
During the upcoming weeks, we’ll explain how to use a few CSS3 techniques and tips that can make a big difference in your website.
For web designers, keeping up with industry trends not only helps us grow as professionals, but enables our clients to shine by having beautiful and intuitive websites. Becoming familiar with these new features not only adds that extra touch to websites, but helps move the industry forward creating an ever evolving environment.
In this series, we will dive into several techniques that will give your users a smooth experience when interacting with certain elements on your website. Additionally, CSS3 gives web professionals the flexibility (while being fast to implement) to incorporate various styles and features in a website.
For web designers, keeping up with industry trends not only helps us grow as professionals, but enables our clients to shine by having beautiful and intuitive websites. Becoming familiar with these new features not only adds that extra touch to websites, but helps move the industry forward creating an ever evolving environment.
In this series, we will dive into several techniques that will give your users a smooth experience when interacting with certain elements on your website. Additionally, CSS3 gives web professionals the flexibility (while being fast to implement) to incorporate various styles and features in a website.
In this series, we’ll cover the following CSS3 techniques:
 |
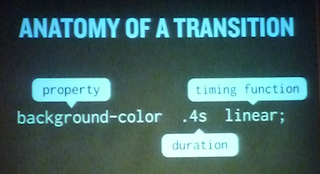
| Slide from Dan Cederholm’s talk about CSS3 at Seattle’s A List Apart event, April 2010. (Photo by Petra Gregorová, CC BY-ND 2.0) |
Transitions allow for more graceful and elegant transitions between elements over a specified period of time. Adding opacity to hover actions can add that added interaction for your user.
Infinite scrolling
Infinite scrolling, essentially a pagination alternative, is a never-ending content approach used to enhance a user’s experience on sites that produce massive amounts of content, such as Twitter, Tumblr, or Pinterest.
Fixed headers
Fixed headers, which are easy to implement with CSS3, help draw attention to branding and make it easier to navigate to different pages without scrolling back up to the top of websites because they stay in place as users scroll down.
Borders
Implementing rounded corners as a design element on websites used to be a challenging and time-consuming affair. Now, with a few lines of CSS3 it becomes light-years easier. We will dive into different things you can do with these techniques and offer examples to illustrate these features.
Shadows and gradients
Everything from text shadows to gradients, these snippets can add depth and make certain sections of a website stand out tremendously.
For further reading, here are some of our favorite CSS3 resources:
- CSS3 Preview: All you need to know about CSS3 functions and features
- A List Apart: A handy CSS3 primer for web designers
