Our first prediction for web design trends in 2012 is HTML5 & CSS3. We are doing a series of 2012 web design trends.
HTML5
HTML5 is becoming more and more popular within web development. However, it is still in development, so it does not work in all browsers yet. I predict 2012 will bring many improvements and enhancements to what is available and supported.
Uses for HTML5
Currently, HTML 5 is mostly being used for videos, audio and animations. This is why several people are questioning if HTML5 will “kill” Flash. HTML5 is also great for placeholders, auto focusing and much more!
Examples
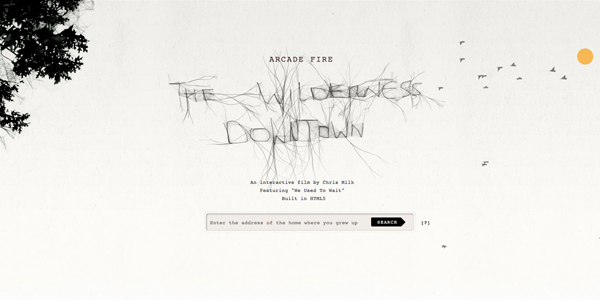
This is by far my favorite HTML5 website (as of right now). The Wilderness Downtown is an interactive website/music video for Arcade Fire’s song “We Used to Wait”. Users are asked to enter the address of childhood home. The site uses Google Maps and HTML5 to create a one of a kind personalized music video.

There are several other great examples of HTML5 on the web. Agent 008 Ball uses HTML5’s canvas and allows users to play a game of Billiards.

Hungry for more HTML5 websites? HTML5 Gallery has several examples to look through!
CSS3
CSS3 has made styling much easier for web developers everywhere! CSS3 offers border-radius, embedded fonts, transparency, rotation, gradient backgrounds and more. Like HTML5, CSS3 is not compatible in all browsers just yet. For example, the radius corners do not work in IE, so corners are boxed.
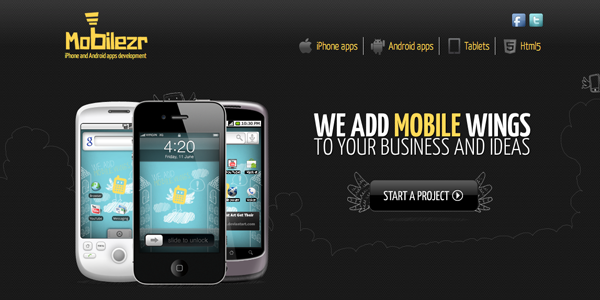
The @font-face is probably my most favorite CSS3 style! Creativity is endless when it comes to fonts. You can use the Font Squirrel generator to create your own (or you can use the premade ones)! Mobilezr uses the @font-face CSS3 style with their website.

When will HTML5 & CSS3 be compatible with every browser?
HTML5 Readiness has a beautiful interactive graphic showing the progress with browser compatibility since 2008. Google Chrome is currently the only browser that is compatible with everything. When do you think every browser will be ready? One year? Two years?
Is your website in need of an upgrade to utilize some of this new technology? TBH Creative is a cutting-edge technology and creative web design company. We have a variety of website services to help with any of your web design and web coding needs. Contact us today for a web design consultation!
