
When you are working on a web design, it’s important to plan out your ideas. Many web designers start out with wireframes to organize the content of the page and determine the layout of page elements. Once wireframes are complete, the next step in the process is typically to create a more full-featured design mockup. Creating a mock-up for your design is a helpful way to work out the appearance of page elements before committing anything to code.
In this post, we’ll discuss three popular methods that you can use to mock-up your website design.
In this post, we’ll discuss three popular methods that you can use to mock-up your website design.
1. Design software
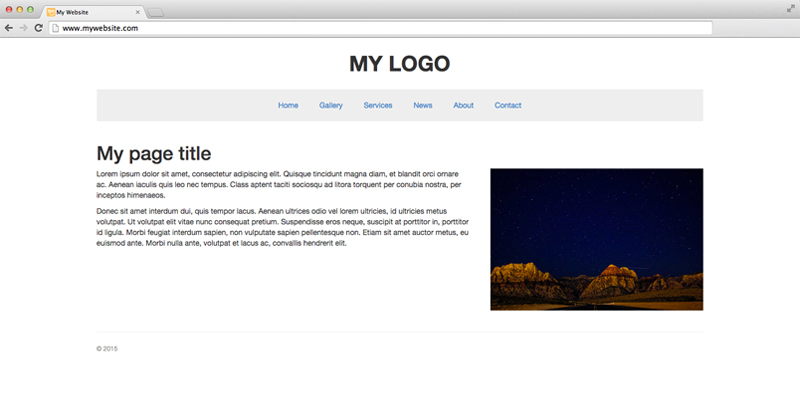
Graphic design software such as Photoshop or Sketch are great for designers who want to create detailed website mock-ups. This approach allows designers to design “pixel perfect” mockups that show exactly what the website will look like once completed. Creating a high-fidelity mock-up in a program like Photoshop also makes it easier to visualize the different pieces of a website, and to experiment with colors, imagery, fonts, and so on. However, this method works best when the designer has a deeper understanding of how a website is built in order to avoid designing elements that don’t translate easily into code.2. Low-fidelity mock-ups
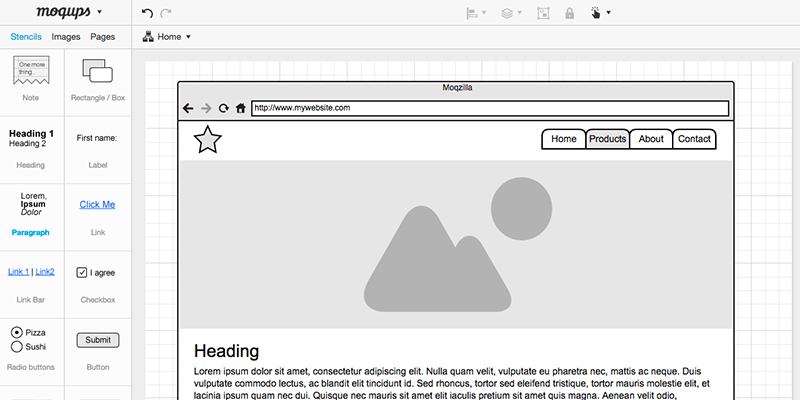
If you aren’t quite set on creating a pixel-perfect version of your website design, you might opt for a low-fidelity mock-up instead. Low-fidelity mock-ups can often overlap the wireframing process, but they generally focus on adding more detail to website elements and how they will appear on the page. While a low-fidelity mock-up can be created as simply as by sketching ideas out on paper, there are a variety of programs that can help designers quickly and easily create website mock-ups, such as Mockflow or Moqups. These types of programs typically provide basic editing tools and element libraries to speed up the mock-up creation process.Moqups is one possible tool for creating low-fidelity mock-ups.
Since low-fidelity mock-ups don’t provide a lot of detail for the design of page elements, it can be helpful to pair them with the creation of a style tile, which focuses on design elements such as colors or typography. Then, both pieces can be combined during the development process.
3. Designing in the browser
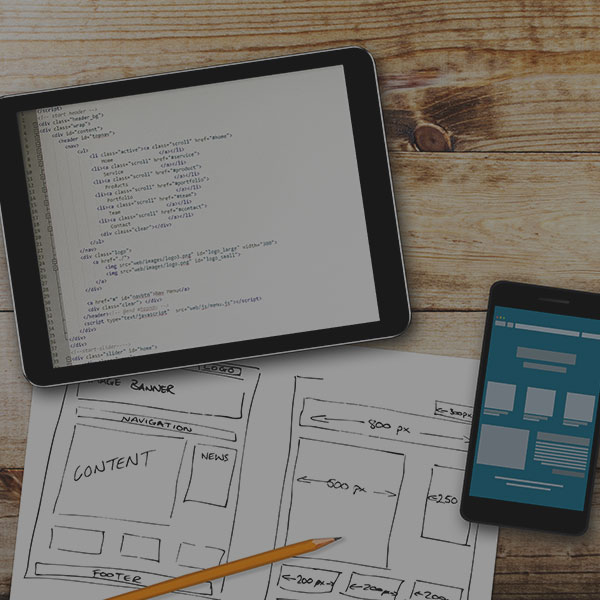
Coding is usually started during the prototyping or development phase, but there are some designers who choose to introduce coding at the mock-up level as well, and will create their mockups using HTML and CSS. This can help speed up the development process if the mockup already has a foundation of code. Some designers prefer this to using graphic design software because they can avoid situations of not being able to easily translate their design into code easily. However, some may argue that coding mock-ups limits creativity in design decisions. Ultimately, it comes down to the particular needs of a project to determine the best route to take.
Designing in the browser can help speed up the development process.
It is important to make your decision on what route to take for creating a mock-up based on the priorities of your design. Check out these different tools that can be used during your design process:
Ready to revamp your website? Start here