What is Wireframing?
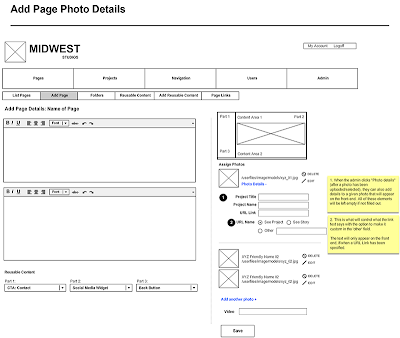
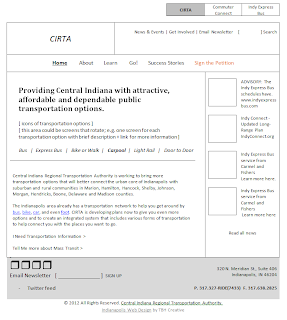
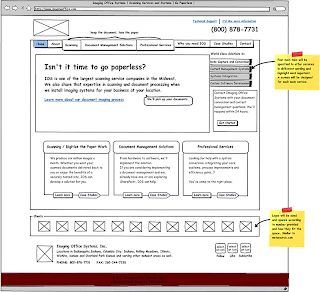
Wireframing is a process many web designers use to architect the structure of their web site. It is a visual tool for a designer to propose a layout for any given page. It proposes a design for the overall way the content is to be shown on the web site. Wireframes can be done by sketching with pencil or paper, creating mockups in Photoshop, and in many other programs.

Wireframing is usually focusing on the functionality or the priority of content. It is not usually a focus for design elements like typography and color. Many designers want to skip the wireframing step and go directly into working on the design. Although it is alluring to skip over wireframing, it will save the designer time in the overall process because the idea is to layout your ideas before beginning a high fidelity design.
Here are 3 ways that wireframing is useful and matters in any web design process:
1. Wireframes work as a communication tool
- Wireframes can help communication between team members on the structure of what needs to be created. Designers and developers can provide perspective on functionality using a wireframe has their visual tool. Ideas are presenting more clearly and expectations can be set.
2. Wireframes can help your client
- By providing the client with a wireframe, the client can provide feedback that can be easily changed. A wireframe can help the client understand what content they will want to provide on their web site or web page. A client could reject the design. A visual representation can help the client realize things they are missing or don’t need.
3. Wireframes can save you time and money
- Wireframes are quick and easy to produce. They can easily be discarded or revised for changes. When the client has been involved in the wireframing process, they are more likely to approve the final design. Wireframing sets a clear plan before development and design begin, which is cost-effective. Spending more time in the beginning will help the website be stronger in the end.
Which software? It does not matter which software you use for wireframing. The idea is that you get the ideas down in a sketch-like format for review and confirm before high fidelity design composition begins (or before you get too far down the design process where changes can be costly). We have used MockFlow and Balsamiq and even Word or a hand-drawn sketch.


The things you want to include in a wireframe are:
- Header
- Navigation
- Footer
- Sidebar
- Main Content Area
- Graphics
Wireframe examples and tools:
- https://mashable.com/2010/07/15/wireframing-tools/
- https://webdesignledger.com/tools/10-excellent-tools-for-creating-web-design-wireframes
- https://www.infoq.com/articles/wireframes-start-development-projects
