
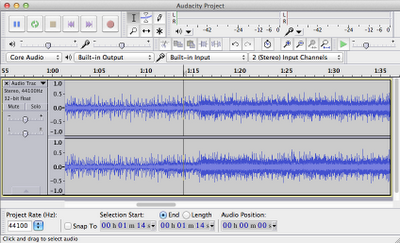
When it comes to incorporating multimedia into your website, most people start with reliable methods like video and slideshows, but adding audio clips and podcast series are other interactive ways to add extra value for your customers when appropriate.