more fonts on the Internet. Web designers are now able to choose and display any font regardless of whether or not your users have that font installed on their systems.
Whatever the font solution used, more options with fonts has several advantages / benefits:
Better Design
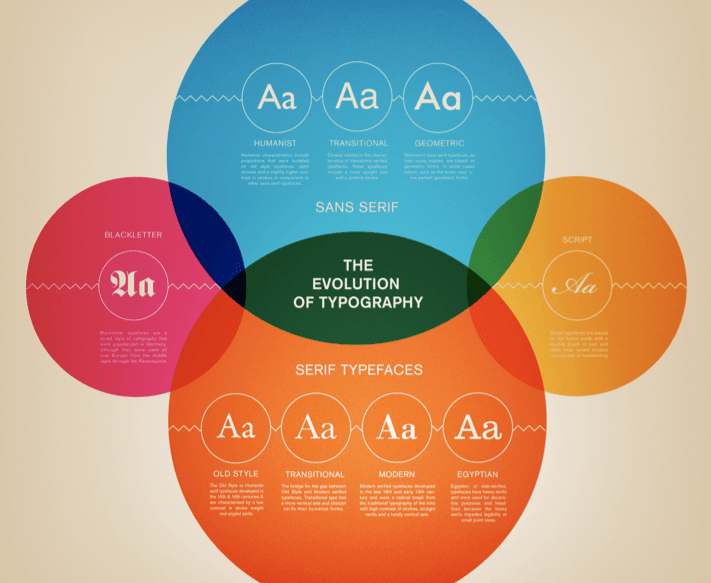
Typography is an extremely powerful and important part of design. Good ‘type work’ can make or break a design in many cases. With more fonts choices for your website, it will look better and be less restricted. Designers will not be stuck to choose body type from 3-4 main fonts. Subtitles and headings can be more strongly styled to help the flow of content. And websites will be more unique without heavy technology like Flash or a lot of cut up images.
Quick Loading
By using different fonts (especially fonts different from the ordinary web fonts), load time for images to display text will decrease. Before options for more font rendering became readily available to web designers, we had to create images to represent anything that the browser could not render including special font treatments. Using a bunch of different images just for some text bogs down your website taking it longer to load.
Increase Search Engine Optimization
Your webpage can have the design you want without images and still have text on your page which ultimately effects and increases internal SEO. If images were used in the past, plain text will increase your keyword volume which should effect on your search ranking, especially when used in combination with headline or bold mark up tags.
Easy Changes
Edits or changes to text after set up will be much quicker as compared to changing images with text on them. In the past, these changes required opening the Photoshop file, making the change, cropping to the appropriate dimensions, and saving for optimal file size. With web fonts, these edits require opening the HTML file and simply making the text change. With a Content Management System, businesses can do this themselves.

Web Safe Fonts
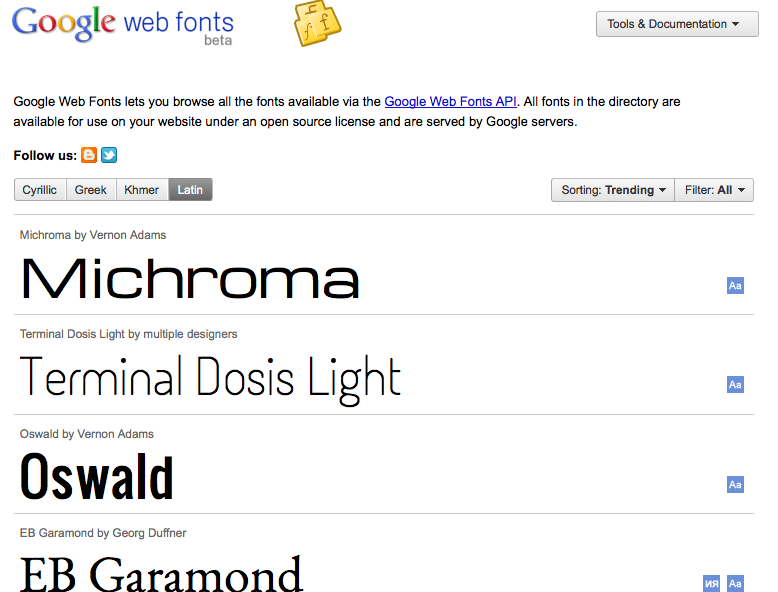
Google Web Fonts is a font kit that Google offers for free. You can use up to as many different fonts as you want on your website. Be aware that the fonts are being held on the Google server, so the loading time could sometimes take a minute or might not work if the server is down. A really neat thing about Google Web Fonts is that it is always updating and creating new fonts for everyone to use. Most of these fonts can also be downloaded to you computer, so you can use them on any program on the computer that uses fonts.

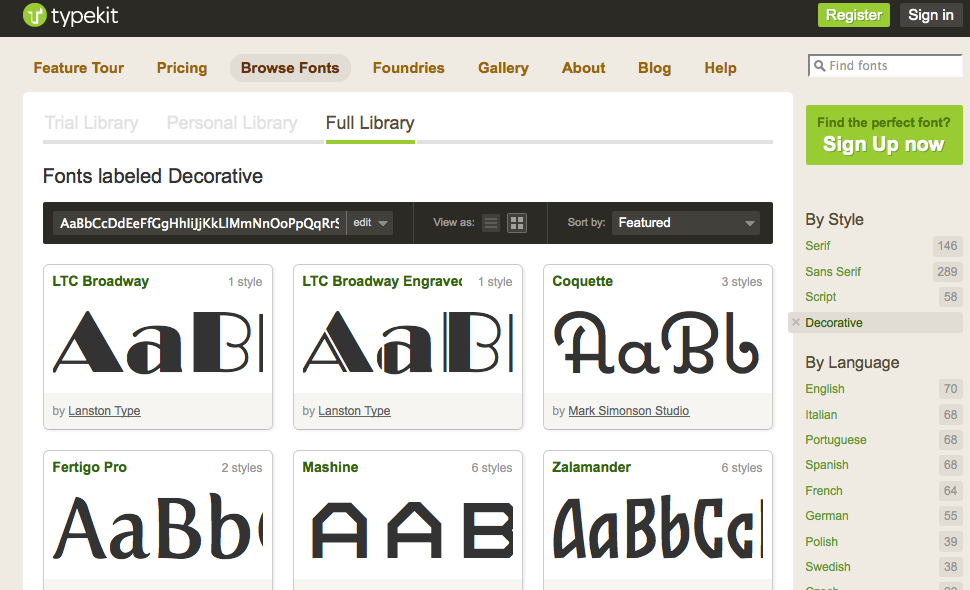
Typekit is a great website to use for fonts as well. It has a free version, but it allows you one website and 2 fonts for that website. There are different memberships that you can upgrade for. The upgrade plans range from $24.99 to $99.99 all with different benefits. Web developers can easily avoid upgrading plans as long as they have the business sign up for their own free account.

Typekit also separates their fonts by style and language. The image above is of a few of their decorative fonts. These are fonts that you would use for “Call to Action” sections. Good examples of these would be headers, your logo, or an important sentence that you really want to stand out. The fonts that your business and web developers would use for the actual text would be the sans serif fonts. Google Web fonts also separates their fonts into categories based on their roots (greek, latin, khmer, or cyrillic).
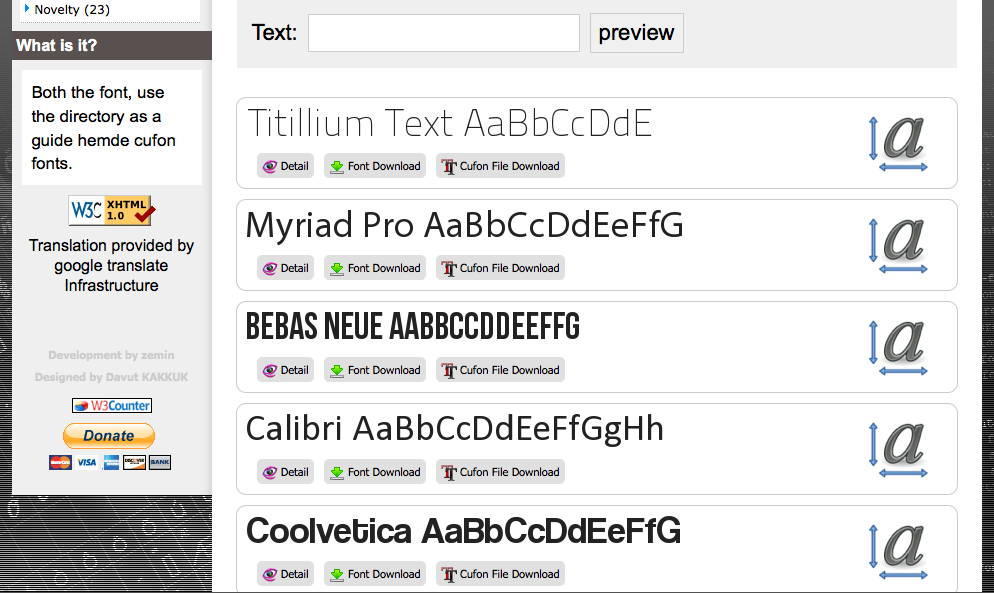
Cufón is an improved use of Typeface.js that is focusing on the speed of their load time. Cufón uses the browser to draw vector objects using VML (Vector Markup Language) for Internet Explorer and the HTML 5 Canvas element for the more advanced browsers. (TBH Creative’s unique fonts are displayed using Cufón very successfully. :]) Cufón is definitely the way to go if you want faster loading times and of course, that it’s free. One of it’s downfalls is that if javascript isn’t enabled, the fonts aren’t going to work. Other than that, Cufón produces a very rich and smooth text.

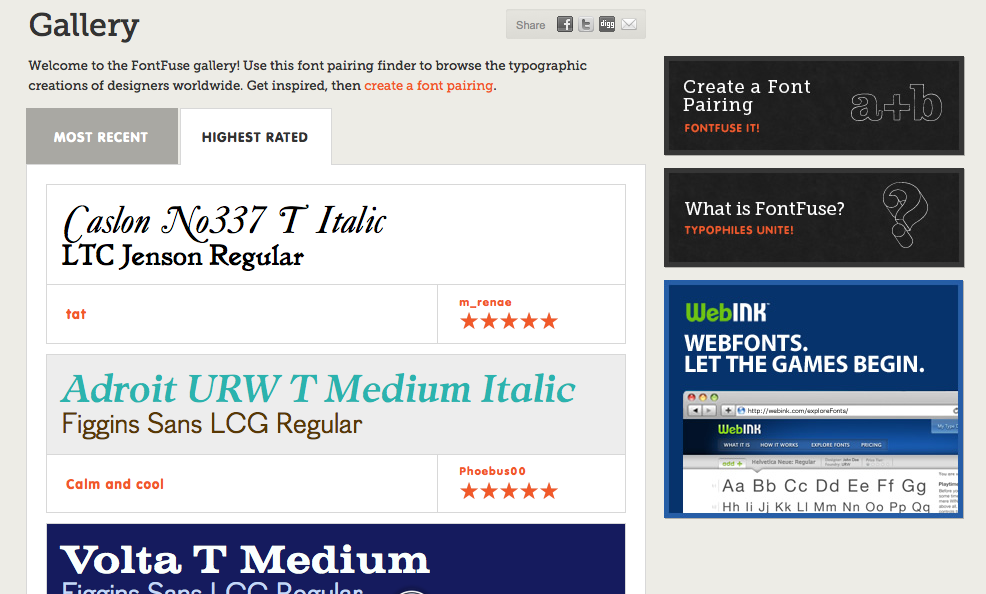
Font Pairing
There are also websites that can help you figure out what fonts pair well together. FontFuse does a great job of giving examples to help inspire font pairings and examples you can use on your own site.

Your business’s website should try to have two different fonts. FontFuse is a great resource based on this statement alone. Noupe Design wrote a blog that contains 7 rules for mixing fonts. The two best rules in this blog are keep the body text readable and to use color and style to differentiate between your chosen fonts.
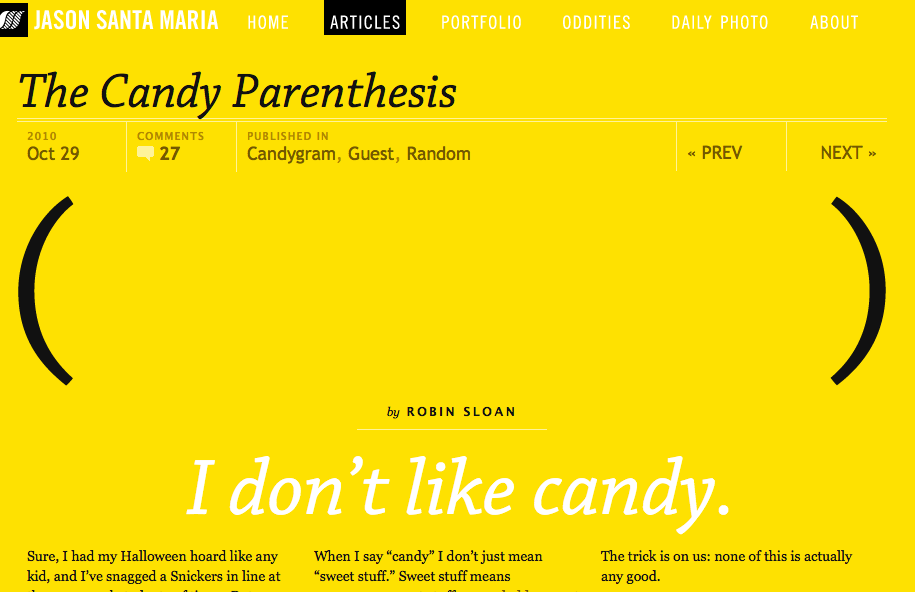
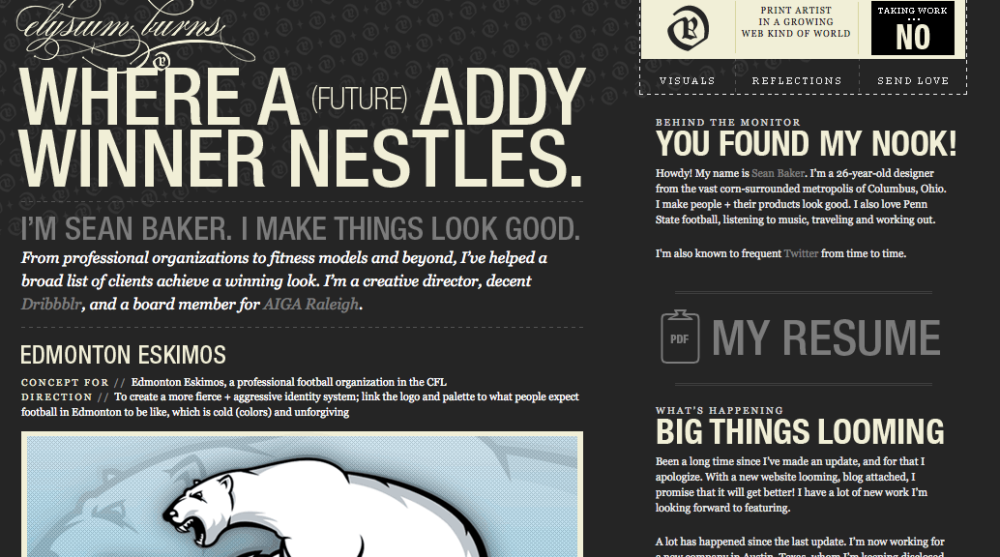
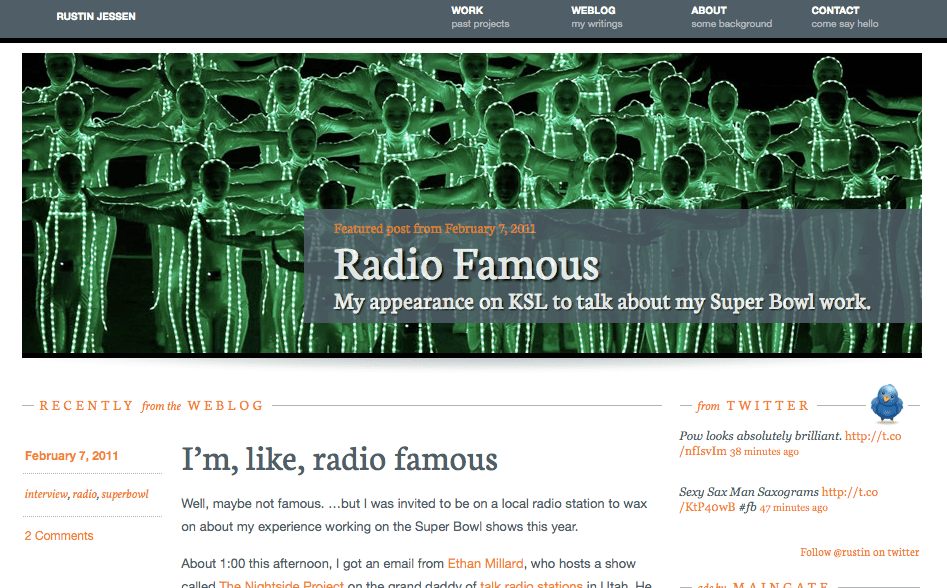
Great Examples of Web Typography


Rustin Jessen

Not sure what your “type” is? TBH Creative has resources readily available for you to look at. A free website evaluation allows us to assist you in figuring out what you need to better your website.
Contact TBH Creative web design in Indianapolis today. We keep up with web technology and design to best help you maximize your online marketing potential.

